跨站脚本(cross site script)为了避免与样式css混淆,所以简称为XSS。 XSS是一种经常出现在web应用中的计算机安全漏洞,也是web中最主流的攻击方式。
XSS 攻击指黑客通过特殊的手段往网页中插入了恶意的 JavaScript 脚本,从而在用户浏览网页时,对用户浏览器发起 Cookie 资料窃取、会话劫持、钓鱼欺骗等各攻击。
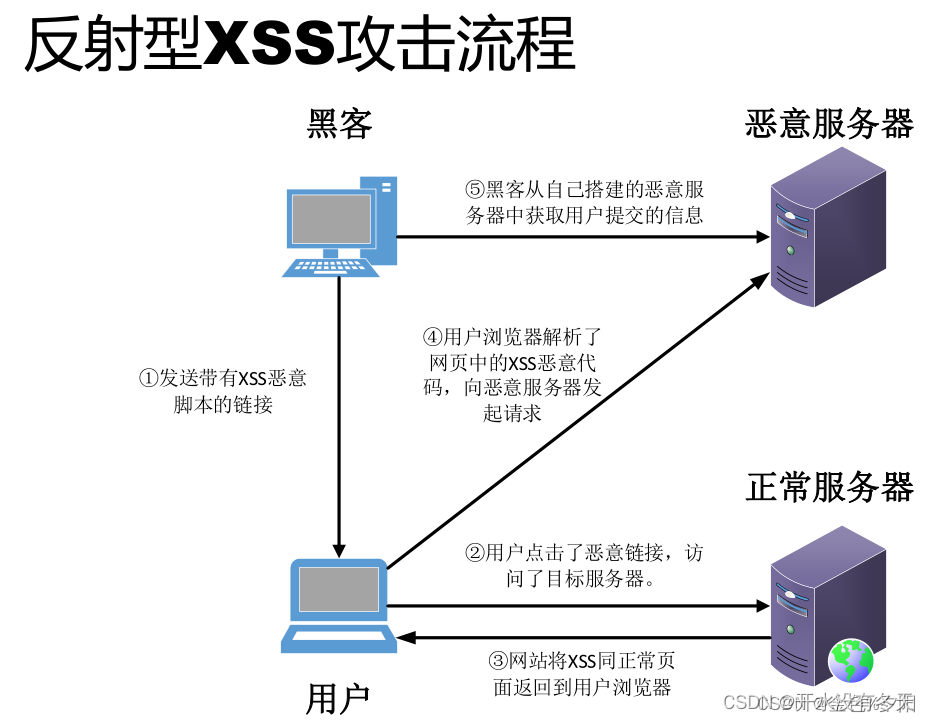
4.1 反射型XSS(非持久型)

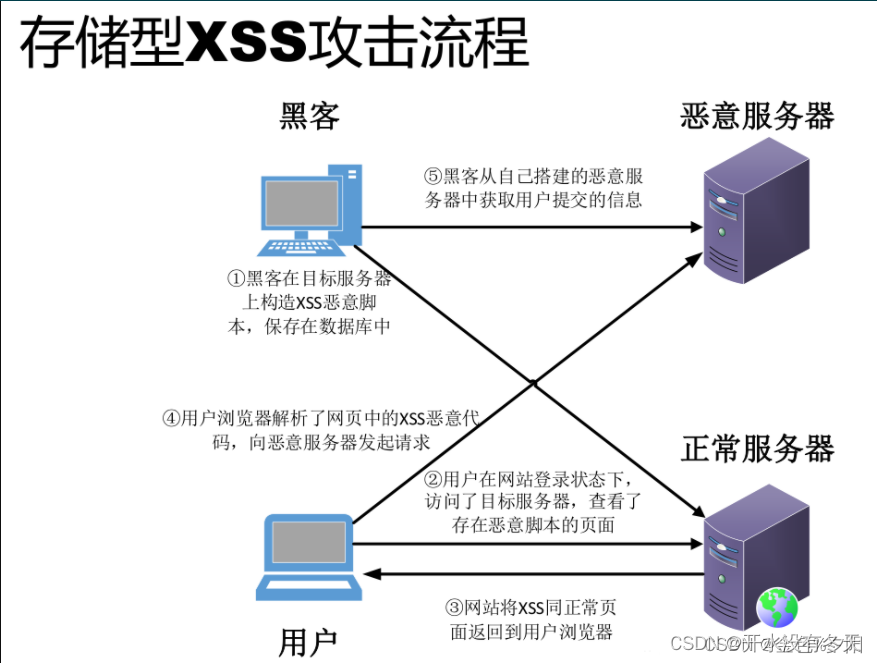
4.2 存储型XSS(持久型)

