数据绑定
数据绑定是一种从源对象提取值并在目标对象上设置属性的方法。目标对象通常是GraphObject;源对象通常是模型中保存的JavaScript数据对象。
节点和数据之间的关系
首先,查看一个图,其中包含有关用于构建一些示例节点和链接的GraphObject的注释,图的左边是图的节点和线,右边是数模型的数据。

- 图的左边是图的节点和线,右边是数模型的数据。
- 每个节点和链接都有一个Panel.data属性,该属性引用模型中的数据对象。
- 每个节点还具有三个Binding,用绿色虚线绘制:
- 从属性到Part.locationdata.location属性
- 从属性到Shape.filldata.color属性
- 从属性到TextBlock.textdata.text属性
绑定字符串和数字属性
数据结构
var nodeDataArray = [
{ key: "Alpha", color: "lightblue" },
{ key: "Beta", color: "pink" }
];
var linkDataArray = [
{ from: "Alpha", to: "Beta", color: "blue", thick: 2 }
];
数据绑定到节点
diagram.nodeTemplate =
$(go.Node, "Auto",
$(go.Shape, "RoundedRectangle",
{ fill: "white" },
new go.Binding("fill", "color")), // shape.fill = data.color
$(go.TextBlock,
{ margin: 5 },
new go.Binding("text", "key")) // textblock.text = data.key
);
数据绑定到线
diagram.linkTemplate =
$(go.Link,
$(go.Shape,
new go.Binding("stroke", "color"), // shape.stroke = data.color
new go.Binding("strokeWidth", "thick")), // shape.strokeWidth = data.thick
$(go.Shape,
{ toArrow: "OpenTriangle", fill: null },
new go.Binding("stroke", "color"), // shape.stroke = data.color
new go.Binding("strokeWidth", "thick")) // shape.strokeWidth = data.thick
);
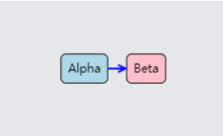
绑定效果

绑定对象属性
对具有对象值的属性进行数据绑定。例如,数据绑定Part.location属性。
Part.location的值是Point,因此在此示例中,data属性必须是Point。
绑定Part.location属性
diagram.nodeTemplate =
$(go.Node, "Auto",
new go.Binding("location", "loc"), // get the Node.location from the data.loc value
$(go.Shape, "RoundedRectangle",
{ fill: "white" },
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 5 },
new go.Binding("text", "key"))
);
var nodeDataArray = [
// for each node specify the location using Point values
{ key: "Alpha", color: "lightblue", loc: new go.Point(0, 0) },
{ key: "Beta", color: "pink", loc: new go.Point(100, 50) }
];
var linkDataArray = [
{ from: "Alpha", to: "Beta" }
];
diagram.model = new go.GraphLinksModel(nodeDataArray, linkDataArray);
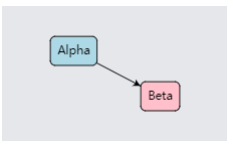
绑定效果

























 833
833











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








