VuePress官方文档
vue-press-project github地址
- 首先创建一个
github远程仓库vue-press-project - 把仓库克隆下来
- 初始化项目
npm init -y
npm i vuepress@next -D
- 在
package.json文件添加一些scripts
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
- 将默认的临时目录和缓存目录添加到
.gitignore文件中
echo 'node_modules' >> .gitignore
echo '.temp' >> .gitignore
echo '.cache' >> .gitignore
- 创建你的第一篇文档
mkdir docs
echo '# Hello VuePress' > docs/README.md
- 在本地启动服务器来开发你的文档网站
npm run docs:dev
- 创建
.github/workflows/docs.yml文件来配置工作流
name: Deploy
on:
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v3
with:
node-version: 16
cache: npm
- run: npm install
- name: Build
run: npm run docs:build
- name: Deploy to GitHub Pages
uses: crazy-max/ghaction-github-pages@v2
with:
target_branch: gh-pages
build_dir: docs/.vuepress/dist
env:
GITHUB_TOKEN: ${{ secrets.ACCESS_TOKEN }}
- 根目录创建
vuepress.config.js文件,定义部署站点的基础路径
import { defineUserConfig } from "vuepress";
export default defineUserConfig({
base: "/vue-press-project/", // github仓库名
});
- 配置
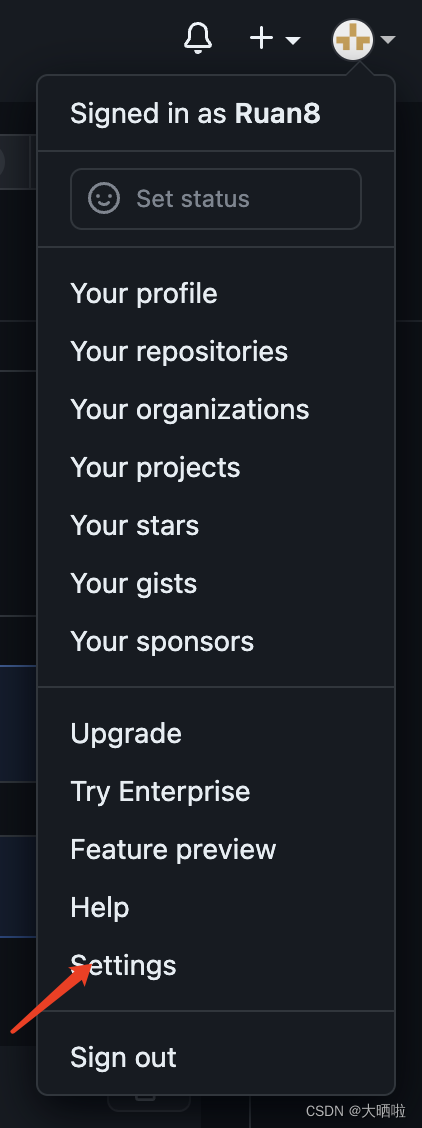
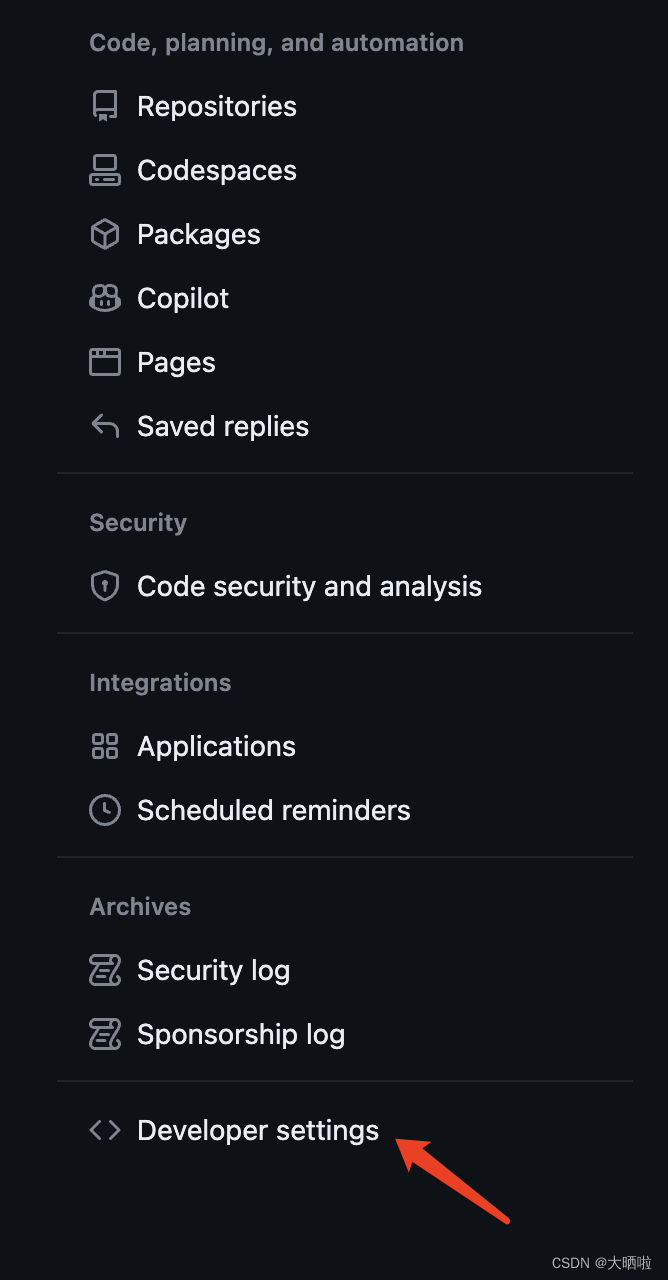
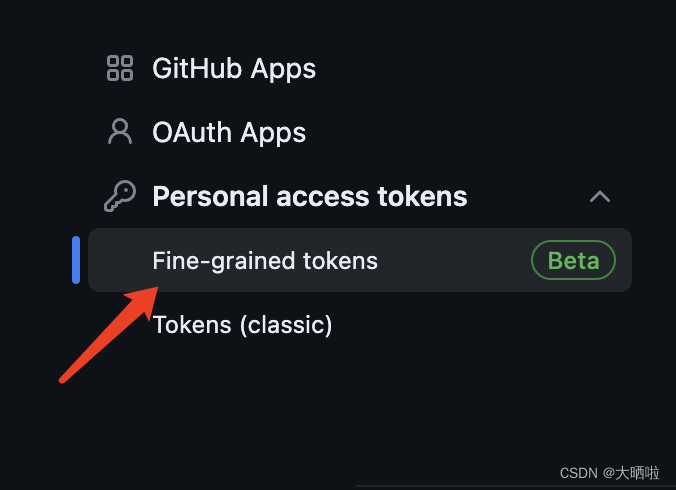
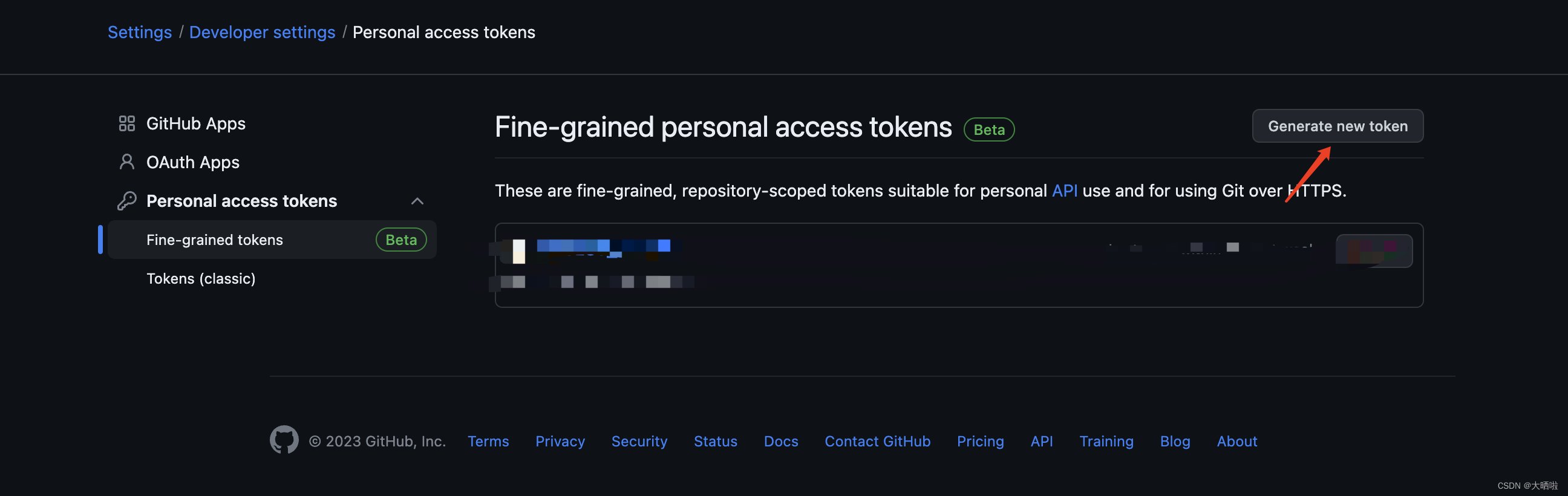
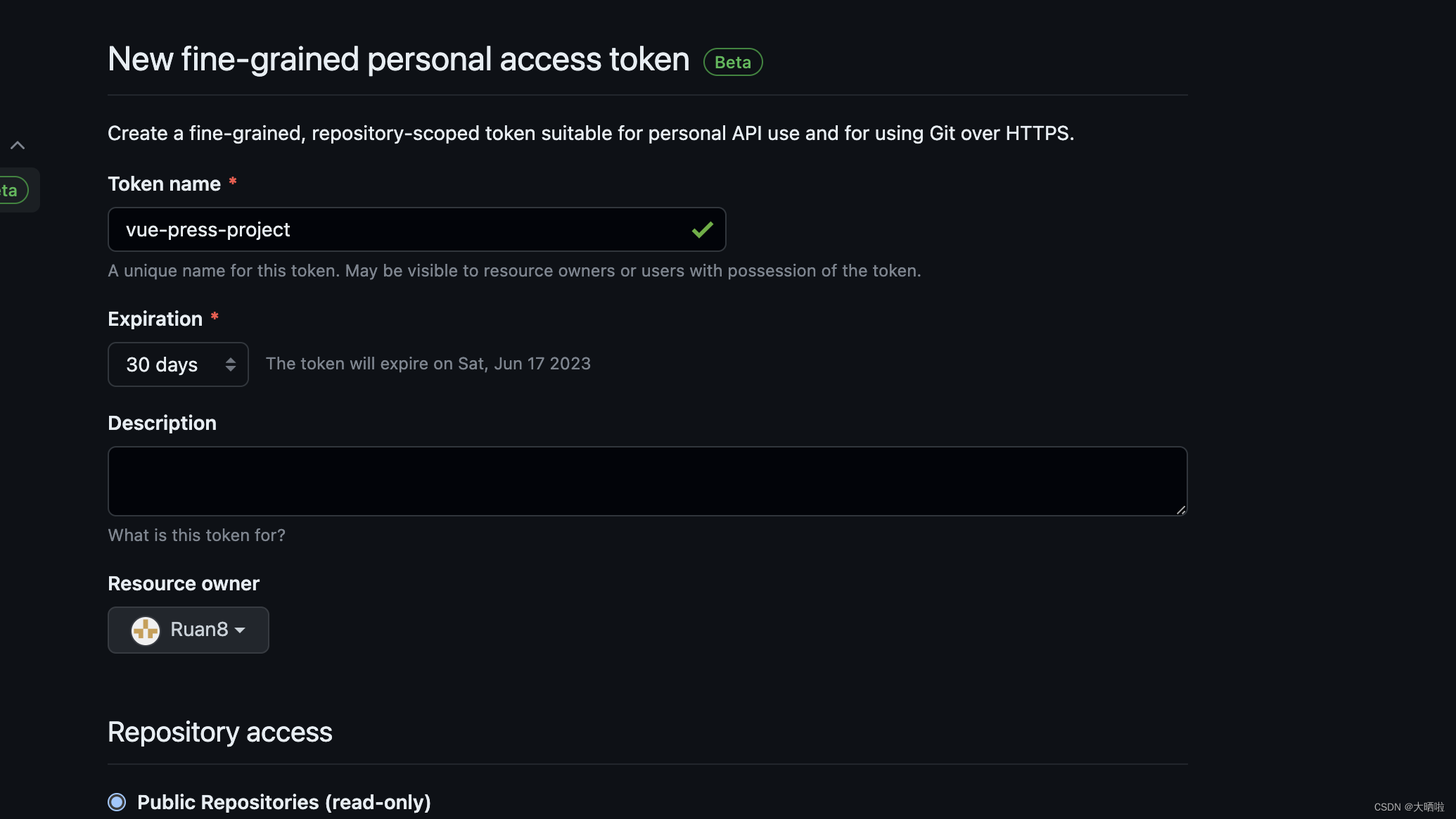
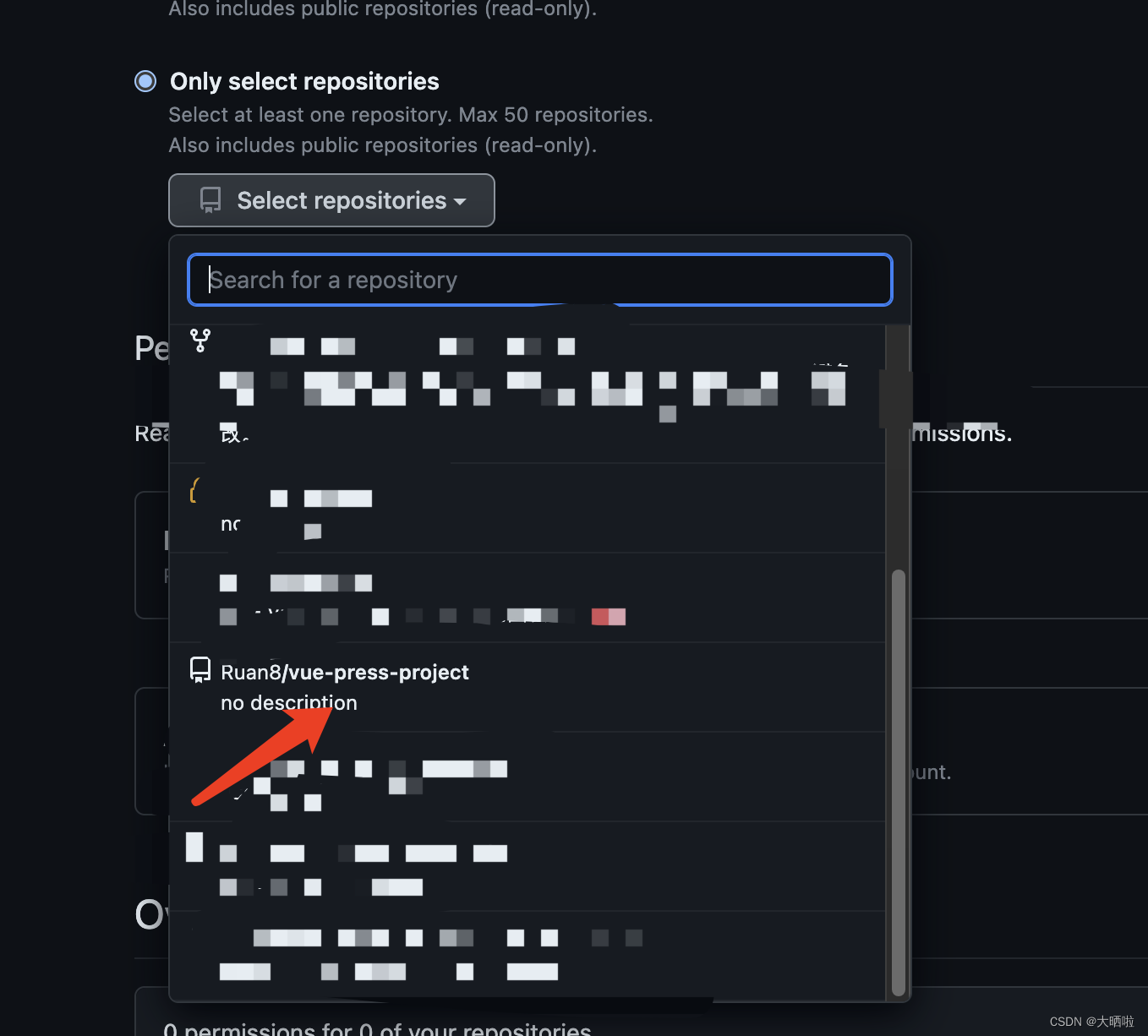