参考:https://blog.csdn.net/weixin_53002381/article/details/126017006
跨站请求伪造(CSRF,Cross-site request forgery),也称为 XSRF,Sea Surf 或Session Riding
即跨站请求伪造攻击。
forgery
英/ˈfɔːdʒəri/ 美/ˈfɔːrdʒəri/
n.伪造;赝品;伪造罪;伪造品
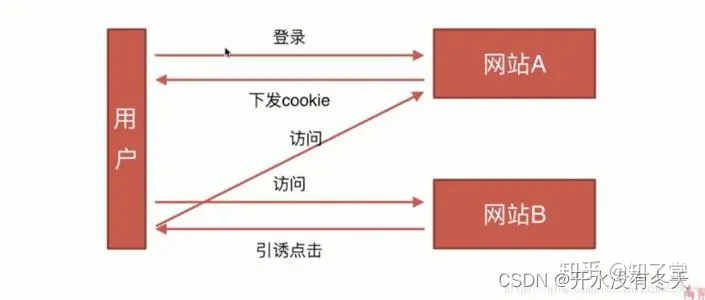
CSRF 攻击的三个条件 :
1 . 用户已经登录了站点 A,并在本地记录了 cookie
2 . 在用户没有登出站点 A 的情况下(也就是 cookie 生效的情况下),访问了恶意攻击者提供的引诱危险站点 B (B 站点要求访问站点A)。
3 . 站点 A 没有做任何 CSRF 防御

参考:https://zhuanlan.zhihu.com/p/343515825
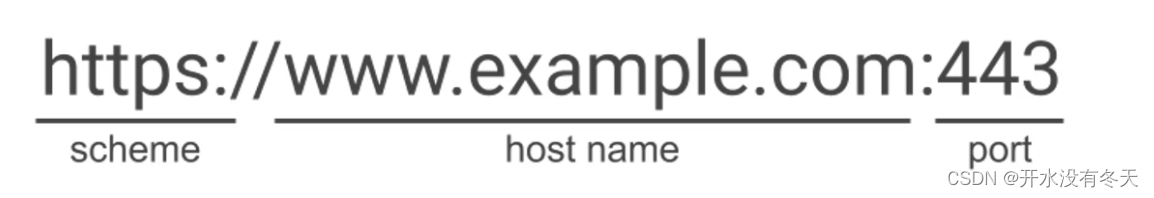
源(域):origin
站:site

“源”是scheme(也被称为协议,例如HTTP和HTTPS),主机域名和端口(如果有指定)的结合。例如,给定一个URLhttps://www.example.com:443/foo,它的“源”是https://www.example.com:443。
下文scheme统统指例如HTTP或者HTTPS这样的协议。
同源和跨源
相同scheme、主机域名和端口结合的网站被认为是“同源”,其他的被认为是“跨源”。
同源是最严格的,scheme、主机域名和端口必须都要相同。

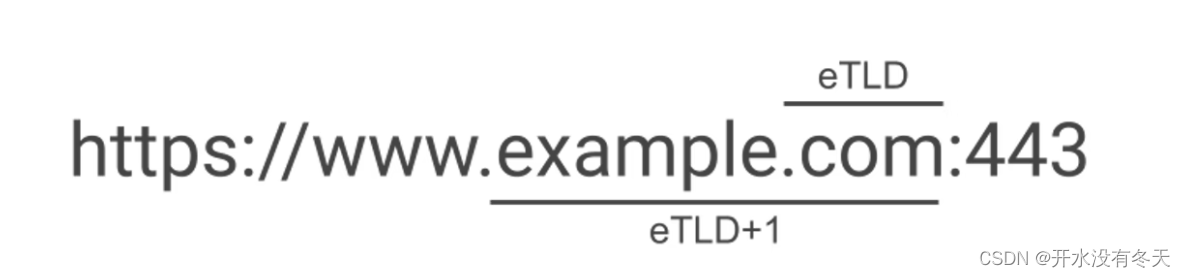
站就是顶级域名TLD加上它之前的部分域名
站其实就是主机域名的限定子集:部分域名+顶级域名。
eTLD+1相同,就是同站。
相比于同源,同站显得相同更加宽容。
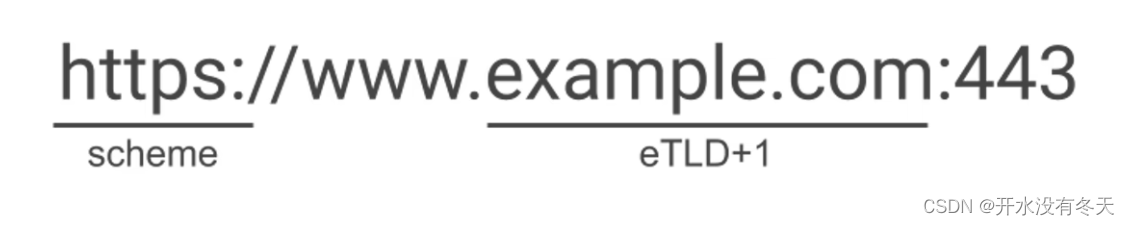
同协议同站

同协议同站也就是scheme+(eTLD+1),就可以认为他们同站。
参考:https://blog.csdn.net/YopenLang/article/details/122593075
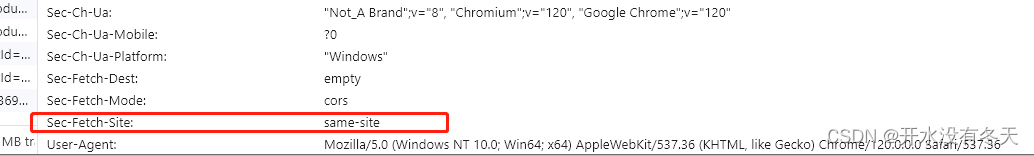
http请求中:

自己的文章:https://blog.csdn.net/weixin_42995876/article/details/129672776




















 192
192











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








