文章目录
前置文章与导航索引
前言
上篇文章中,我们基本完成了图片处理的相关功能要求,本文章将会对前文的一些错误进行修正,并且开始视频部分。
=。=最近博客的更新因为看世界杯耽误了很多,这篇文章打算一次性更新多些内容。
错误修正
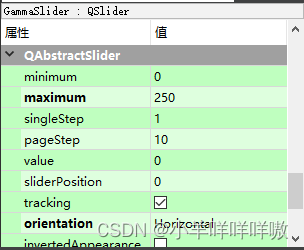
伽马变换数值问题
错误描述
前文中,我们并没有考虑到伽马变换实际上是一个double量,理应存在小数部分,且需要有0-1之间的过度值以达到“变暗”的效果。
错误修改过程

首先将这边伽马变换的最大值改成250,以达到250/10=25的目标效果,使实际最大值仍为25,同时保证我们后续图像处理过程中存在小数。
顺便抠一下细节,将当前默认value改为10,二值化默认值同理改为你认为合适的一个默认值,这里就不贴图了。
再是修改代码,保证功能实现正常。
//调节条伽马变换
void MainWindow::on_GammaSlider_valueChanged(int value)
{
if(srcDirPathList.isEmpty()){
QMessageBox::information(this,tr("请先选择图片"),
tr("请先选择图片!"));
return;
}
else{
QImage image=QImage(srcDirPathList.at(imagenum));//读取当前图片
double values=value;
QImage GammaImage=Gamma(image,values/10);//伽马变换
ui->GammaLineEdit->setText(QString::number(values/10));//改变文本框内值为伽马因子
ui->piclabel->setPixmap(QPixmap::fromImage(ImageSetSize(GammaImage,ui->piclabel)));//显示伽马变换图像
}
}
这里代码应该不难看懂,将value转化为一个double类的values,然后将values/10得到的真正伽马值送入伽马变换处理函数,同时将文本框的值填入。
同样的道理,文本框部分也需要修改代码。
//文本框伽马变换
void MainWindow::on_GammaLineEdit_textChanged(const QString &arg1)
{
if(srcDirPathList.isEmpty()){
QMessageBox::information(this,tr("请先选择图片"),
tr("请先选择图片!"));
return;
}
else{
double value=arg1.toDouble();
if (value>=0 && value<=25)
{
QImage image=QImage(srcDirPathList.at(imagenum));
QImage GammaImage=Gamma(image,value);//都是和上面一样的
value=value*10;
ui->GammaSlider->setValue(value);//当文本框内数值改变时,动态变化调节条位置
ui->piclabel->setPixmap(QPixmap::fromImage(ImageSetSize(GammaImage,ui->piclabel)));
