增加 vue.config.js 内容如下:
// const fs = require('fs');
// const path = require('path');
const glob = require('glob');
// const titles = require('./title.js');
// const MOD_PATH = path.resolve(__dirname, './src/pages');
// const files = fs.readdirSync(MOD_PATH);
const pages = {
index: {
entry: 'src/main.js'
}
};
// files.forEach((file) => {
// if (file.indexOf('.') !== 0) {
// pages[file] = {
// entry: `src/pages/${file}/main.js`,
// template: 'public/index.html',
// filename: `${file}/index.html`,
// chunks: ['chunk-vendors', 'chunk-common', file],
// };
// }
// });
glob.sync('./src/pages/**/main.js').forEach((path) => {
const chunk = path.split('./src/pages/')[1].split('/main.js')[0];
pages[chunk] = {
entry: path,
template: 'public/index.html',
filename: `${chunk}.html`,
// title: titles[chunk],
chunks: ['chunk-vendors', 'chunk-common', chunk],
};
});
module.exports = {
pages,
chainWebpack: config => config.plugins.delete('named-chunks'),
};
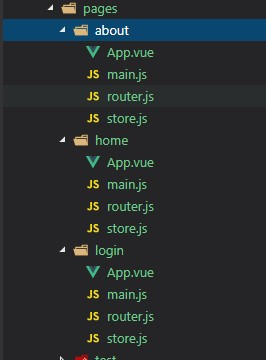
项目目录
src/pages/ 目录下存放不同的页面文件,利用文件夹区分如下:

每一个页面目录下存放自己的入口文件以及相关组件配置






















 683
683











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








