v-on
v-on的参数传递

v-on的修饰符的使用

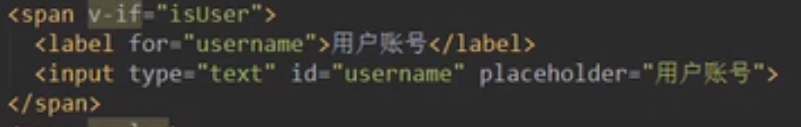
当for的内容与另一个标签的id内容相同的时候,可以实现聚焦的功能

vue的虚拟DOM会对相同的标签的元素进行复用,通过设置key的不同内容可以避免出现这个问题


v-if 与 v-show的区别

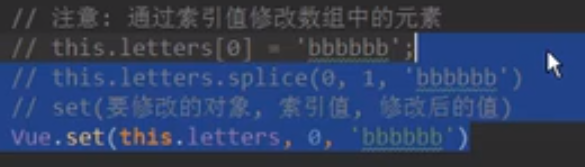
数组中的响应式方法


通过索引修改数组中的内容不是响应式的,因此不能成功,可以通过蓝色部分的方式进行修改

v-model的原理

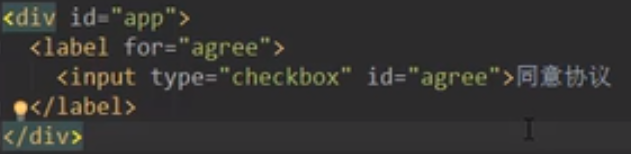
当使用checkbox的时候,用label包裹的好处是,点“同意协议”也可以触发选择操作

v-model结合select

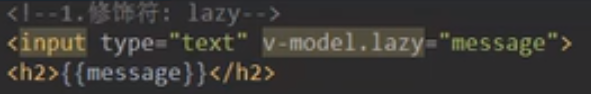
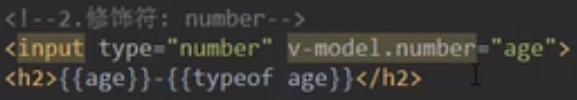
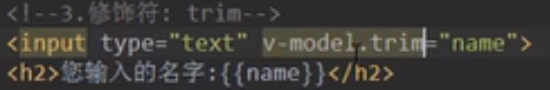
v-model修饰符
lazy:懒加载,不是输入值就立刻进行了双向绑定,而是失去焦点或者进行了其他操作后才进行双向绑定

number:转为number型

trim:去除空格























 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








