1.前言
github提供免费的在线网站服务,免费托管代码服务,不需要我们花钱,就可以在线通过网络展示我们前端的项目,前提是我们要把vue项目打包部署在github上,就需要建立一个仓库。
个人在线演示:
Vite Apphttps://rondsjinhuajin.github.io/DemoVue/后续会教大家如何做手机端和pc端的一套代码适配方案。
2.步骤
步骤如下:
- 首先你要申请一个github账号,如何申请,进行官网通过邮箱注册即可,不会的自行百度。官网地址:https://github.com/ (已有账户的省略)
- 登陆账户,点击+号,点击New repository,

填写一个vue-demo名称,提示可用就继续下一步

点击create repository 就创建成功。

把仓库地址copy,在本地git clone 下来,可以在里面写代码了rondsjinhuajin/vue-demo · GitHubContribute to rondsjinhuajin/vue-demo development by creating an account on GitHub.![]() https://github.com/rondsjinhuajin/vue-demo.git 比如:前提是本地安装了git
https://github.com/rondsjinhuajin/vue-demo.git 比如:前提是本地安装了git
git clone https://github.com/rondsjinhuajin/vue-demo.git3.创建项目和提交代码
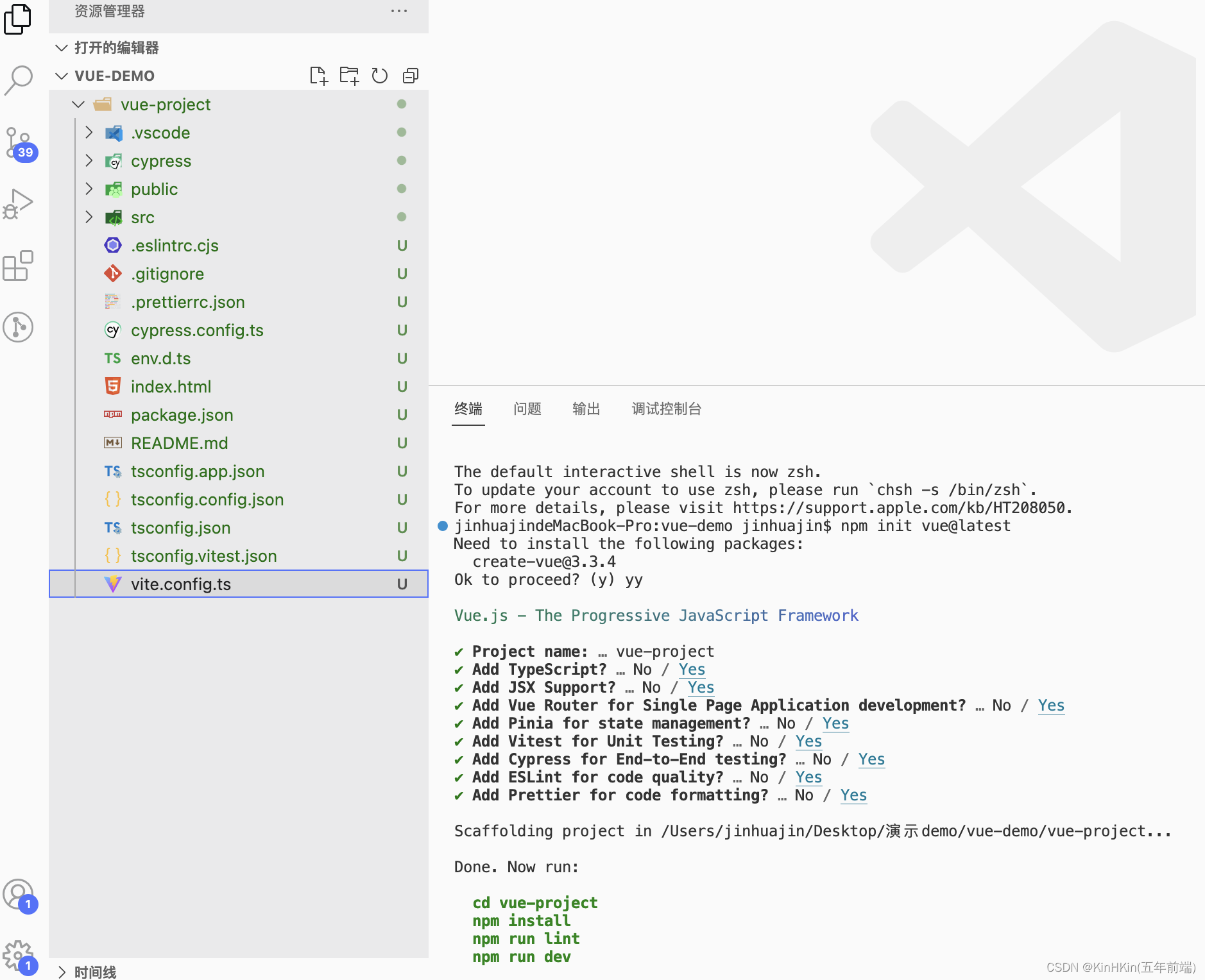
把项目clone在本地,用vscode打开,目前项目是空的,然后用vue的官方脚手架创建项目:
npm init vue@latest

创建过程中的提示,全部选择yes,也可以根据个人喜欢选择~
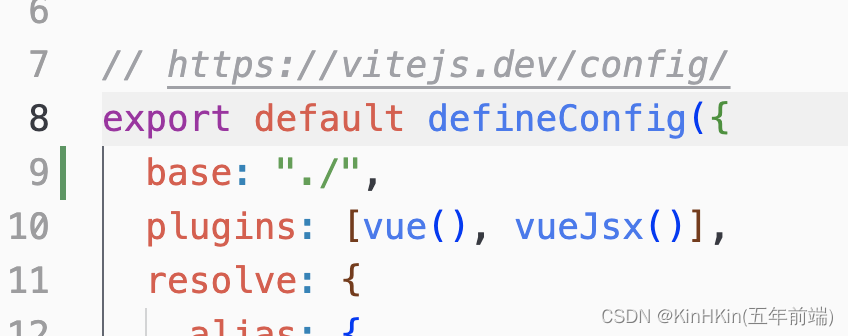
启动之前要配置一个base,不然后续打包到github上面无法访问
在vite.config.ts里面添加:
base: "./",
- 先安装包,本地先启动看,1,cd vue-project 2,npm i 3,npm run dev
- 浏览器打开:http://127.0.0.1:5173/
 本地启动完成之后,后面就是关键步骤:
本地启动完成之后,后面就是关键步骤:
首先把master分支上面的代码先提交:
- git add .
- git commit -m '提交master上代码'
- git push
然后建立gh-pages分支:
- 建立分支:git checkout -b gh-pages
- 在gh-pages分支下打包:cd vue-project npm run build
- 强制推送dist打包文件到gh-pages目录下: git add -f dist
- 添加描述信息:git commit -m 'Initial the page of project'
- 提交:cd ../ git subtree push --prefix vue-project /dist origin gh-pages
4.访问
Vite Apphttps://rondsjinhuajin.github.io/vue-demo/ 链接地址 Vite App
5.如果报错
看一下是否配置vue.config.ts里面的打包输出路径:base:'./',其他的路由重定向问题,在代码里面改过在重新打包,上传,按照这几个步骤即可:
- 在gh-pages分支下打包:cd vue-project npm run build
- 强制推送dist打包文件到gh-pages目录下: git add -f dist
- 添加描述信息:git commit -m 'Initial the page of project'
- 提交:cd ../ git subtree push --prefix vue-project /dist origin gh-pages
























 2023
2023











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










