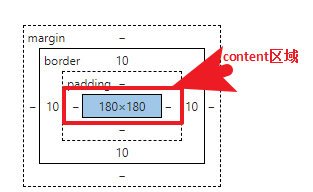
line-height实际上是相当于content区域的高度
结合如下demo解释:因为设置了box-sizing: border-box,所以呢,content区域为:200-10*2 = 180px
不设置box-sizing: border-box,或者设置为box-sizing: content-box,那么这height其实就是content的高度:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html,
body {
margin: 0;
padding: 0;
}
.bos {
box-sizing: border-box;
height: 200px;
width: 200px;
background-color: aquamarine;
border: 10px solid red;
line-height: 180px;
text-align: center;
}
</style>
</head>
<body>
<div class="bos">
<span>凡夫俗子</span>
</div>
<script>
</script>
</body>
</html>
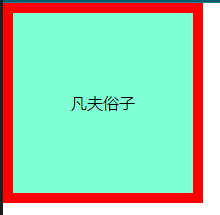
代码结果:























 2487
2487











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










