需求
要接入高德地图,通过起点、重点、以及途径点的经纬度画出路线以及标注出途径的点
话不多少先贴一下高德开放平台的地址
https://lbs.amap.com/api/jsapi-v2/guide/abc/plugins#plugins
应用场景很多,选择自己需要的方式,我这里选的是web端
使用步骤
- 需要先注册一个key,同时会有一个秘钥

2、 npm 下载
npm i @amap/amap-jsapi-loader --save
3、在目标页面中
<script>
window._AMapSecurityConfig = {
securityJsCode:'你的秘钥',
}
import AMapLoader from '@amap/amap-jsapi-loader';
methods:{
initMap(){
AMapLoader.load({
key:"你的key",
version:"2.0", // 指定要加载的 JSAPI 的版本,缺省时默认为 1.4.15
plugins:['AMap.Driving'],
}).then((AMap)=>{
this.map = new AMap.Map("container",{ //设置地图容器id
viewMode:"3D", //是否为3D地图模式
zoom:13, //初始化地图级别
center:[116.397428, 39.90923], //初始化地图中心点位置
});
this.draw(AMap,this.map)
}).catch(e=>{
console.log(e);
})
},
draw(AMap,map){
//基本地图加载
console.log("draw--AMap",AMap)
//构造路线导航类
console.log('map实例',map)
var driving = new AMap.Driving({
map: map,
panel: "panel"
});
console.log('dricing',driving)
// 根据起终点经纬度规划驾车导航路线
AMap.plugin(['AMap.Driving'],function(){//异步同时加载多个插件
var driving = new AMap.Driving({
map: map,
panel: "panel"
});
console.log('driving',driving)
// 根据起终点经纬度规划驾车导航路线
driving.search(
new AMap.LngLat(116.842315,40.403014),
new AMap.LngLat(116.842315,40.403014),{
waypoints:[new AMap.LngLat(116.426338,39.907949),
new AMap.LngLat(116.385341,39.894858),
new AMap.LngLat(116.390373,39.889059),
new AMap.LngLat(116.364279,39.89258),
new AMap.LngLat(116.430665,39.851601),
new AMap.LngLat(116.3652,39.902272),
new AMap.LngLat(116.383689,39.912541),
new AMap.LngLat(116.384939,39.913987),
new AMap.LngLat(116.396643,39.960645)
]
},
function(status, result) {
console.log('status',status)
if (status === 'complete') {
console.log('绘制驾车路线完成')
// log.success('绘制驾车路线完成')
} else {
console.log('获取驾车数据失败:',result)
// log.error('获取驾车数据失败:' + result)
}
}
);
});
},
}
</script>
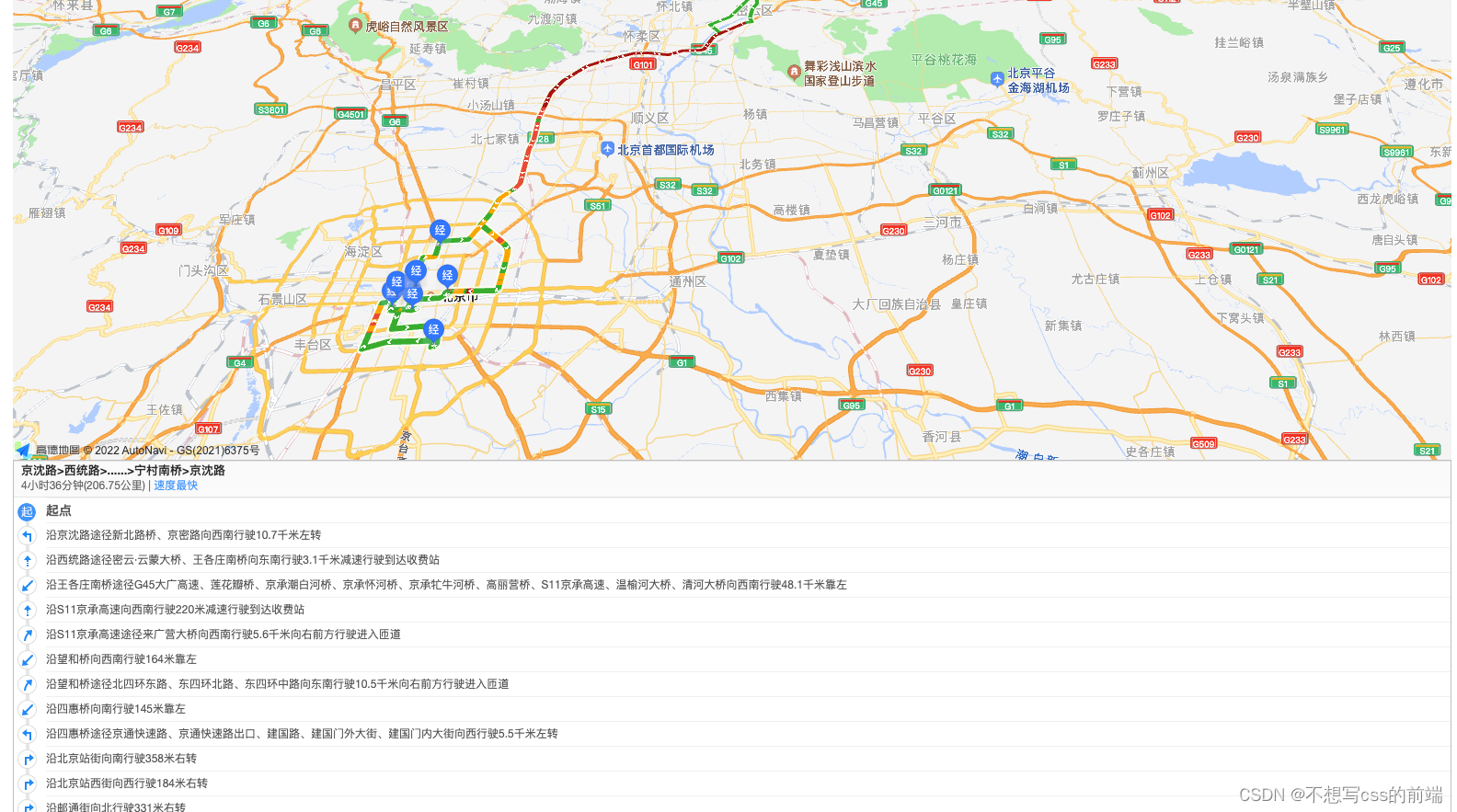
最终效果
























 3732
3732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








