Thymeleaf模板引擎
一、模板引擎介绍
我们之前开发多用jsp,其实jsp也是一种模板引擎。jsp有着强大的功能,我们可以用jsp轻松实现数据的显示及与后端进行交互等。但是,SpringBoot首先是以jar的方式,不是war;其次我们的tomcat是嵌入式的,所以现在默认不支持jsp。
那不支持jsp,如果直接用纯静态的网页开发方式,是行不通的,那么该怎么办?
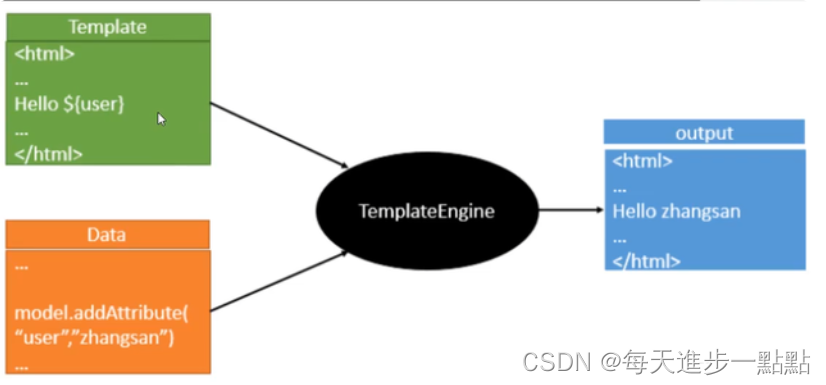
Springboot官方推荐使用Thymeleaf模板引擎,尽管现在有很多模板引擎,但是,不同的模板引擎的思想是一样的,看下图

模板引擎的作用就是我们写一个页面,有一些数值是需要从后台传到页面显示的,是动态的,不是写死的,所以我们要写一些表达式来获取后台的数据,模板引擎按照我们写的表达式帮你解析并填充到指定位置。
二、引入Thymeleaf
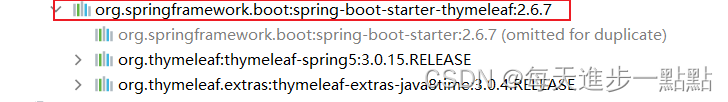
引入的话,对于Springboot来说就是一个starter,导入依赖就完事儿了
<!--thymeleaf-->
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
Maven会自动下载依赖的jar包

三、Thymeleaf分析
前面我们已经引入了Thymeleaf,那么我们应该如何去用呢?
首先我们按照Springboot的自动配置原理看一下这个Thymeleaf的自动配置规则,按照自动配置规则来进行使用。
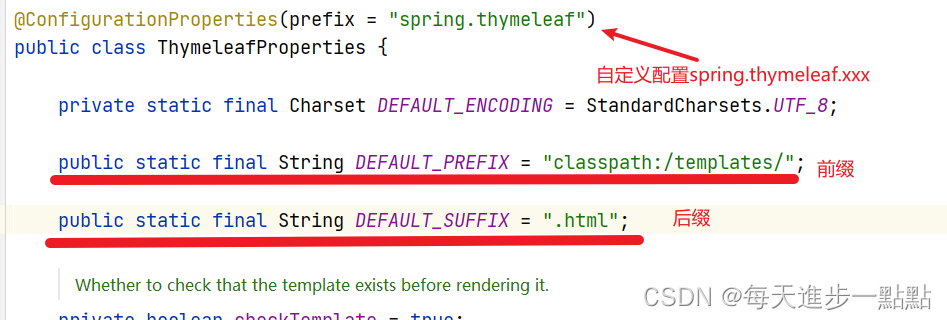
我们需要找一下Thymeleaf的自动配置类:ThymeleafProperties

只要把网页放到根目录下的templates文件夹中,thymeleaf会帮我们渲染页面。其他我们也不需要配置什么
测试
- 在templates文件夹中创建test.html页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>测试</h1>
</body>
</html>
- 控制器
@Controller
public class helloController {
@RequestMapping("/test")
public String test(){
return "test";
}
}
- 启动项目,并访问/test

四、Thymeleaf 语法学习
我们可以查看下Thymeleaf 官网
需要什么需求的话,到官方文档来查询就可以了,没必要去背,用的多了自然就记住了,熟能生巧。
下面我们做一个简单的测试:
- 修改测试请求,增加数据传输
@RequestMapping("/test02")
public String test02(Model model){
model.addAttribute("hello","hello");
return "test02";
}
- 我们要使用thymeleaf,需要在html文件中导入命名空间的约束,方便提示。
<html lang="en" xmlns:th="http://www.thymeleaf.org">
- 编写前端页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>辉子</title>
</head>
<body>
<p th:text="${hello}"></p>
</body>
</html>
- 启动测试
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










