<el-cascader :options="options" :props="{ checkStrictly: true }" v-model="ksCascader"
ref="ksCascaderRef">
<template slot-scope="{ node, data }">
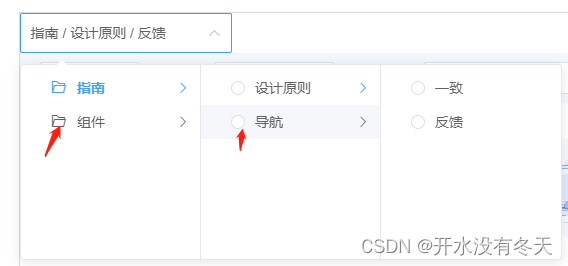
<!--一级为file的icon-->
<template v-if="node.level==1">
<span class="el-icon-folder-opened" style="margin-right: 10px;font-size: 16px;"></span>
<span>{{ data.label }}</span>
</template>
<!--非一级的,显示radio,单选-->
<template v-else>
<el-radio v-model="radioKs" :label="data.value" @change="selectRadio(node)">
<span>{{ data.label }}</span>
</el-radio>
</template>
</template>
</el-cascader>
radioKs:'',
ksCascader:['zhinan','shejiyuanze','fankui'],
selectRadio(node){
console.log('选中的值:',this.radioKs) // 某一级的value值
console.log('节点:',node)
// 要获取到父级所有的id的list才行
this.pArr = []
let p = this.getParentIds(node)
console.log(this.pArr )
// this.ksCascader = ['zhinan','shejiyuanze','yizhi']
this.ksCascader = this.pArr
this.ksCascaderChange()
this.$nextTick(()=>{
console.log('实例化:',this.$refs.ksCascaderRef)
// 弹框隐藏
this.$refs.ksCascaderRef.toggleDropDownVisible()
})
},
getParentIds(node){
this.pArr.unshift(node.value)
if(node.parent){
this.getParentIds(node.parent)
}
},
// cascader的change事件
ksCascaderChange(){
console.log('zhixinglema')
},


自己增加了一个radio,所以默认的radio都要隐藏掉。
popper-class="ks-new-cascader",自定义自己的样式
.el-popper {
//background: #FEfefe;
.el-cascader-node{
//background: #feeeed !important;
&>label {
display: none !important;
//.el-radio__input{
// display: none !important;
//}
}
}
}




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








