inline
- 行内元素不能设置宽、高;
- 行内元素可以设置padding
<a href="#">超链接</a>
a{
background-color: #FFF2CC;
padding: 20px;
}

注意:
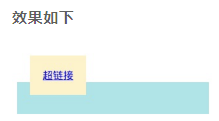
虽然这样做可以给人块元素的感觉,但是还是有区别的,不要用这种方式去设置一个规定大小的块,否则会出现如下的奇怪现象。
<a href="#">超链接</a>
<div></div>
a{
background-color: #FFF2CC;
padding: 20px;
}
div{
width: 300px;
height:50px;
background-color: #B0E3E6;
}

3.行内元素可以设置左右margin,但是不能设置上下margin
inline-block
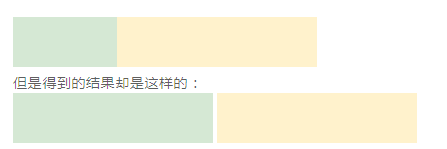
按照常理,我们将div的display属性从block切换成inlone-block之后,我们希望得到的效果是这样的:

可以看到,两个盒子中间多了一点空白,但是我们并没有设置margin,这就是传说中的空白折叠现象,其原因就是因为两个div之间多了一个回车,在html中,回车被当作是一个文字,所以这里的空白就是文字的空白,相当于在两个div之间加了一个字母。
解决这个空白的办法有三种:
- 去除回车
<!-- 将div标签写在一行 -->
<div class="box1"></div><div class="box2"></div>
- 给父元素添加word-spacing属性
就是单词和单词之间的距离,这里将这个距离写成负值就可以了,这个值要尽量小,我们一般写小于-20px的值。
<div class="father">
<div class="box1"></div>
<div class="box2"></div>
</div>
.father{
word-spacing: -50px;
}
.box1{
width: 200px;
height: 50px;
display: inline-block;
background-color: #FFF2CC;
}
.box2{
width: 200px;
height: 50px;
display: inline-block;
background-color: #B0E3E6;
}
- 给父元素设置font-size: 0px;
从第二点我们了解到,回车可以当作是一个文字,那么如果将文字大小设置为0,空隙自然就会消失。





















 2261
2261











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