}
else
{
QMessageBox::information(this,tr("请输入正确数值"),
tr("请输入0-25!"));
return;
}
}
}
这部分代码就不再解释了,难度不大了。
视频部分
视频读入部分的原理为将视频逐帧切分,每一帧都以图片形式传递到label上
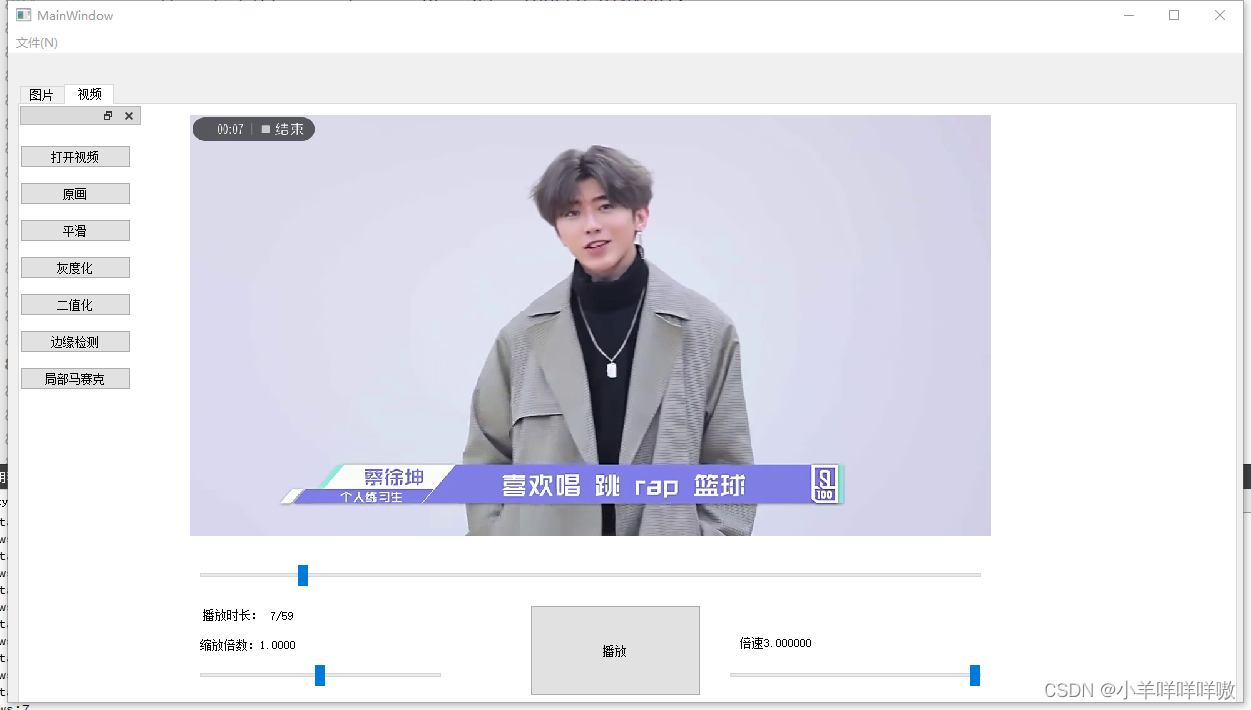
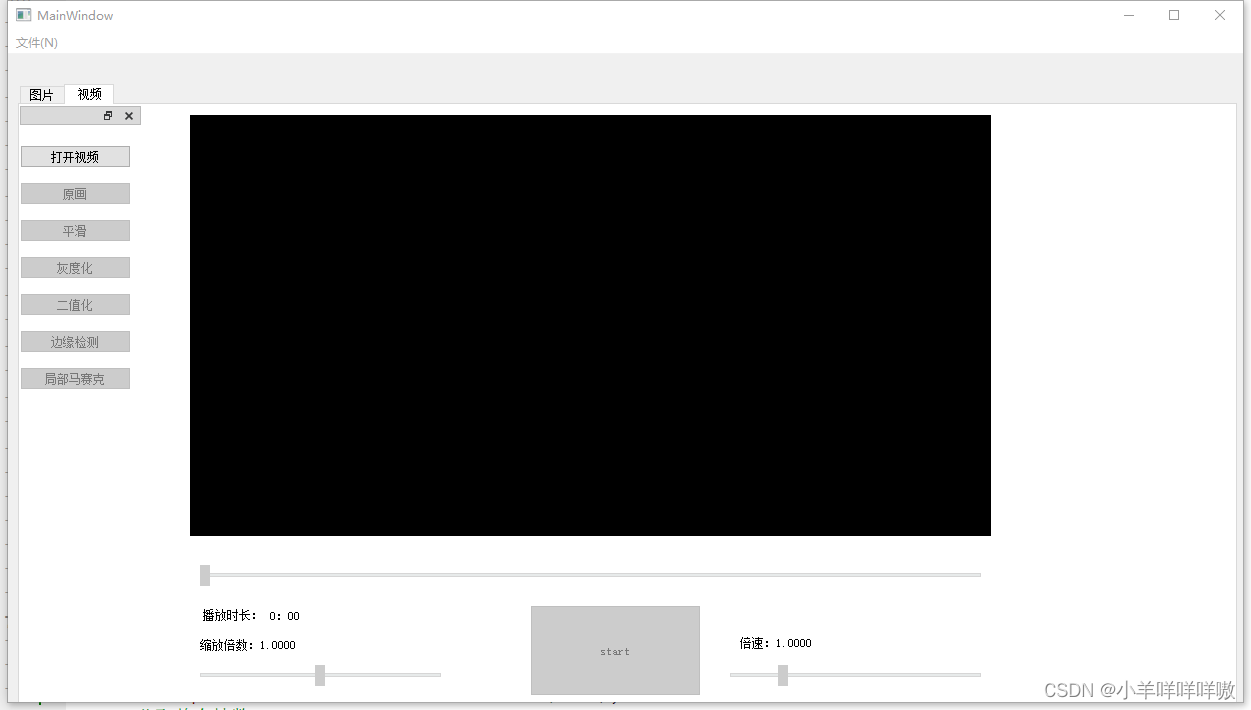
先看一下目标效果

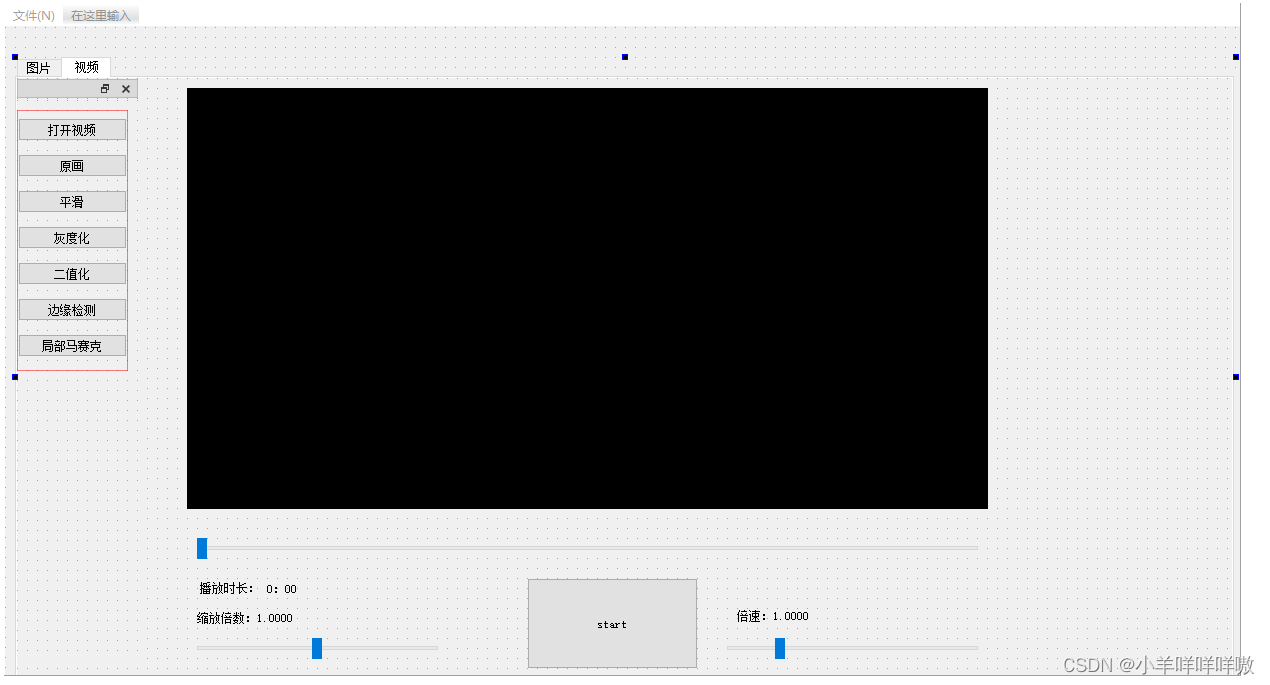
布局设计
老样子,看图自己设计类似的就行,完全可以发挥你自己的想法(我这个其实设计的很丑)


opencv的使用
视频文件预读取表明了可用OpenCV、Python等,我们这里就使用一些openCV,来提供部分便利(后续有部分内容我出于考虑展示效果,使用了openCV来处理,原则上不符合相关要求,但是为了展示效果望理解)
opencv的编译&配置
这部分网络上有很多,且过程有点麻烦,我这里直接引用一篇文章,大家感兴趣可以直接去看
我这边把已经编译好的opencv文件发给大家
编译好的opencv压缩包
我自己设置了需要0积分
如果CSDN需要积分或者会员才让下载的话私聊我留一下邮箱,我看到了尽量都会发。
=。=各位能点赞就点个赞吧
Qt和OpenCV各需要配置一个Path路径,按照你自己的路径来,我这里贴一下我的
QT路径
E:\Qt\Tools\mingw730_32\bin
OpenCV路径
E:\QT\opencv3.4.0\OpenCV-MinGW-Build-OpenCV-3.4.5\x86\mingw\bin
请一定要自己看一下自己的路径,别搞错了
然后在你的工程pro文件中添加代码
INCLUDEPATH +=E:\QT\opencv3.4.0\OpenCV-MinGW-Build-OpenCV-3.4.5\include\
E:\QT\opencv3.4.0\OpenCV-MinGW-Build-OpenCV-3.4.5\include\
E:\QT\opencv3.4.0\OpenCV-MinGW-Build-OpenCV-3.4.5\include\opencv2
LIBS += E:\QT\opencv3.4.0\OpenCV-MinGW-Build-OpenCV-3.4.5\x86\mingw\bin\libopencv_*.dll
这里也是,贴自己的,别搞错了,不然就会读不出来
要注意,这里的路径是反斜杠,不是斜杠
打开视频
#include "opencv2/opencv.hpp"
using namespace cv;
首先记得添加上OpenCV的头文件和命名空间。
然后是其他的头文件等
#include <QTimer>
//mainwindow.h中添加
QString videoSrcDir;//视频路径
VideoCapture capture; //用来读取视频结构
QTimer timer;//视频播放的定时器
int beishu;//调节播放速率
int delay;//帧延迟时间
bool isstart=false;
