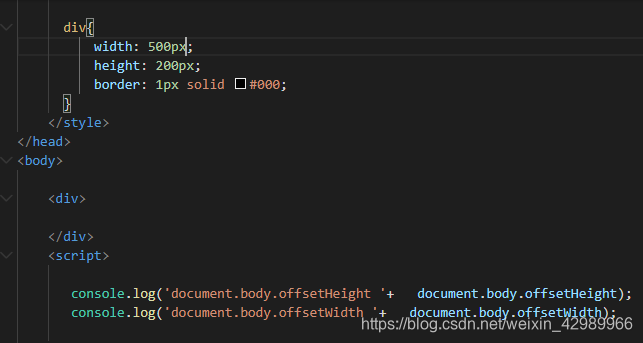
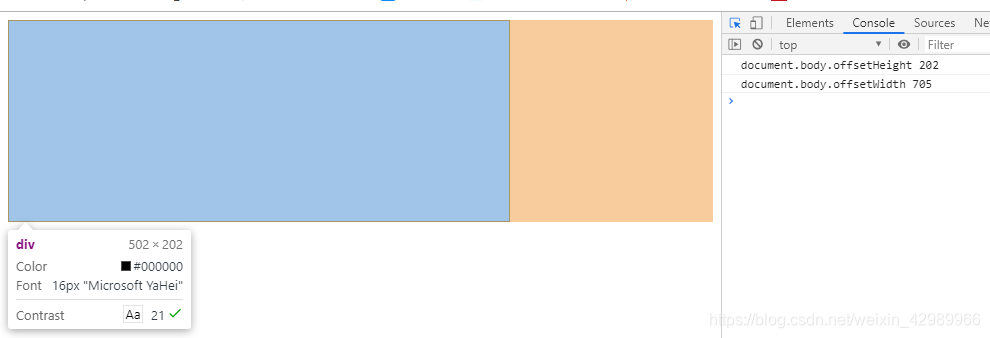
1. 获取可见区域的宽高(包括border)
- document.body.offsetHeight
- document.body.offsetWidth


2. 网页可见区域的高度和宽度(和1类似但不包括border)
1.document.body.clientHeight
2.document.body.clientWidth
3.获取屏幕的宽高
- window.screen.width
- window.screen.height
4.获取html的宽高(包括滚动条的被遮住的宽高)
- document.body.scrollWidth
- document.body.scrollHeight
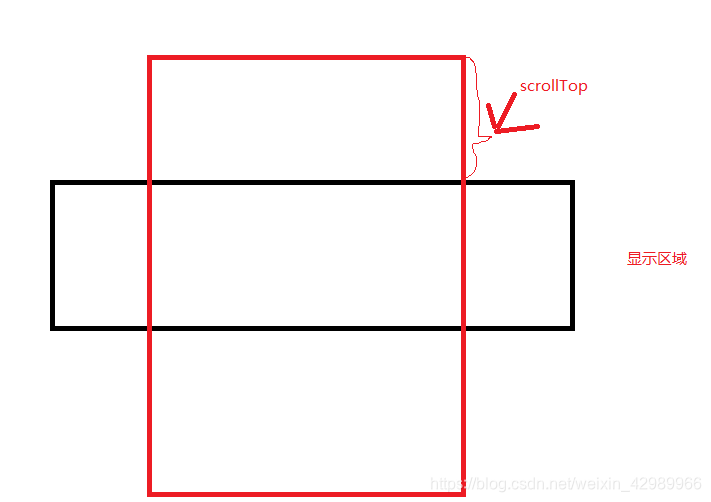
5.获取被滚动条遮住的宽高
- document.body.scrollTop
- document.body.scrollLeft





















 353
353











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








