按钮可以有多个状态,点击切换或者代码修改状态可以改变图标,而且鼠标经过显示当前状态图标的hover状态图标,鼠标移走恢复normal状态。
刚开始使用setIcon实现切换的,但是这个方法老是不刷新,所以改用重绘的方式实现。
如果需要实现点击按钮切换图标,只需要连接clicked信号,然后调用setState()方法。通过代码修改也是一样调用setState()。state()方法可以访问当前的状态值。
from PyQt5.QtCore import *
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
import os
'''
图标切换按钮
根据不同的状态切换图标,可以支持多个状态
'''
class StateIconButton(QPushButton):
# 是否是hover状态
__isHover = False
'''
parent 父容器
buttons 按钮图片[('./stateIconButton/images/001.png','./stateIconButton/images/001Hover.png'),]
defaultState 默认状态
'''
def __init__(self,parent,buttons,defaultState = 0):
super(StateIconButton, self).__init__(parent)
# 全部转为pixmap
self.pixmapArray = []
for btnTuple in buttons:
self.pixmapArray.append((QPixmap(os.getcwd()+btnTuple[0]),QPixmap(os.getcwd()+btnTuple[1])))
# 保存按钮的状态
self.__state = defaultState
defaultPixMap = self.pixmapArray[defaultState][0]
self.setFixedSize(defaultPixMap.size())
self.setStyleSheet('border:0px;')
self.setCursor(Qt.PointingHandCursor)
def enterEvent(self, event):
self.__isHover = True
def leaveEvent(self, event):
self. __isHover = False
def setState(self,state):
self.__state = state
# 需要手动调用update
self.update()
def state(self):
return self.__state
def paintEvent(self, event):
painter = QPainter()
painter.begin(self)
painter.drawPixmap(0,0,self.pixmapArray[self.__state][1 if self.__isHover else 0])
painter.end()
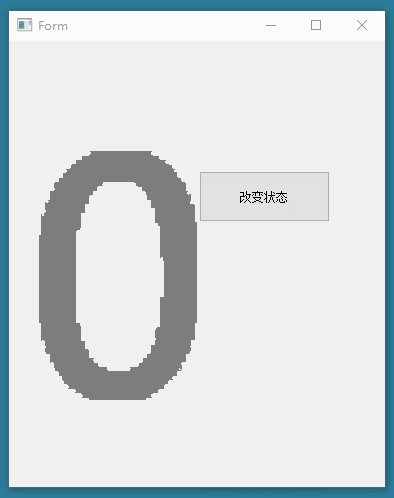
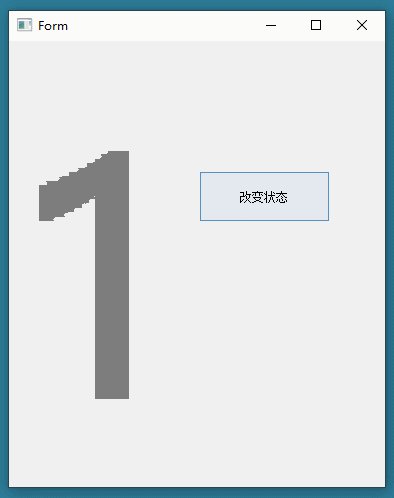
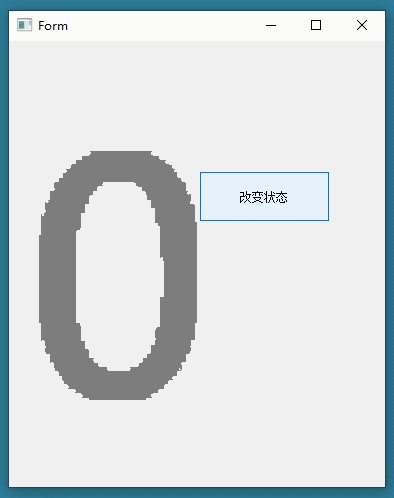
测试效果























 6065
6065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