int type=0;//视频操作类型
这里先提前给各位讲一下需要提前知道的QTimer
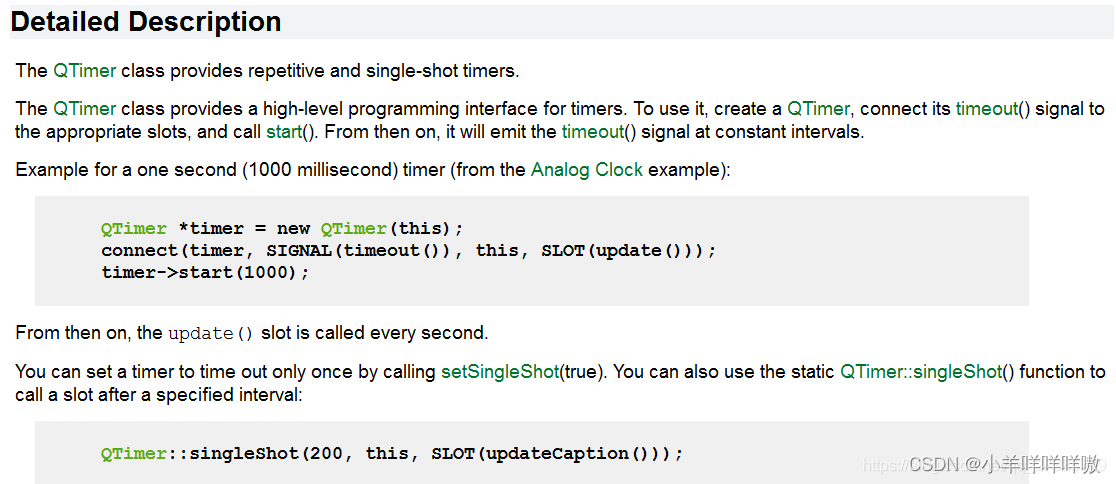
Qtimer简介
官方原文

翻译:
QTimer类提供重复和单次定时器。 QTimer类为定时器提供高级编程接口。
创建一个QTimer实例,将其timeout()信号连接到相应的槽,然后调用start(),之后,它将以固定间隔发出timeout()信号。
QTimer类的定时器学过vb的浙江小伙伴应该会感觉有点熟悉,对没接触过的同学可以理解为,QTimer计时器可以重复x毫秒一次进行,因此,我们选用他来协助我们实现视频播放的效果。
视频读取
视频的读取我们用以下代码方法,思路和打开图片其实是一样的
QString video_path = QFileDialog::getOpenFileName(this,
tr("选择视频"),
"E:/Qt/qtworks/MainWindow/images",
tr("Video (*.WMV *.mp4 *.rmvb *.flv)"));
然后,需要预处理一下,这里利用了openCV的方法 .open(),将视频储存到我们在头文件中准备好的capture中
if(video_path!=nullptr){
//打开视频文件:其实就是建立一个VideoCapture结构
capture.open(video_path.toStdString());
检测判断一下是否正常打开视频
//检测是否正常打开:成功打开时,isOpened返回ture
if (!capture.isOpened())
QMessageBox::warning(nullptr, "提示", "打开视频失败!", QMessageBox::Yes | QMessageBox::Yes);
//读入视频后解锁相关按键,切换到视频tab
ui->tabWidget->setCurrentIndex(1);
ui->PlayBtn->setEnabled(true);
ui->pushButton_1->setEnabled(true);
ui->pushButton_2->setEnabled(true);
ui->pushButton_3->setEnabled(true);
ui->pushButton_4->setEnabled(true);
ui->pushButton_5->setEnabled(true);
ui->pushButton_6->setEnabled(true);
ui->horizontalSlider->setEnabled(true);
ui-> horizontalSlider_suofang->setEnabled(true);
ui-> SpeedhorizontalSlider->setEnabled(true);
这里可以看一下,为了防止未读入视频就按其他按钮的事件发生,我选择直接将除了打开视频按钮外其他所有可操作内容的enabled值都改为false,打开视频后重置为true,以达到所需效果。

利用openCV的函数获取到帧数总数。
//获取整个帧数
long totalFrameNumber = capture.get(CAP_PROP_FRAME_COUNT);
