vue脚手架项目import组件提示"Module is not installed"
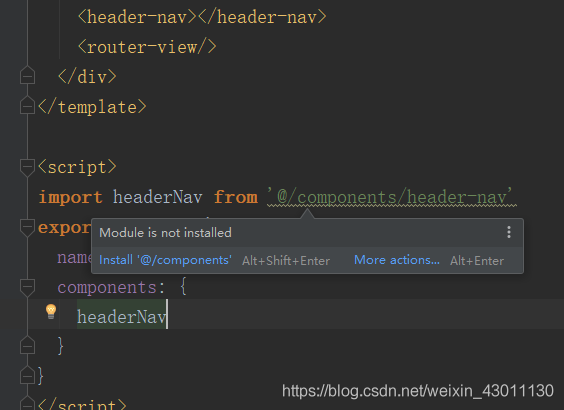
初学vue,跟着教学视频使用vue脚手架搭建了一个项目,在import组件时提示Module is not installed。

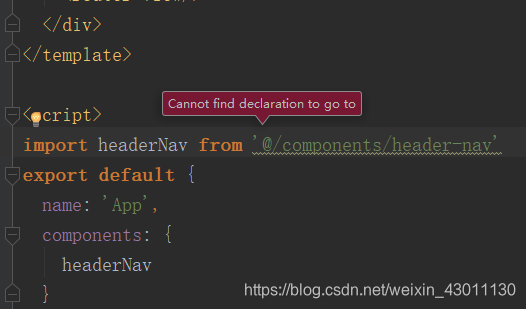
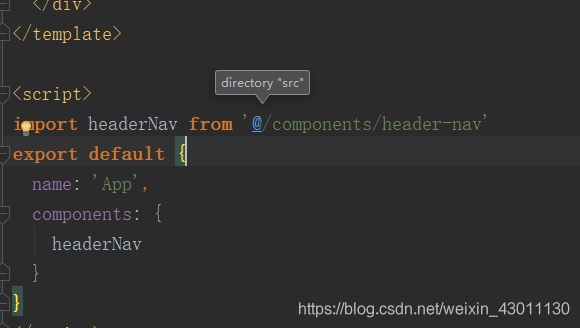
按ctrl键鼠标左键点击 “@”,“@”提示的不是项目中的目录结构。

因此可以猜测这个错误可能和配置相关。网上百度后找到问题,贴上网址url:https://intellij-support.jetbrains.com/hc/en-us/community/posts/115000556284-vue-import-component-Module-is-not-installed-
解决办法
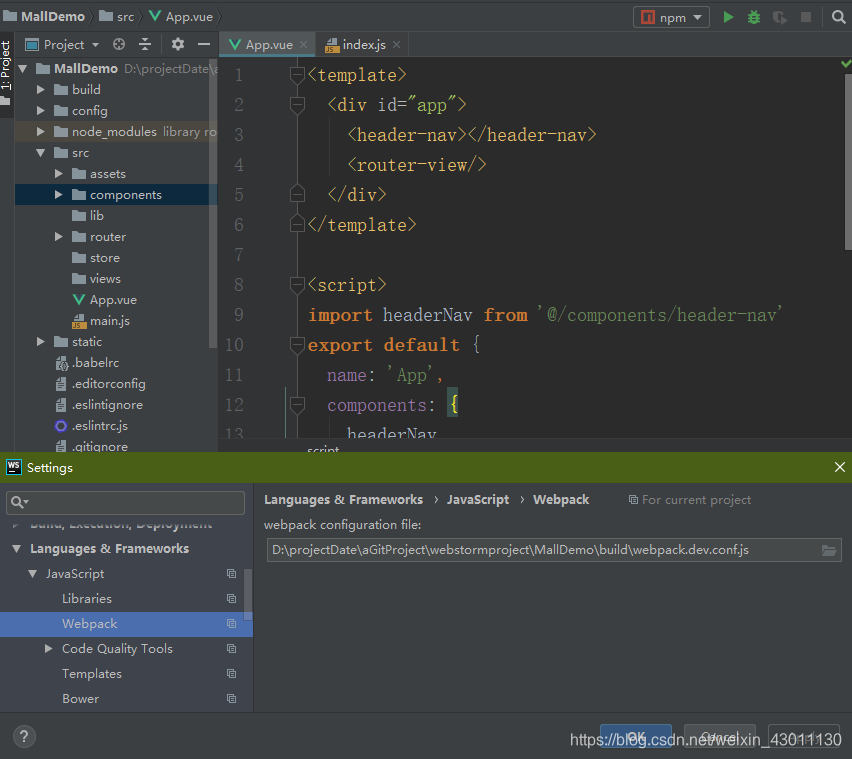
打开WebStorm编辑器:
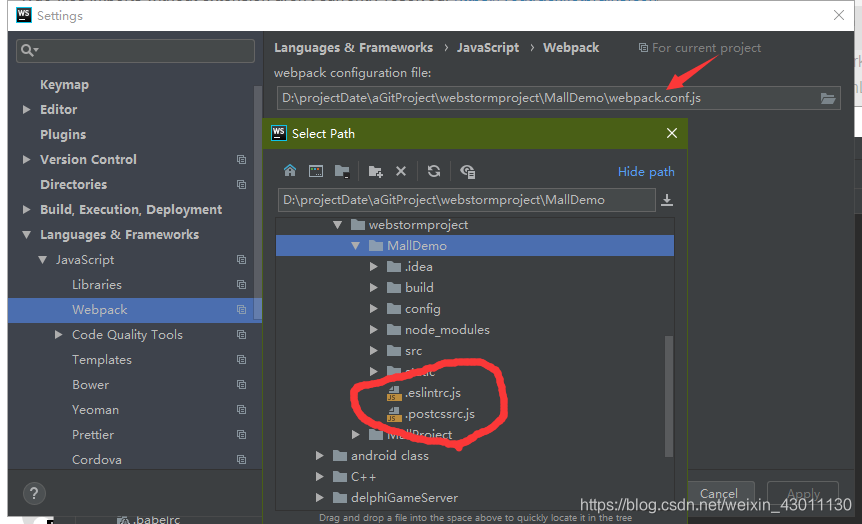
File ->Settings->Languages&Frameworks->JavaScript->Webpack

发现配置文件引入路径不正确。
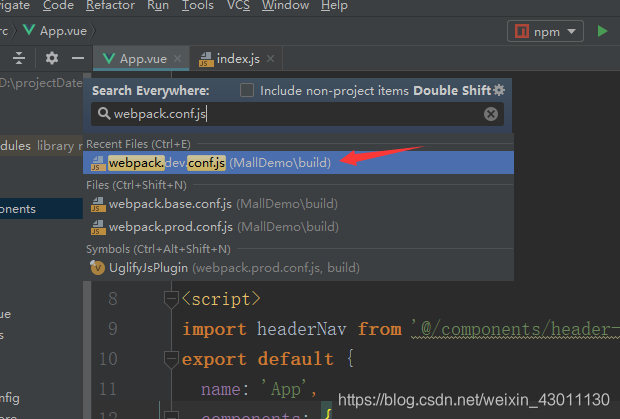
在项目中双击shift查找配置文件,发现项目中并没有webpack.conf.js文件,但是有同类型的,而且目录位置也改变了。

我们将这个配置文件修改了,重启之后错误没有了。























 3710
3710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








