菜鸟笔记——CSS
1.基础知识
定义:CSS 指层叠样式表 (Cascading Style Sheets)
基础语法:
- 由两个主要的部分构成:选择器,以及一条或多条声明。
- selector {declaration1; declaration2; … declarationN }
- selector {property: value}

导入样式表
<link rel="stylesheet" type="text/css" href="mystyle.css" />
层叠次序:
一般而言,所有的样式会根据下面的规则层叠于一个新的虚拟样式表中,其中数字 4 拥有最高的优先权。
- 浏览器缺省设置
- 外部样式表
- 内部样式表(位于 标签内部)
- 内联样式(在 HTML 元素内部)
2.选择器
/* id 选择器 */
id选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id选择器以 "#" 来定义————与id搭配(注意:id 属性只能在每个 HTML 文档中出现一次)
#red { color:red; }
#green { color:green; }
<p id="red">这个段落是红色。</p>
<p id="green">这个段落是绿色。</p>
/* 类选择器 */
类选择器以“.”定义——与class搭配
.center { text-align: center }
<h1 class="center">
This heading will be center-aligned
</h1>
/* 属性选择器[] */
1.带有 title 属性的所有元素
[title]{ color:red; }
<h2 title="Hello world">Hello world</h2>
2.同时有 href 和 title 属性的 HTML 超链接的文本设置为红色
a[href][title] { color:red; }
3.title="W3School" 的所有元素(必须与属性值完全匹配)
[title=W3School]{ border:5px solid blue; }
<img title="W3School" src="/i/w3school_logo_white.gif" />
4.包含指定值的 title 属性的所有元素(根据属性值中的词列表的某个词进行选择)
[title~=hello] { color:red; }
<h2 title="hello world">Hello world</h2>
<p title="student hello">Hello W3School students!</h1>
example:
p.important 和 p[class="important"] 应用到 HTML 文档时是等价的。
那么,为什么还要有 "~=" 属性选择器呢?因为它能用于任何属性,而不只是 class。
[attribute|=value] 用于选取带有以指定值开头的属性值的元素,该值必须是整个单词。
[attribute^=value] 匹配属性值以指定值开头的每个元素。
[attribute$=value] 匹配属性值以指定值结尾的每个元素。
[attribute*=value] 匹配属性值中包含指定值的每个元素。
/* 子元素选择器 */
h1 > strong { color:red; }
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1> //作用
<h1>This is <em>really <strong>very</strong></em> important.</h1>
/* 相邻兄弟选择器 */
h1 + p {margin-top:50px;}
<h1>This is a heading.</h1>
<p>This is paragraph.</p> /作用
<p>This is paragraph.</p>
3.属性
background-repeat: repeat-y; //背景重复
background-position; //背景定位
background-attachment; //背景关联;默认值 scroll(背景会随文档滚动);fixed(背景不会随页面的其余部分滚动)
text-indent; //文本缩进
word-spacing; //单词之间的标准间隔
letter-spacing; //字符或字母之间的间隔
text-transform; //字符转换 none, uppercase, lowercase, capitalize
white-space; //处理空白符 值 空白符 换行符 自动换行
normal 合并 忽略 允许
nowrap 合并 忽略 不允许
pre 保留 保留 不允许
pre-wrap 保留 保留 允许
pre-line 合并 保留 允许
a:link - 普通的、未被访问的链接
a:visited - 用户已访问的链接
a:hover - 鼠标指针位于链接的上方
a:active - 链接被点击的时刻
visibility; //visible 默认值,元素是可见的;hidden 元素是不可见的;collapse 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。
display:none //此元素不会被显示
opacity:0.4; //定义图像透明度
display:
none; //此元素不会被显示。
block; //此元素将显示为块级元素,此元素前后会带有换行符。
inline; //行内块元素。(CSS2.1 新增的值)
inline-block;
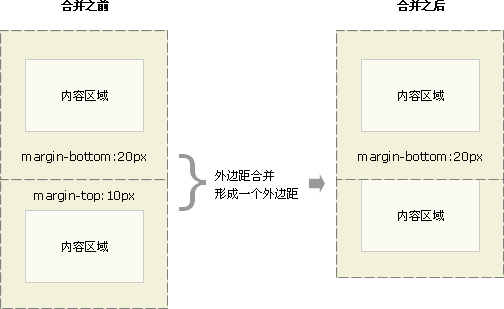
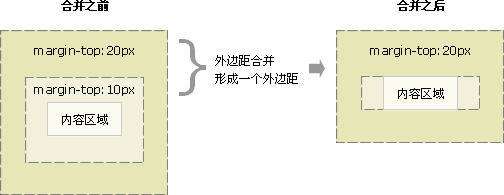
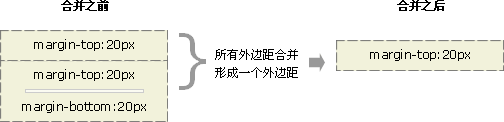
4.框模型


外边距合并:



5.定位
标准文档流:
元素根据块元素或行内元素的特性按从上到下,从左到右的方式自然排列,这也是元素默认的排列方式。
相对定位:
- 让元素“相对于”它的起点进行移动。
- 使用相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其它框。
绝对对位:
- 设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
- 绝对定位使元素的位置与文档流无关,因此不占据空间。
浮动:
- 脱离文档流
- 浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
行框和清理:
- clear表示框的哪些边不应该挨着浮动框。clear 属性的值可以是 left、right、both 或 none。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