//设置开始帧()
long frameToStart = 0;
capture.set(CAP_PROP_POS_FRAMES, frameToStart);
//获取帧率
double rate = capture.get(CAP_PROP_FPS);
double speed = ui->SpeedhorizontalSlider->value()/100;
rate=rate*speed;
delay = 1000 / rate;
timer.start(delay);
type=0;
//timer.start();
isstart=!isstart;
ui->PlayBtn->setText("暂停");
开始帧初始值为0应该很好理解吧。帧率这里是rate,首先直接利用opencv给出的函数读取到FPS值,即原视频的帧数。
但我们有一个用于改变播放倍速的调节条,所以,rateX调节条真实目标值=真实帧数。
delay毫秒一次触发timer,很好懂吧。
type这里暂时先别管,是用于后续处理视频的模式选择,type=0即选择原画。
然后当开始播放后,将播放键的文字改为“暂停”即可。


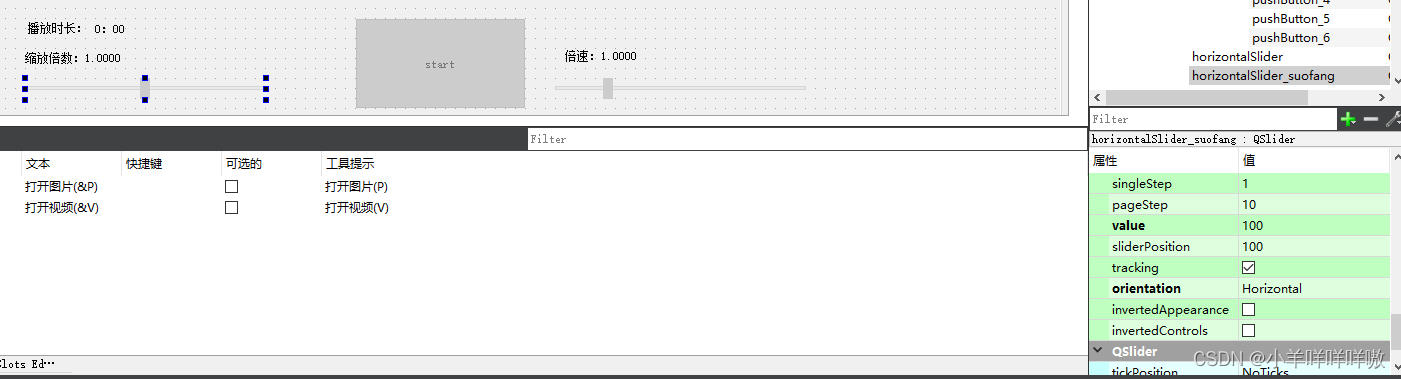
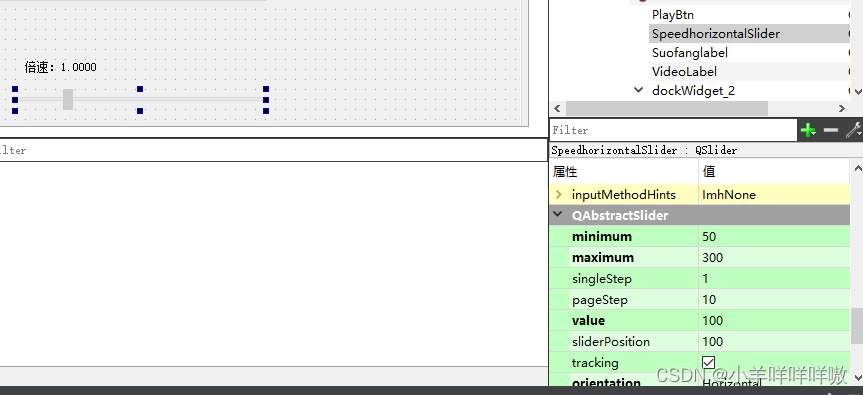
缩放大小条和倍速条的设置参数我都贴这里了,也可以设置你自己喜欢的,我这里是设置成缩放0-2倍大小,倍速0.5-3倍。
全部代码:
//视频读取
void MainWindow::on_openVideoBtn_clicked()
{
QString video_path = QFileDialog::getOpenFileName(this,
tr("选择视频"),
"E:/Qt/qtworks/MainWindow/images",
tr("Video (*.WMV *.mp4 *.rmvb *.flv)"));
if(video_path!=nullptr){
//打开视频文件:其实就是建立一个VideoCapture结构
capture.open(video_path.toStdString());
//检测是否正常打开:成功打开时,isOpened返回ture
if (!capture.isOpened())
QMessageBox::warning(nullptr, "提示", "打开视频失败!", QMessageBox::Yes | QMessageBox::Yes);
//读入视频后解锁相关按键,切换到视频tab
ui->tabWidget->setCurrentIndex(1);
ui->PlayBtn->setEnabled(true);
ui->pushButton_1->setEnabled(true);
ui->pushButton_2->setEnabled(true);
ui->pushButton_3->setEnabled(true);
ui->pushButton_4->setEnabled(true);
ui->pushButton_5->setEnabled(true);
ui->pushButton_6->setEnabled(true);
