需求背景:
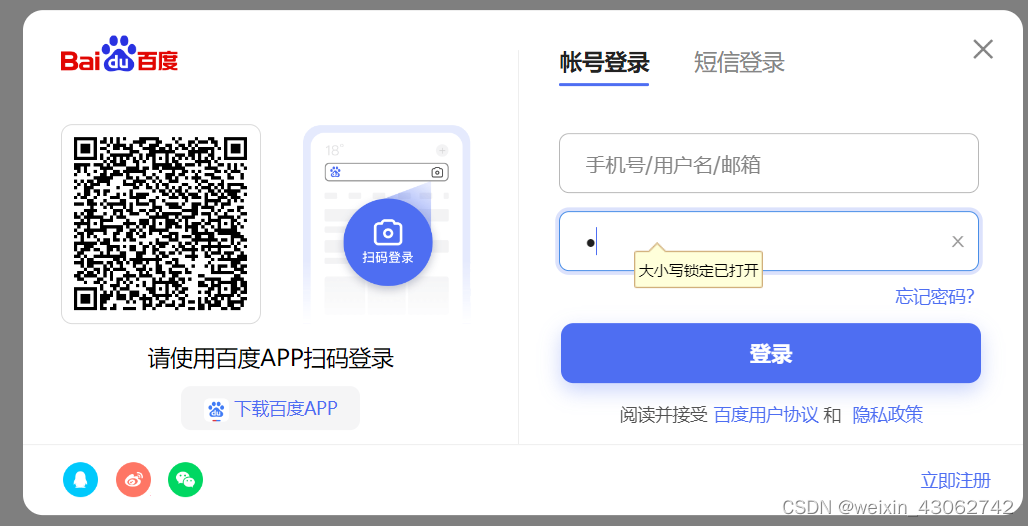
产品要求密码框提示”大写锁定已开启“

类似百度的这种。
思路
方案一:
当然最简单的方法就是input输入框focus的时候去判断是否开启大写按钮,但是复用性很差,基本上每个密码框都要写一遍js和css;
方案二:
本项目使用vue2+ele开发的,所以准备用指令去实现这个功能,后面使用的时候可以直接复用;
学习
先百度了指令的初阶
// 注册
Vue.directive('my-directive', {
bind: function () {
},
inserted: function () {
},
update: function () {
},
componentUpdated: function () {
},
unbind: function () {
}
})
bind inserted update conmponentUpdated unbind 都是它的钩子函数
一个指令定义对象可以提供如下几个钩子函数 (均为可选):
bind:只调用一次,指令第一次绑定到元素时调用。在这里可以进行一次性的初始化设置。
inserted:被绑定元素插入父节点时调用 (仅保证父节点存在,但不一定已被插入文档中)。
update:所在组件的 VNode 更新时调用,但是可能发生在其子 VNode 更新之前。指令的值可能发生了改变,也可能没有。但是你可以通过比较更新前后的值来忽略不必要的模板更新。
componentUpdated:指令所在组件的 VNode 及其子 VNode 全部更新后调用。
unbind:只调用一次,指令与元素解绑时调用。
接下来我们来看一下钩子函数的参数 (即 el、binding、vnode 和 oldVnode)。
尝试开发
Vue.directive('big', {








 这篇博客介绍了在产品需求中实现密码框大写锁定提示的两种方案,重点探讨了使用Vue2+Element UI的自定义指令来达成这一功能。通过学习Vue指令的生命周期钩子函数,如bind和inserted,博主成功开发了一个可复用的指令,解决了密码框大写锁定提示的问题。
这篇博客介绍了在产品需求中实现密码框大写锁定提示的两种方案,重点探讨了使用Vue2+Element UI的自定义指令来达成这一功能。通过学习Vue指令的生命周期钩子函数,如bind和inserted,博主成功开发了一个可复用的指令,解决了密码框大写锁定提示的问题。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 882
882











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