GITHUB_TOKEN






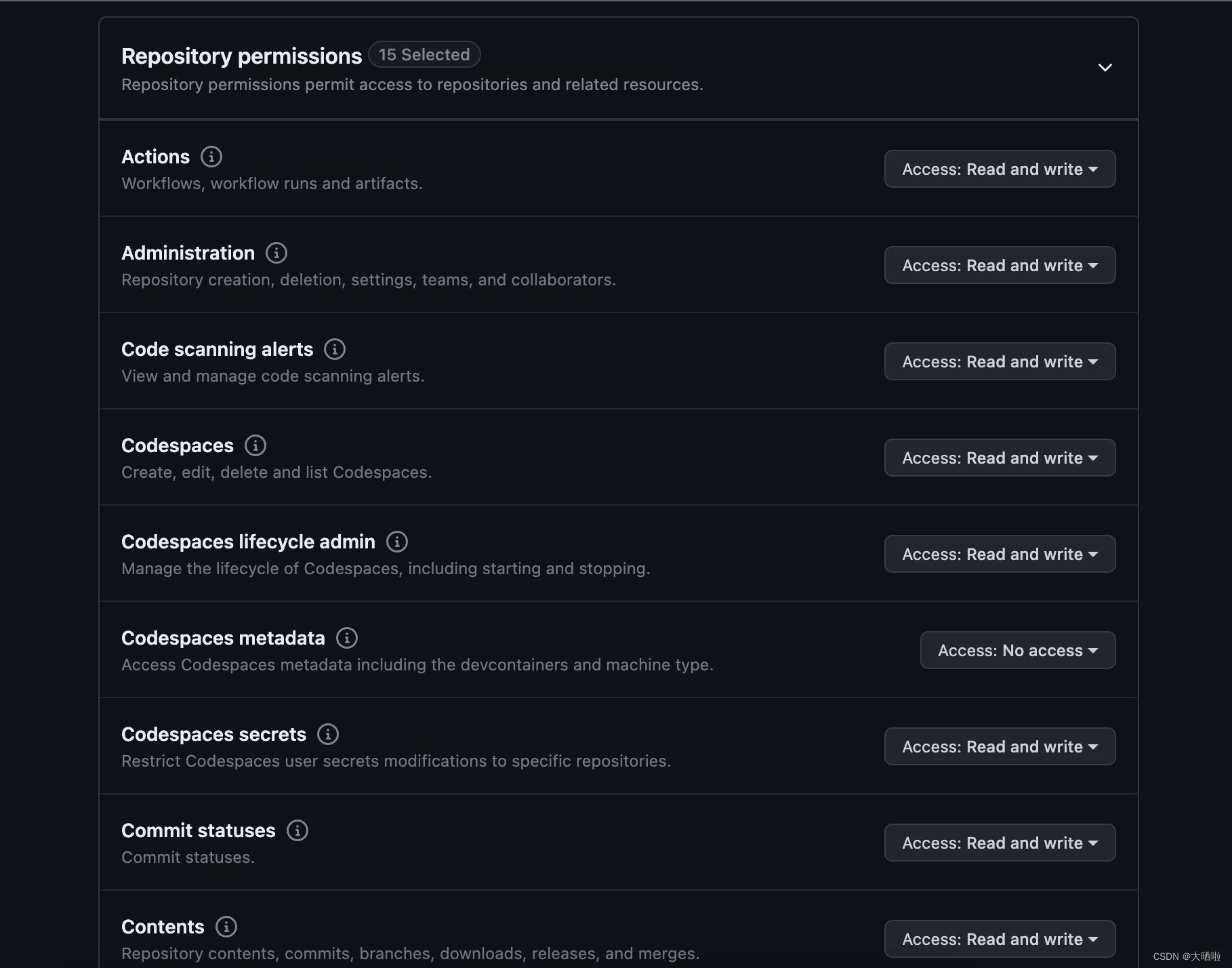
选择权限,不知道选哪几个就全选Read and write

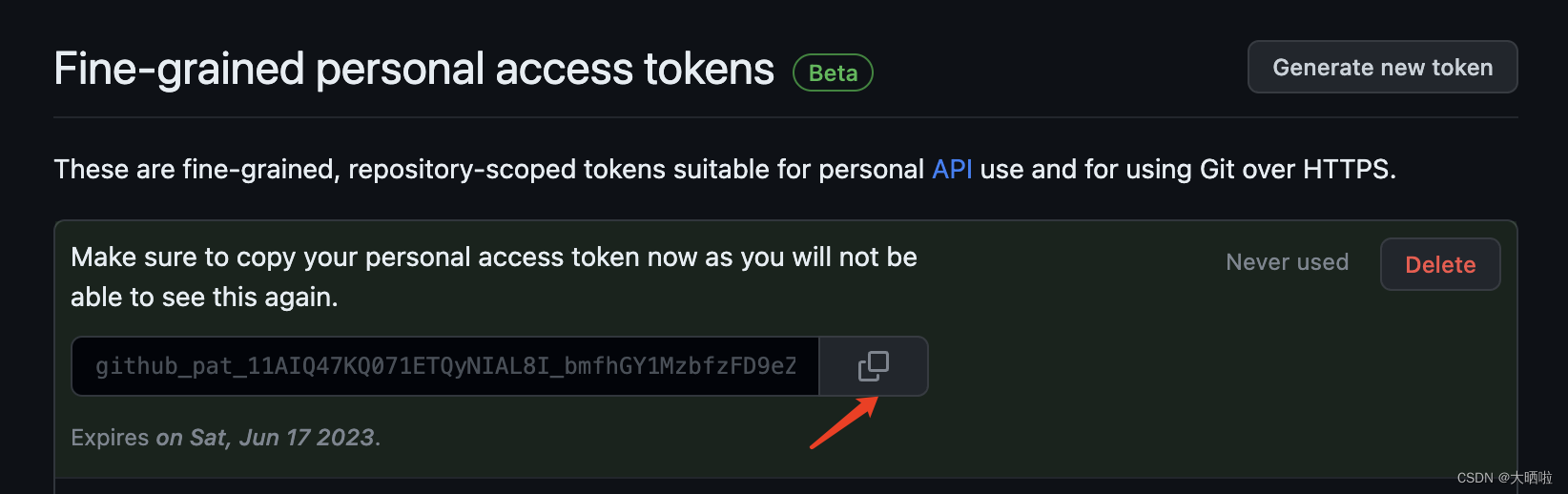
复制

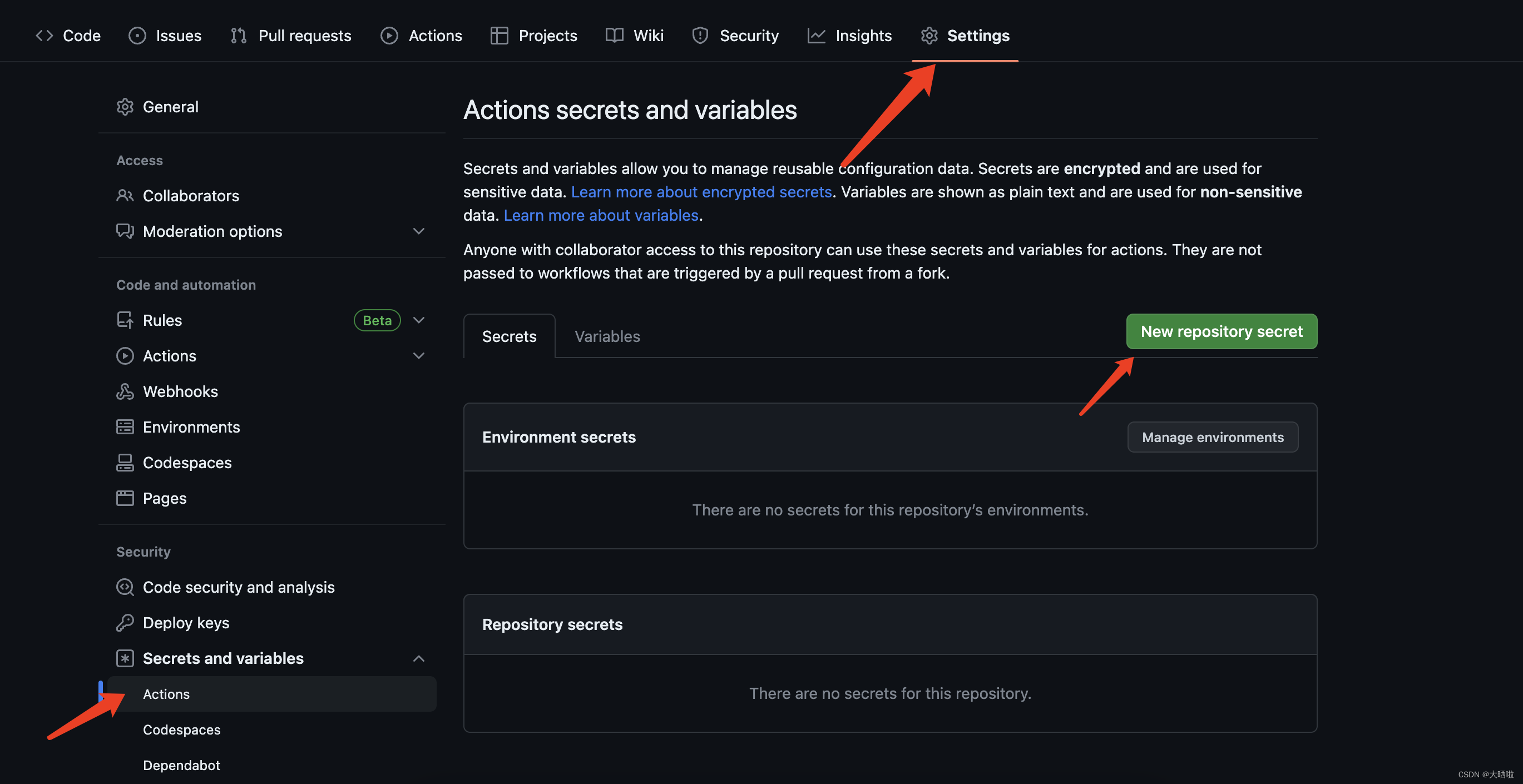
找到仓库的设置

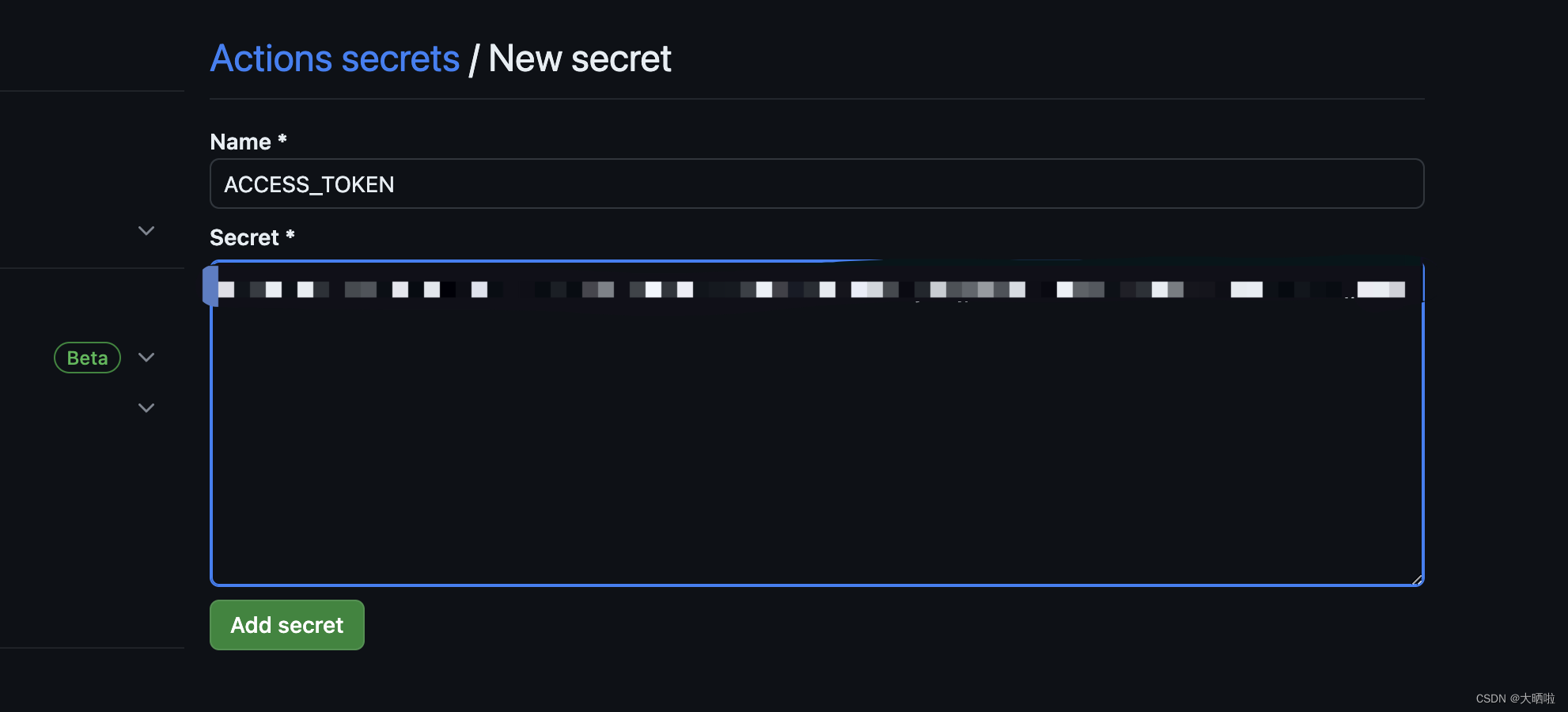
添加密钥

- 提交代码到
github
# 创建main分支
git checkout -b main
git add .