ui->horizontalSlider->setEnabled(true);
ui-> horizontalSlider_suofang->setEnabled(true);
ui-> SpeedhorizontalSlider->setEnabled(true);
//获取整个帧数
long totalFrameNumber = capture.get(CAP_PROP_FRAME_COUNT);
//设置开始帧()
long frameToStart = 0;
capture.set(CAP_PROP_POS_FRAMES, frameToStart);
//获取帧率
double rate = capture.get(CAP_PROP_FPS);
double speed = ui->SpeedhorizontalSlider->value()/100;
rate=rate*speed;
delay = 1000 / rate;
timer.start(delay);
type=0;
//timer.start();
isstart=!isstart;
ui->PlayBtn->setText("暂停");
}
}
timer触发函数
我们利用每次timer触发后切换到下一帧的方式,达到播放效果。
首先要实现读取下一帧的功能
Mat frame;
//读取下一帧
double rate = capture.get(CAP_PROP_FPS);
double nowframe=capture.get(CAP_PROP_POS_FRAMES );
int nows=nowframe/rate;
cout<<"nows:"<<nows<<endl;
long totalFrameNumber = capture.get(CAP_PROP_FRAME_COUNT);
int totals=totalFrameNumber/rate;
cout<<"totals:"<<totals<<endl;
ui->timelabel->setText(stom(nows)+"/"+stom(totals));
QImage image=MatToQImage(frame);
这里仔细读一下应该能看懂,通过Mat类 frame来存储下一帧即将播放图片,大写的代码部分是OpenCV提供的,
其中rate是帧数,nowframe是当前帧位置,nows是当前时间,totalFrameNumber是总帧数,totals是总时长。
时间调整函数
然后我们通过timelabel输出当前时间/总时间。那么我们需要一个函数(stom)来将时间进行转化:
//秒转分函数
QString MainWindow::stom(int s){
QString m;
if(s/60==0){
m=QString::number (s%60);
}else{
m=QString::number (s/60)+":"+QString::number (s%60);
}
return m;
}
最后我们还需要一个函数()来将Mat转化为QImage来输出
Mat转图像
mat转图像这部分不在这里解释了,之后有机会可以单独开文章给各位详解,如果到时候更新了文章链接会贴在这。
//Mat转图像
