在本文中我将演示如何让zhihu首页只剩下搜索框,过滤掉了许多转移注意力的内容。避免因为我想搜什么东西,上了知乎首页注意力就被吸引走了,最后看了一圈无关紧要的东西,还忘了我一开始要搜索什么。
1. download plugin of Chrome browser
- Adguard/ Adblock Plus & Stylus
Adguard can be used to choose the block of the website by mouse and create the blocking expression easily.
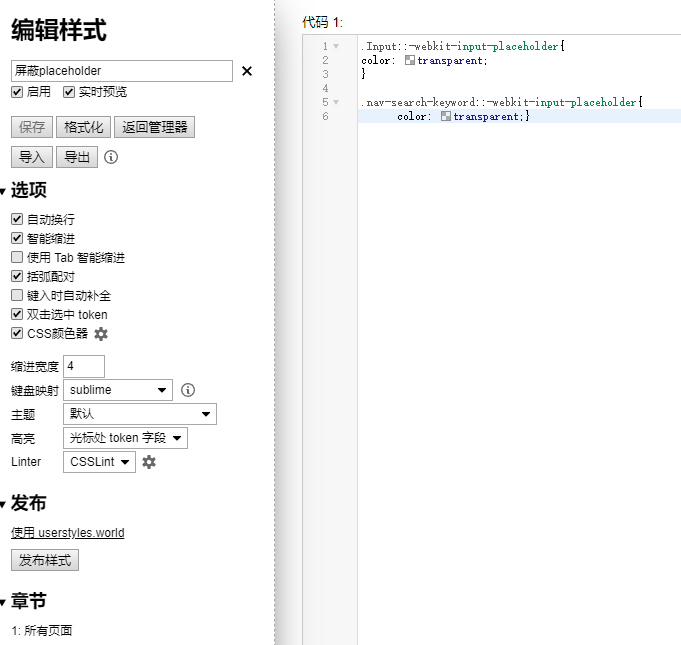
Stylus is used to block the css which cannot be selected.


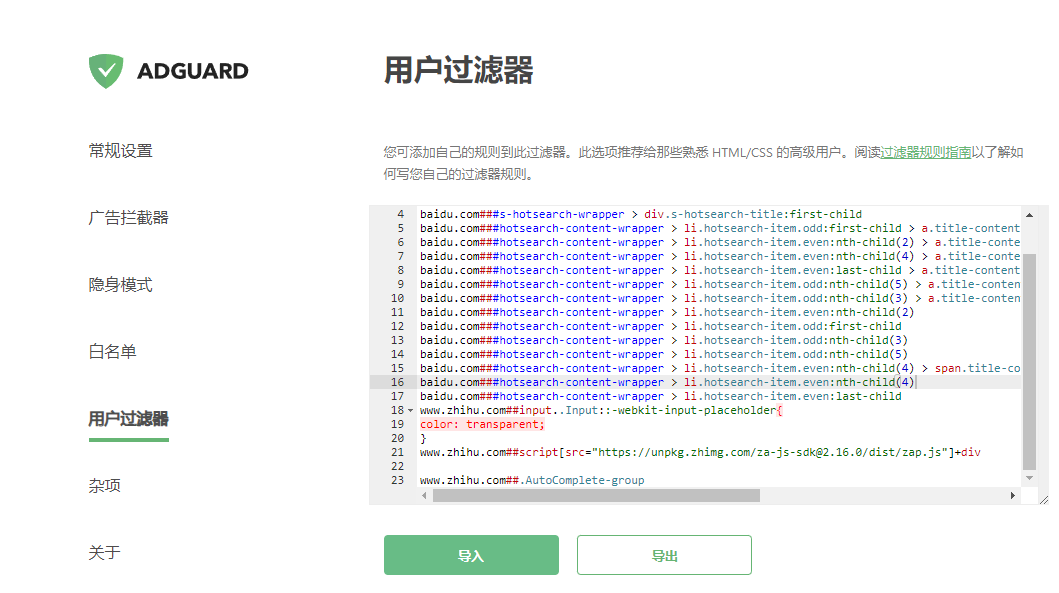
2. Add the rule expression to create the 样式规则
- Adguard用于屏蔽搜索下拉框
www.zhihu.com##script[src="https://unpkg.zhimg.com/za-js-sdk@2.16.0/dist/zap.js"]+div
www.zhihu.com##.AutoComplete-group