git commit -m 'first'
git push -u origin main
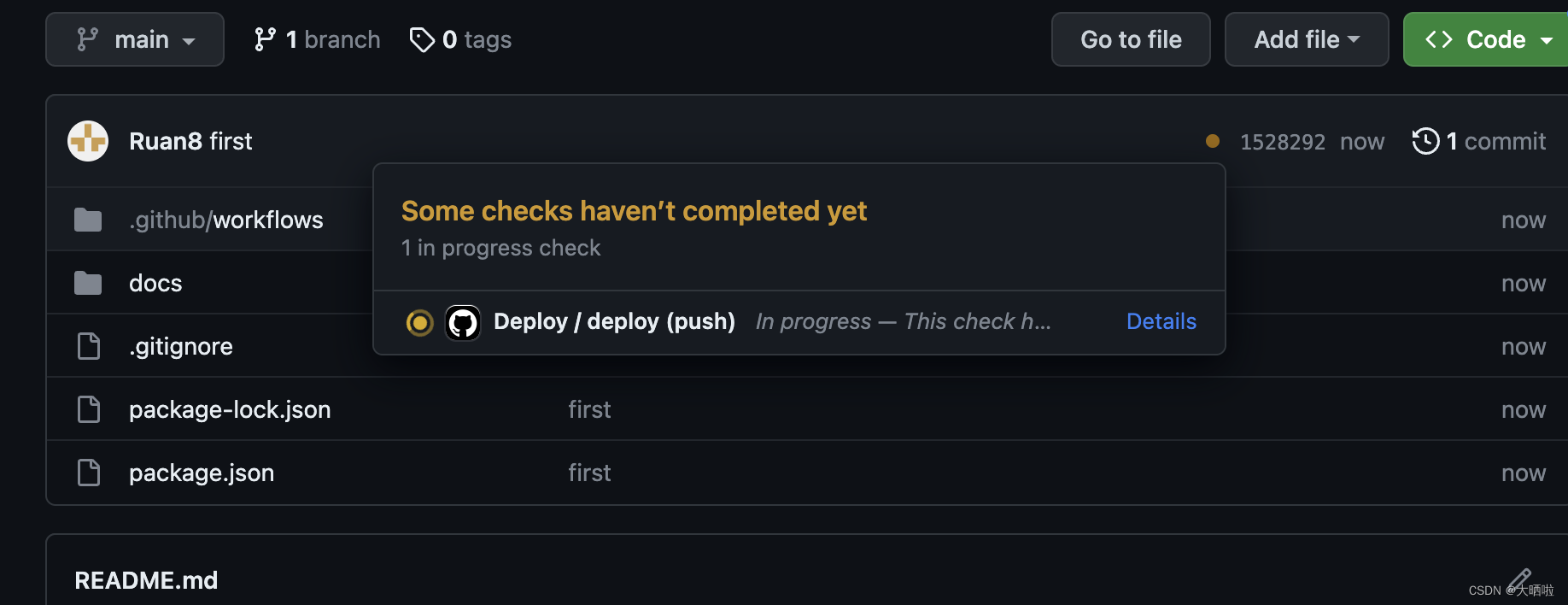
能看到

这代表成功,看到红色的 x 就代表构建失败,可点进去查看原因

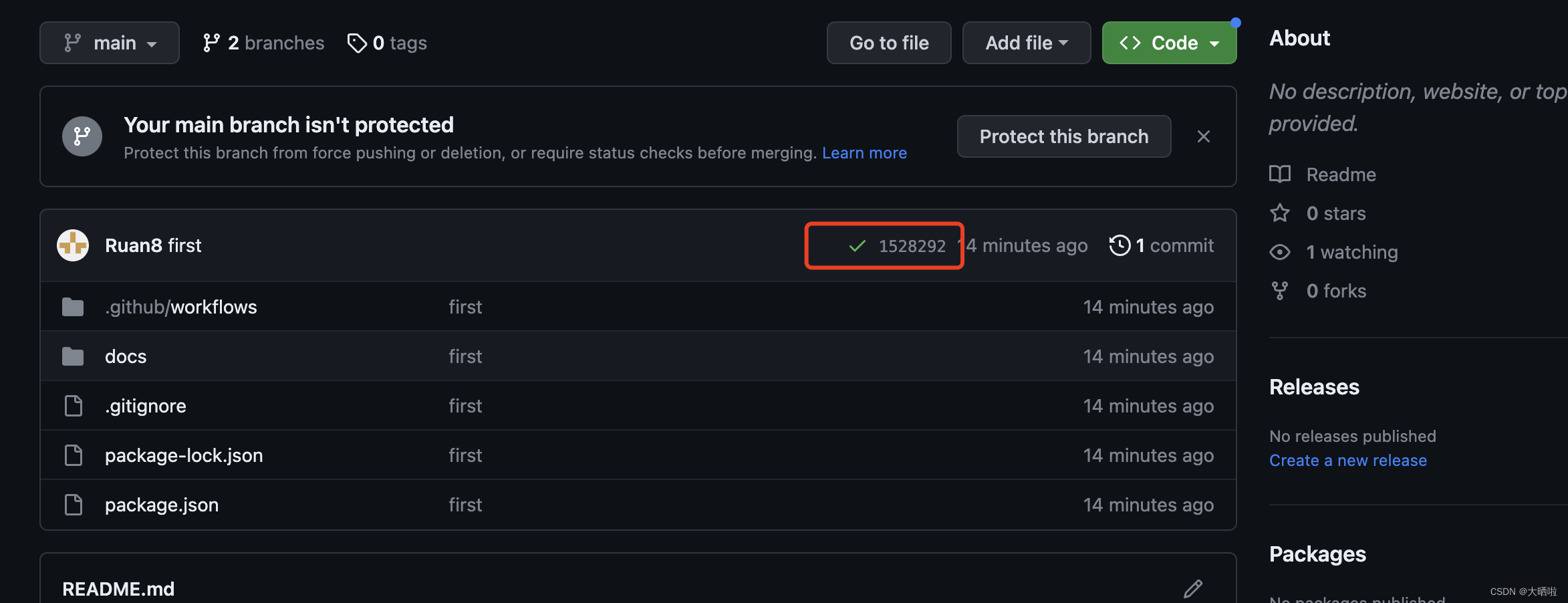
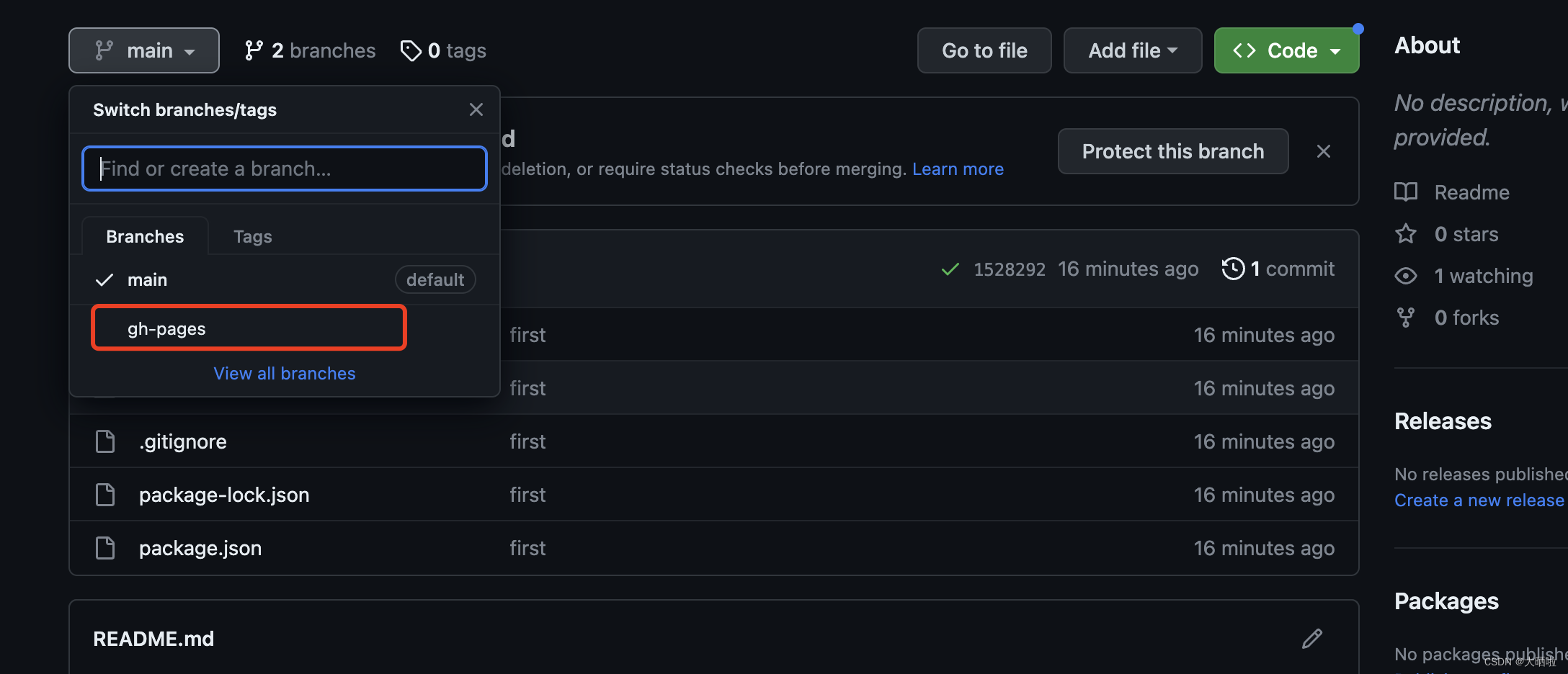
构建成功会发现多了个分支

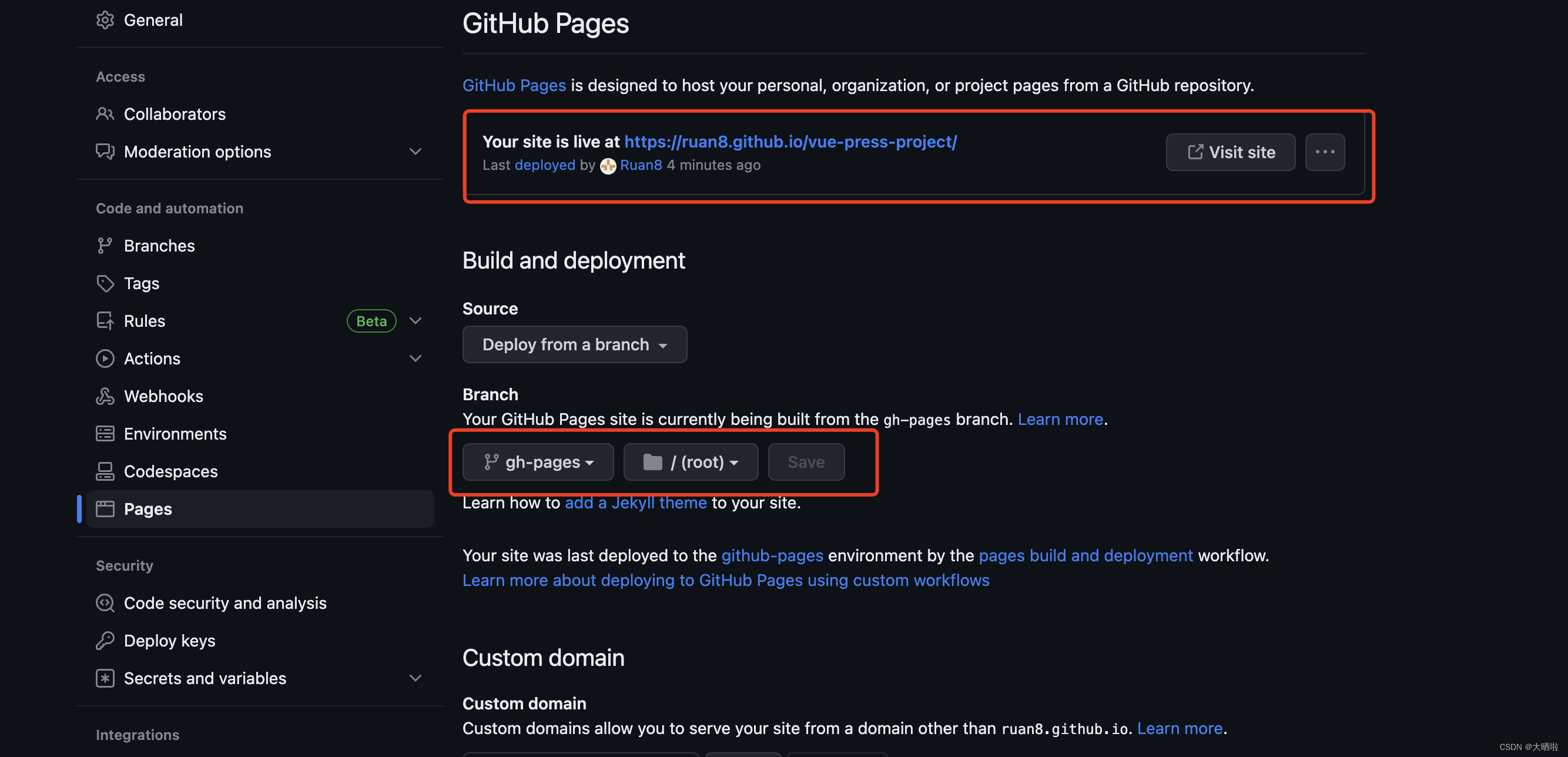