QImage MainWindow::MatToQImage(const cv::Mat& mat)
{
// 8-bits unsigned, NO. OF CHANNELS = 1
if (mat.type() == CV_8UC1)
{
QImage image(mat.cols, mat.rows, QImage::Format_Indexed8);
// Set the color table (used to translate colour indexes to qRgb values)
image.setColorCount(256);
for (int i = 0; i < 256; i++)
{
image.setColor(i, qRgb(i, i, i));
}
// Copy input Mat
uchar *pSrc = mat.data;
for (int row = 0; row < mat.rows; row++)
{
uchar *pDest = image.scanLine(row);
memcpy(pDest, pSrc, mat.cols);
pSrc += mat.step;
}
return image;
}
// 8-bits unsigned, NO. OF CHANNELS = 3
else if (mat.type() == CV_8UC3)
{
// Copy input Mat
const uchar *pSrc = (const uchar*)mat.data;
// Create QImage with same dimensions as input Mat
QImage image(pSrc, mat.cols, mat.rows, mat.step, QImage::Format_RGB888);
return image.rgbSwapped();
}
else if (mat.type() == CV_8UC4)
{
// Copy input Mat
const uchar *pSrc = (const uchar*)mat.data;
// Create QImage with same dimensions as input Mat
QImage image(pSrc, mat.cols, mat.rows, mat.step, QImage::Format_ARGB32);
return image.copy();
}
else
{
return QImage();
}
}
调整大小
然后,还需要调整一下大小来协助输出
//大小适应
double scale=ui->horizontalSlider_suofang->value()/100.0;
QSize qs = ui->VideoLabel->rect().size()*scale;
ui->VideoLabel->setPixmap(QPixmap::fromImage(image).scaled(qs));
ui->VideoLabel->setAlignment(Qt::AlignCenter);
ui->VideoLabel->repaint();
ui->PlayBtn->setText("暂停");
播放模式设置
我们在处理图像时就已经做了这些功能了,记得吗?
