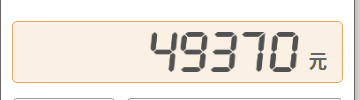
小程序,变化图片,随机显示一个区间数字,对应显示图片
为了让我们的时钟,或者倒计时的数字,好看点,设计通常会用图片代替数字,
那我们在做小程序的时候,具体该怎么做呢;
我的方法是改变image里面src里面的图片名,这种方法代码简洁,看着很容易
如果你的需求是时钟数字对应图片的话看我另一篇
https://blog.csdn.net/weixin_43118088/article/details/99562960
具体的文档我就不在啰嗦了下面是我写的一大个例子:.
我的场景需求是:
随机显示5000到50000区间的数字,
每隔一秒变换一次
为什么要做成这样,这样做想表达什么-----
这个我也不知道,产品经理这样要求,咱也不敢去多问,你们懂得,

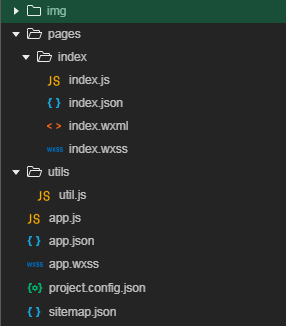
项目结构:

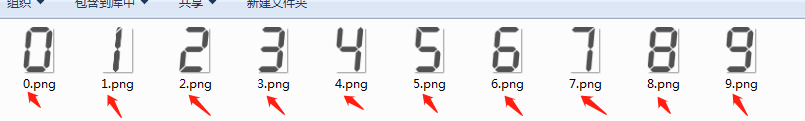
图片是必须的啊;注意我的图片署名

index.wwxml
<view class="countmoney ">
<view class="page">
<view class="money" bindtap='picesCode'>
<!-- 这地巧妙的利用里if语句,当万位=0的时候,让他影藏,0可以隐式转换为false; -->
<image wx:if="{{wanNum}}" src="../../img/{{wanNum}}.png"></image>
<image src="../../img/{{thousandNum}}.png"></image>
<image src="../../img/{{hundredNum}}.png"></image>
<image src="../../img/{{tenNum}}.png"></image>
<image src="../../img/{{oneNum}}.png"></image>
</view>
<text> 元 </text>
</view>
</view>
index.js
Page({
/**
* 页面的初始数据
*/
onReady:function(){
this.picesCode()
},
// 获取总共的人数 随机显示
picesCode: function (e) {
var that = this;
var i = setInterval(function () {
// var random = Math.floor(Math.random() * (m - n + 1) + n);
var oneNum = Math.floor(Math.random() * 10); //个位
var tenNum = Math.floor(Math.random() * 10); //十位
var hundredNum = Math.floor(Math.random() * 10); //百位
var thousandNum = Math.floor(Math.random() * 9 + 1); //千位 这地方加一是因为,当万位位0 的时候,不让他为0;虽然几率很小单也要算上
var wanNum = Math.floor(Math.random() * 5); //万位
// 根据随机产生的数字 修改data里面的值
that.setData({
oneNum: oneNum,
tenNum: tenNum,
hundredNum: hundredNum,
thousandNum: thousandNum,
wanNum: wanNum,
})
}, 1000)
}
})
wxss
.countmoney{
background: #c5c4c2;
padding: 20rpx;
}
.page{
border: 1px solid#ccc;
background: #fff;
margin: 40rpx;
display: flex;
justify-content: space-between;
padding: 30rpx ;
border-radius: 22rpx;
}
image{
width: 100rpx;
height: 140rpx;
}
text{
height: 130rpx;
line-height: 200rpx;
}
做之前我也不知道能不能成功,试了一下,竟然可以,不禁大喜
这里利用了,<image src="../../img/{{thousandNum}}.png"><image>,
改变图片的名字,达到改变显示的数字,
倒计时,时钟都是同样的原理,
他们可能稍微要复杂一点,要先获取时间,再去解析成字符转,
























 2328
2328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