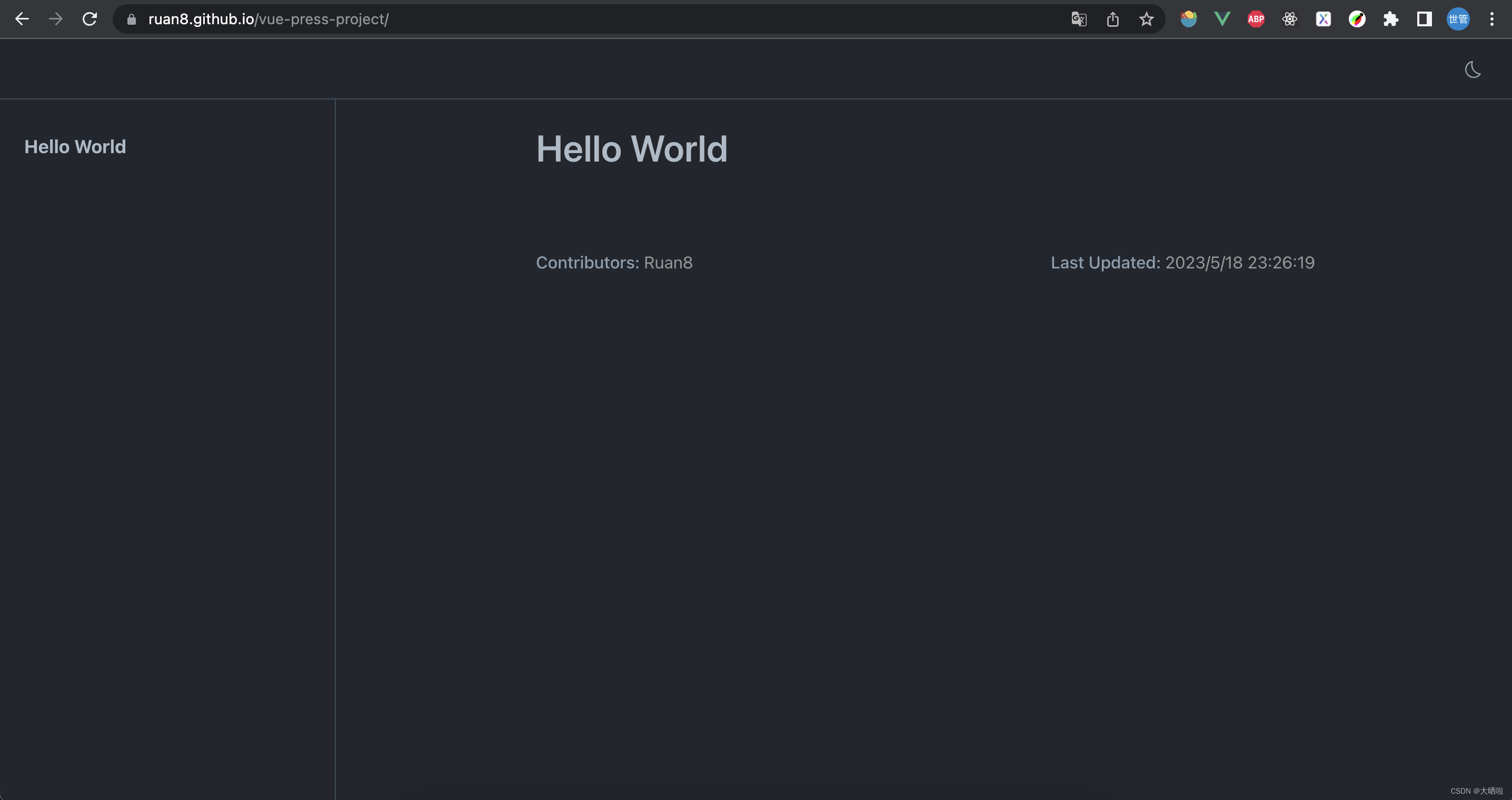
然后我们进入Settings/Pages

选择gh-pages分支的/目录作为根目录
 使用VuePress和GitHub部署静态文档网站
使用VuePress和GitHub部署静态文档网站




 创建VuePress项目,配置GitHubActions自动部署。在GitHub上创建仓库,初始化Node.js项目,安装VuePress,编写Markdown文档,配置工作流文件以在push到main分支时自动构建并部署到GitHubPages。
创建VuePress项目,配置GitHubActions自动部署。在GitHub上创建仓库,初始化Node.js项目,安装VuePress,编写Markdown文档,配置工作流文件以在push到main分支时自动构建并部署到GitHubPages。

















 904
904

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








