1.使用微软自带的:
<input type="week" id="AudiWeek" name="AudiWeek" class="form-control" value="@Model.AudiWeek" />
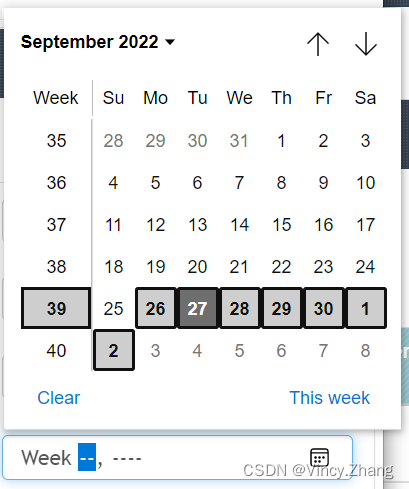
效果:

type类型不同的选择效果:

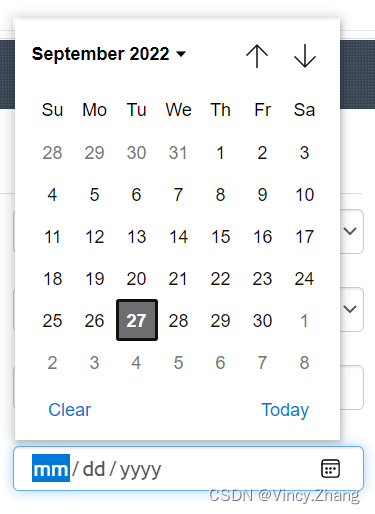
date效果:

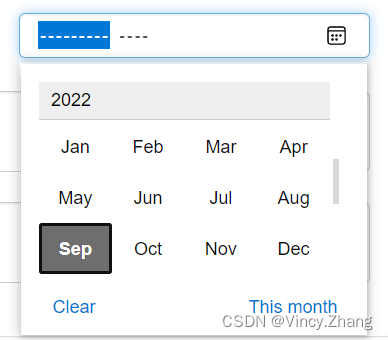
month效果:

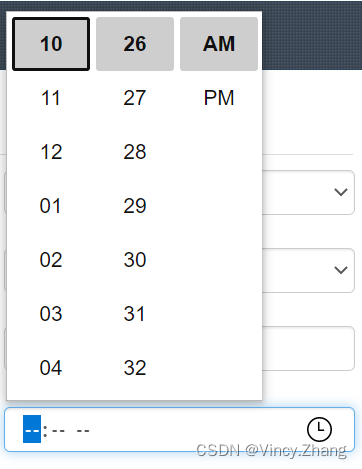
time效果:

2.使用插件My97DatePicker
2.1 配置:
需要在项目的Scripts添加My97DatePicker相关的js文件
2.2 调用:
<input class="form-control" id="StartDate" name="StartDate" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'})" readonly="readonly" style="cursor:pointer;background: #ffffff;" type="text" value="">
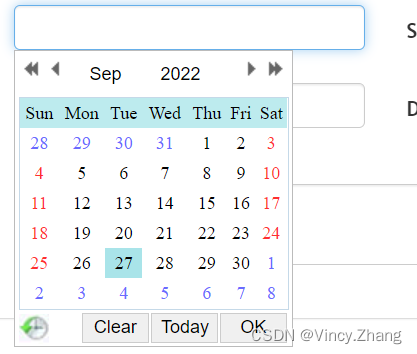
2.3 效果:
点击输入框后

2.4 优化完善:
使鼠标放到输入框上呈现选择点击的手势:
@style = "cursor:pointer;background: #ffffff;"






















 1566
1566











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