我们在这里复用代码即可
if(type==1){
//image1=gray(image1);
cvtColor(frame,frame,CV_BGR2GRAY);
}
else if(type==2){
//image1=avg(image1)
cvtColor(frame, frame, CV_BGR2GRAY);
//高斯滤波
GaussianBlur(frame, frame, Size(3, 3),
0, 0, BORDER_DEFAULT);
//Canny检测
int edgeThresh =100;
Mat Canny_result;
Canny(frame, frame, edgeThresh, edgeThresh * 3, 3);
}else if(type==3)
{
GaussianBlur(frame, frame, Size(3, 3), 0, 0);
}
else if(type==4){
cvtColor(frame,frame,CV_BGR2GRAY);
threshold(frame, frame, 96, 255, THRESH_BINARY);
}else if (type==5) {
frame=masaike(frame);
}
写到一半的时候我做了测试,发现,用自己写的方法会让项目变得很卡很卡,所以就调用了openCV给的方法来处理,原理其实是一样的,各位可以自己试试看调用自己写的部分和openCV给出的对比一下,
全部代码:
//timer触发函数
void MainWindow::onTimeout()
{
Mat frame;
//读取下一帧
double rate = capture.get(CAP_PROP_FPS);
double nowframe=capture.get(CAP_PROP_POS_FRAMES );
int nows=nowframe/rate;
cout<<"nows:"<<nows<<endl;
long totalFrameNumber = capture.get(CAP_PROP_FRAME_COUNT);
int totals=totalFrameNumber/rate;
cout<<"totals:"<<totals<<endl;
ui->timelabel->setText(stom(nows)+"/"+stom(totals));
if (!capture.read(frame))
{
//ui->textEdit->append(QString::fromLocal8Bit("fail to load video"));
return;
}
//QImage image1 =MatToQImage(frame);
if(type==1){
//image1=gray(image1);
cvtColor(frame,frame,CV_BGR2GRAY);
}
else if(type==2){
//image1=avg(image1)
cvtColor(frame, frame, CV_BGR2GRAY);
//高斯滤波
GaussianBlur(frame, frame, Size(3, 3),
0, 0, BORDER_DEFAULT);
//Canny检测
int edgeThresh =100;
Mat Canny_result;
Canny(frame, frame, edgeThresh, edgeThresh * 3, 3);
}else if(type==3)
{
GaussianBlur(frame, frame, Size(3, 3), 0, 0);
}
else if(type==4){
cvtColor(frame,frame,CV_BGR2GRAY);
threshold(frame, frame, 96, 255, THRESH_BINARY);
}else if (type==5) {
frame=masaike(frame);
}
QImage image=MatToQImage(frame);
//大小适应
double scale=ui->horizontalSlider_suofang->value()/100.0;
QSize qs = ui->VideoLabel->rect().size()*scale;
ui->VideoLabel->setPixmap(QPixmap::fromImage(image).scaled(qs));
ui->VideoLabel->setAlignment(Qt::AlignCenter);
ui->VideoLabel->repaint();
ui->PlayBtn->setText("暂停");
}
//秒转分函数
QString MainWindow::stom(int s){
QString m;
if(s/60==0){
m=QString::number (s%60);
}else{
m=QString::number (s/60)+":"+QString::number (s%60);
}
return m;
}
//Mat转图像
QImage MainWindow::MatToQImage(const cv::Mat& mat)
{
// 8-bits unsigned, NO. OF CHANNELS = 1
if (mat.type() == CV_8UC1)
{
QImage image(mat.cols, mat.rows, QImage::Format_Indexed8);
// Set the color table (used to translate colour indexes to qRgb values)
image.setColorCount(256);
for (int i = 0; i < 256; i++)
{
image.setColor(i, qRgb(i, i, i));
}
// Copy input Mat
uchar *pSrc = mat.data;
for (int row = 0; row < mat.rows; row++)
{
uchar *pDest = image.scanLine(row);
memcpy(pDest, pSrc, mat.cols);
pSrc += mat.step;
}
return image;
}
// 8-bits unsigned, NO. OF CHANNELS = 3
else if (mat.type() == CV_8UC3)
{
// Copy input Mat
const uchar *pSrc = (const uchar*)mat.data;
