一、单个文件上传
1.1、文件上传默认是采用的 apache 的上传组件 commons-fileupload
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.4</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.6</version>
</dependency>
2.2、springmvc.xml文件配置
<bean id="multipartResolver" class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<property name="maxUploadSizePerFile" value="1048576"/>
<property name="defaultEncoding" value="utf-8"/>
</bean>
- maxUploadSizePerFile:设置文件的最大上传大小
- defaultEncoding:设置默认的中文编码
- 注意:id名一定要是multipartResolver,否则CommonsMultipartResolver无法起作用。
-
2.3、index.jsp添加表单
<form action="/my/upload" method="post" enctype="multipart/form-data">
选择要上传的文件:<input type="file" name="file"/><br>
<button type="submit">单个文件的上传</button>
</form>
- 注意:enctype="multipart/form-data"必须声明,否则无法实现文件上传、下载功能。
-
2.4、MyController类
@RequestMapping("/upload")
public String doUpload(MultipartFile file){
String path = "F:\\MyProjects\\springmvc-core\\src\\main\\webapp\\WEB-INF\\imgs";
if (file.getSize()>0){
String originFile = file.getOriginalFilename();
if (originFile.endsWith("jpg") || originFile.endsWith("png")){
File myFile = new File(path,originFile);
try {
file.transferTo(myFile);
return "success";
} catch (IOException e) {
e.printStackTrace();
}
}
return "error";
}
return "error";
}
2.5、测试

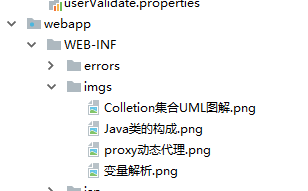
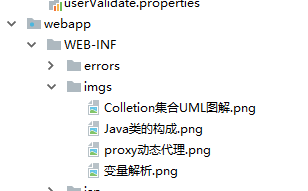
2.6、结果

三、多个文件上传
3.1、index.jsp
<form action="/my/upload/files" method="post" enctype="multipart/form-data">
选择要上传的文件:<input type="file" name="files"/><br>
选择要上传的文件:<input type="file" name="files"/><br>
选择要上传的文件:<input type="file" name="files"/><br>
<button type="submit">多文件上传</button>
</form>
3.2、MyController类
@RequestMapping("/upload/files")
public String doUploadFiles(@RequestParam MultipartFile[] files){
String path = "F:\\MyProjects\\springmvc-core\\src\\main\\webapp\\WEB-INF\\imgs";
for (MultipartFile file : files) {
if (file.getSize()>0){
String originFile = file.getOriginalFilename();
if (originFile.endsWith("jpg") || originFile.endsWith("png")){
File orgFile = new File(path,originFile);
try {
file.transferTo(orgFile);
} catch (IOException e) {
e.printStackTrace();
}
}else{
return "error";
}
}else{
return "error";
}
}
return "success";
}
3.3、测试

3.4、结果



























 840
840











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