- Stylus用于屏蔽placeholder
.Input::-webkit-input-placeholder{
color: transparent;
}
.nav-search-keyword::-webkit-input-placeholder{
color: transparent;}

3. 进入知乎时使用www.zhihu.com/people
这个页面进入时,没有下面的任何显示。只有最上面的搜索框那一行。
因为www.zhihu.com/people/个人id 就是用户个人空间。
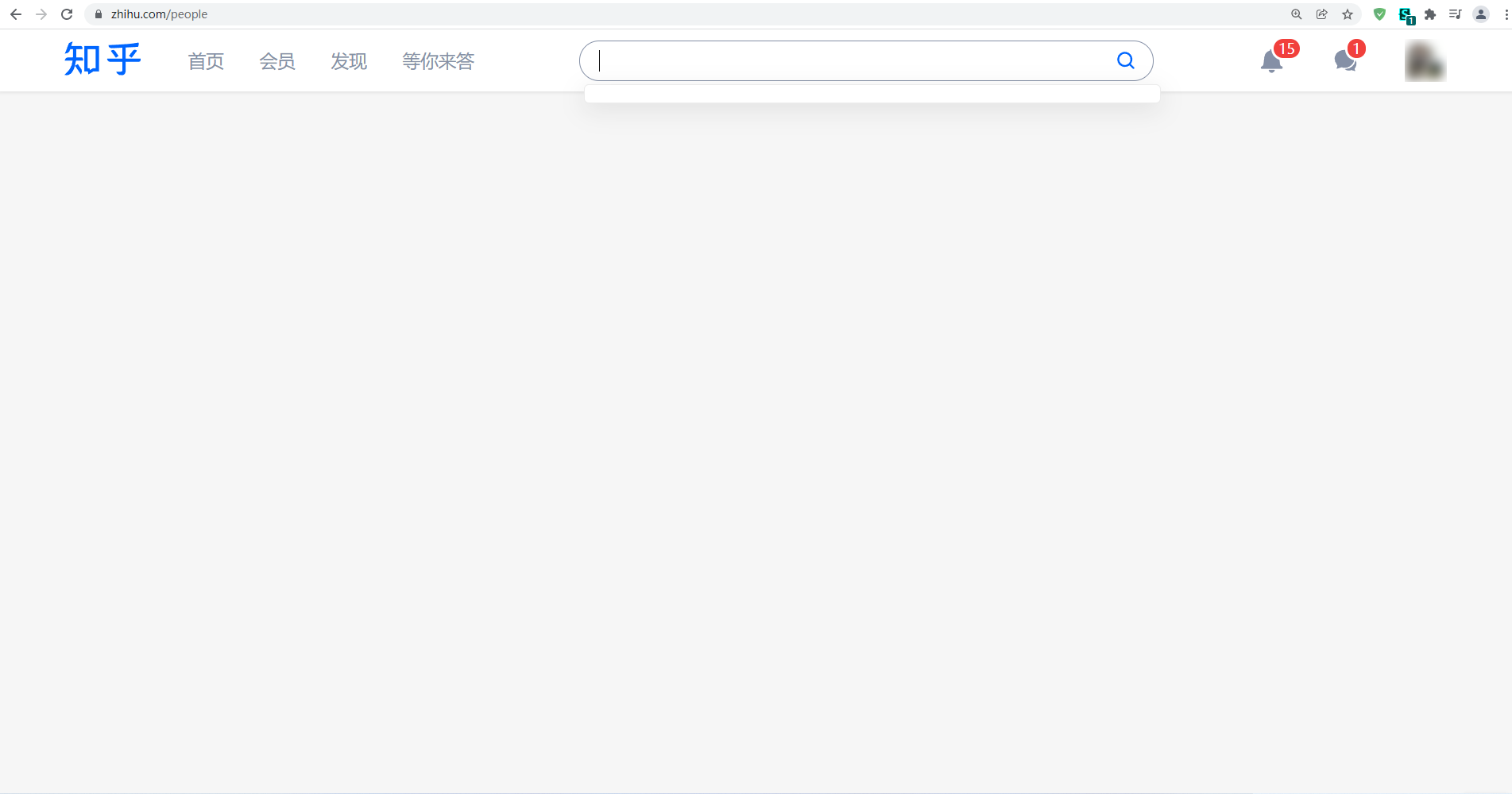
最终效果如下























 8245
8245











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








