简介
正文
查询全部
有多少条数据就会返回多少数据,如果数据量大了人都没了。
staffs = Staff.query.all()
分页查询
之前在看php代码的时候是在查询sql语句的时候用limit指定查询返回的是第几条到第几条。只需要指定页数和页容量通过数学计算一下就能得出对应的sql语句。
select * from student limit(curPage-1)*pageSize,pageSize;
但是懒人为了防止sql注入不可能使用sql语句滴,SQLAlchemy大法好。
使用paginate时返回的不是数据而是对象,需要通过对象的items获取数据,通过pages属性可以获取到总页数
# 第一页,每页20条数据。
staffs = Staff.query.paginate(page=1, per_page=20, error_out=False)
return render_template('search.html',
staff=staffs.items,
pages=staffs.pages)
None的问题
@app.route('/')
def search():
page = int(request.args.get('page',1)) # 获取页码,默认为1
paginate = Staff.query.order_by('s_id').paginate(page=page, per_page=10, error_out=False)
keys = "" # Key.query.all()
historys = "" # History.query.all()
return render_template('search.html',
pagin=paginate,
key=keys,
history=historys)
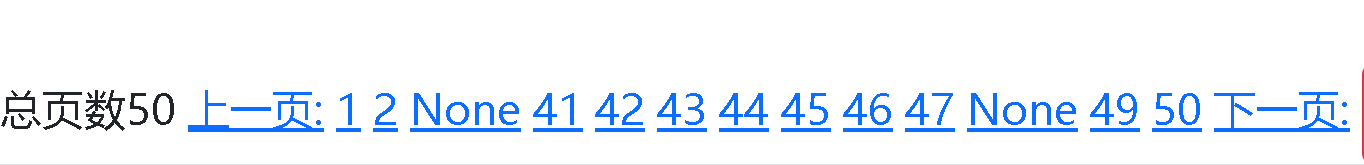
page = int(request.args.get('page',1)) 会从URL(http://localhost/?page=43)中提取page参数,但是如果这个page参数是个None就会引发异常。
<br>
总页数{{ (pagin.pages) }}
{#如果存在上一页#}
{% if pagin.has_prev %}
<a href="/?page={{ pagin.prev_num }}">上一页:</a>
{% endif %}
{% for i in pagin.iter_pages() %}
<a href="/?page={{ i }}">{{ i }}</a>
{% endfor %}
{#如果存在下一页#}
{% if pagin.has_next %}
<a href="/?page={{ pagin.next_num }}">下一页:</a>
{% endif %}

solution
try
刚开始我想的是先获取参数,再判断是不是None,后来没成功就用try了。对异常进行默认处理。亲测有效不报错,但是问题在于解决了错误没解决错误的根源,还是会显示None
try:
page = int(request.args.get('page',1)) # 获取页码,默认为1
except Exception:
page = 1
None
看了关于 flask 的分页–Pagination对象 - ๑ღ memory ღ๑
之后才知道可以在模板中进行判断None,我之前实在路由设置里整的,所以就emm
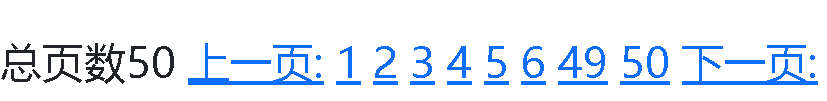
{% for i in pagin.iter_pages() %}
{% if i %}
{% if i==pagin.page %}
<a href="/?page={{ i }} class='avtive'">{{ i }}</a>
{% else %}
<a href="/?page={{ i }}">{{ i }}</a>
{% endif %}
{% else %}
{% endif %}
{% endfor %}

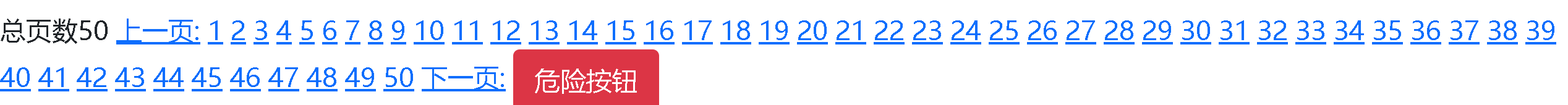
但是上面没有完全显示all结果啊,Flask分页iter_pages之None分析 - weixin_34220834
告诉我们在pagin.iter_pages()中加入条件即可pagin.iter_pages(left_edge=pagin.pages)

但是我不想要这么多哎,这下子就得认真说一下Paginate类属性的iter_pages参数了
iter_pages(left_edge,left_current,right_current,right_edge) ,默认参数2 2 5 2
最左边的页数
当前页数左边的页数
当前页右边的页数
最右边的页数























 1786
1786











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








