网页设计的初衷是数据和特定的 HTML 标签相关联。而我们肉眼能看到的数据只是 HTML 标签内部纯文本(innerText)部分,数据肯定不止肉眼所见那么少,那我们该怎么利用 HTML 存储呢?
HTML 提供一种数据属性的标准,利用data-*允许我们在标准内于 HTML 元素中存储额外的信息。例如下代码:
<!DOCTYPE html>
<head>
<meta charset="UTF-8" />
<title>xxx</title>
</head>
<body>
<article data-parts="3" data-words="1314" data-category="python">
...
</article>
<script src="./index.js"></script>
</body>
如上面的代码,学习过语义化标签,我们知道article一般用于放置文章区域。
对文章而言,除了文章内容,我们还有其他额外数据,例如:段落,字数, 分类,etc…
那这些额外数据我们就可以利用data-*来存储,如上面的代码:
<article data-parts="3" data-words="1314" data-category="python"></article>
那我们该怎么通过 JS 来获取呢?按上面的推理,肯定也存在 DOM 的某个属性中,代码如下:
const article = document.querySelector('article');
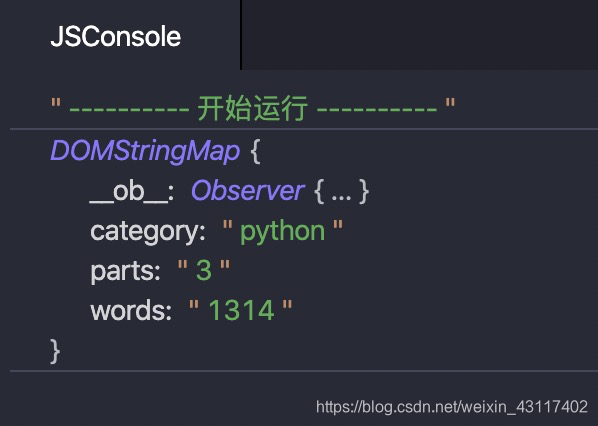
console.log(article.dataset);

从结果可以看出,dataset是个 Map 对象,它是 data-* 这个 * 的Key-Value集合。





















 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








