这个问题再次记录下,其实难度不是很大,我主要把时间浪费在找相应的接口,试了几个都不好用,其实都是官方之前的接口,现在不支持了。这里我先给大家直接把接口亮出来:
百度地图接口
具体步骤如下:
一、首先是申请key
https://blog.csdn.net/rrrrroy_Ha/article/details/89374211
大家可以参考这篇文章,内容比较简单,不再过多的赘述。当然直接看官方文档最靠谱了。
二、前端调用在线服务。vue框架。
首当其冲的一个问题就是跨域问题;
报错如下所示:
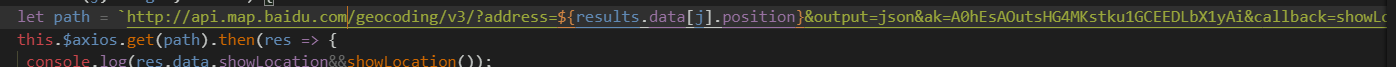
Access to XMLHttpRequest at 'http://api.map.baidu.com/geocoding/v3/?address=null&output=json&ak=A0hEsAOutsHG4MKstku1GCEEDLbX1yAi&callback=showLocation' from origin 'http://localhost:8090' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
一张图解决问题

简单解释下:target是需要填写你访问链接的地址,到域名处截止。
pathRewrite写域名后面那个单词,类似图上配置。
具体本质原因感觉还是得学webpack。
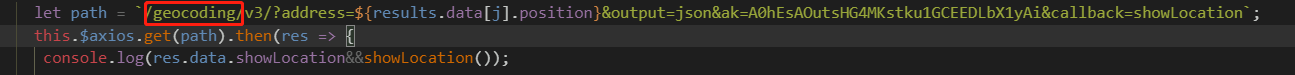
如何用呢?

编程这样就可以,直接把前面的地址去掉,下图是没有配置前的写法:

参考文档:添加链接描述
三、注意事项:
请求报错:message::APP Referer校验失败
百度地图中申请密钥时Referer白名单写什么?
参考文档:APP Referer校验失败






















 4563
4563











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








