在项目里面下载一个vuex --save上线的时候也要用
在myproject–>src里面新建一个文件夹小坐store,里面新建一个文件叫做index.js,专门存放vuex
state:{ }:状态管理,用来存放想共享的数据(记住要注册一下Vuex,也就是Vue.use(Vuex)),然后export一下这个store,同时注意new Vuex.Store({ })这里的store的S是大写的
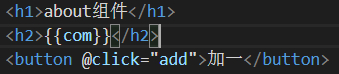
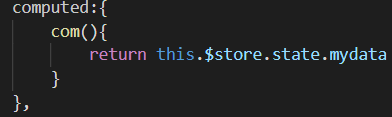
有一个new.vue组件,import一下store,写一个cmputed来处理属性值(之前在写的vue2里面有),在里面写一个方法,return一下,在写一个h2标签调用一下
当我们点击news按钮的时候我们可以看见有我们传的mydata,同时我们在about里面也添加同样的数据,也可以显示出mydata
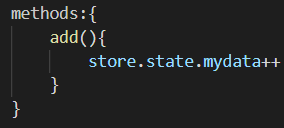
同级向同级通讯数据很麻烦,但是我们可以共享数据。在about组件里写一个button,和add()方法【不可用,只是演示组件之间可以通讯】
发现当我们点击button的时候可以发现,当我们再次点击news的时候,值还是这个值,这样就实现了组件数值之间的通讯,但是这样更改数据的话无法记录,所以不可用
每次组里面引入store是很麻烦的一件事,所以官方直接把store注入到根组件里面,就是在main.js里面import store from “./store.index”,同时new Vue里面加一个store
直接return this.$store.state.mydata,就可以了, $是根实例里面的对象的意思,此时store注入到了根实例里面,所以是 $store






























 29万+
29万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