// Create QImage with same dimensions as input Mat
QImage image(pSrc, mat.cols, mat.rows, mat.step, QImage::Format_RGB888);
return image.rgbSwapped();
}
else if (mat.type() == CV_8UC4)
{
// Copy input Mat
const uchar *pSrc = (const uchar*)mat.data;
// Create QImage with same dimensions as input Mat
QImage image(pSrc, mat.cols, mat.rows, mat.step, QImage::Format_ARGB32);
return image.copy();
}
else
{
return QImage();
}
}
绑定触发函数
timer触发函数写好之后需要在MainWindow的定义中添加上timer触发函数与其他需求的绑定关系。
MainWindow::MainWindow(QWidget *parent)
: QMainWindow(parent)
, ui(new Ui::MainWindow)
{
ui->setupUi(this);
//视频
connect(&timer, SIGNAL(timeout()), this, SLOT(onTimeout()));
connect(&timer, SIGNAL(timeout()), this, SLOT(updatePosition()));
}
马赛克功能
这里其实没实现我想要的那种自己给视频打马赛克的效果,暂时也没想到特别好的方法,有想到的小伙伴可以私信或者评论。
这里是固定了位置进行像素点颜色修改。
//马赛克
void MainWindow::on_pushButton_6_clicked()
{
type=5;
}
Mat MainWindow::masaike(Mat src){
int width = src.rows; //图片的长度
int height = src.cols; //图片的宽度
//10*10的像素点进行填充
int arr = 10;
//i和j代表了矩形区域的左上角的像素坐标
for (int i = width/2.5; i < width/1.5; i+=arr) {
for (int j = height/2.5; j < height/1.5; j+=arr) {
//对矩形区域内的每一个像素值进行遍历
for (int k = i; k < arr + i && k < width; k++) {
for (int m = j; m < arr + j && m < height; m++) {
//在这里进行颜色的修改
src.at<Vec3b>(k, m)[0] = src.at<Vec3b>(i, j)[0];
src.at<Vec3b>(k, m)[1] = src.at<Vec3b>(i, j)[1];
src.at<Vec3b>(k, m)[2] = src.at<Vec3b>(i, j)[2];
}
}
}
}
return src;
}
细节功能完善
//进度条跟随
void MainWindow::updatePosition(){
long totalFrameNumber = capture.get(CAP_PROP_FRAME_COUNT);
ui->horizontalSlider->setMaximum(totalFrameNumber);
long frame=capture.get(CAP_PROP_POS_FRAMES );
ui->horizontalSlider->setValue(frame);
}
//暂停or播放
void MainWindow::on_PlayBtn_clicked()
{
if(isstart)
{
timer.stop();
isstart=false;
ui->PlayBtn->setText("播放") ;
}else {
timer.start(delay);
isstart=true;
ui->PlayBtn->setText("暂停");
}
}
//原画
void MainWindow::on_pushButton_2_clicked()
{
type=0;
}
//平滑
void MainWindow::on_pushButton_3_clicked()
{
type=3;
}
//灰度化
void MainWindow::on_pushButton_4_clicked()
{
type=1;
}
//二值化
void MainWindow::on_pushButton_5_clicked()
{
type=4;
}
//拖拽进度条
void MainWindow::on_horizontalSlider_valueChanged(int value)
{
capture.set(CAP_PROP_POS_FRAMES, value);
}
//缩放倍数显示
void MainWindow::on_horizontalSlider_suofang_valueChanged(int value)
{
double va = value;
string v= "缩放倍数:"+to_string(va/100);
ui->Suofanglabel->setText(QString::fromStdString(v));
}
//倍速倍数显示与调整
void MainWindow::on_SpeedhorizontalSlider_valueChanged(int value)
{
double va = value;
string v= "倍速"+to_string(va/100);
ui->speedlabel->setText(QString::fromStdString(v));
double rate = capture.get(CAP_PROP_FPS);
double speed = va/100;
rate=rate*speed;
delay = 1000 / rate;
timer.start(delay);
}
总结
到这里,视频大部分功能完成了,之后再做一下硬币识别标注的深度学习方案和其他的诸如跨平台、跨语言等功能就完成了,之后我会把代码集中发布一下。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








