Env
bootstrap.min 5.0.0
jquery.min 3.5.1
flask 1.1.2
chrome 87.0.4280.141(正式版本) (64 位)
问题描述
表格标题烂位于表格下方,而正常来说应该在正上方滴

code

<table class="table table-striped table-bordered table-hover">
<caption>Staff</caption>
<thead>
<tr>
<th>id</th>
<th>qrcode</th>
<th>Name</th>
</tr>
</thead>
<tbody>
{% for s in staff %}
<tr>
<td>{{ s.s_id }}</td>
<td>{{ s.s_qrcode }}</td>
<td>{{ s.s_name }}</td>
</tr>
{% endfor %}
</tbody>
</table>
其它正常的标题

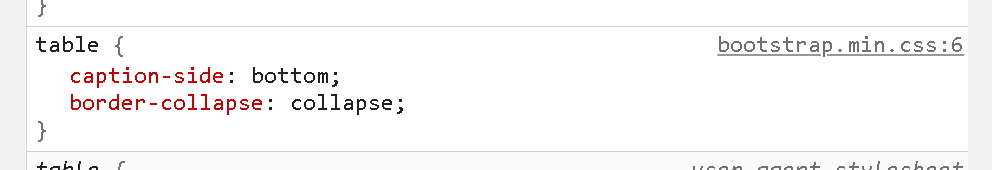
真凶

把bost的这个属性去掉覆盖就行

后来查阅官方文档得知:表格第一行标题,caption是默认不显示的辅助标题,就好像我们写实验报告时图标下方的标识符

参考
- bootstrap中使用带标题的表格 - LucasLi2016:重写全局设置。。emm没看懂在哪里写css还没学到那么深
- bootstrap table 标题列重复 - 返回主页DayDreamInGIS
- bootstrap






















 2586
2586











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








