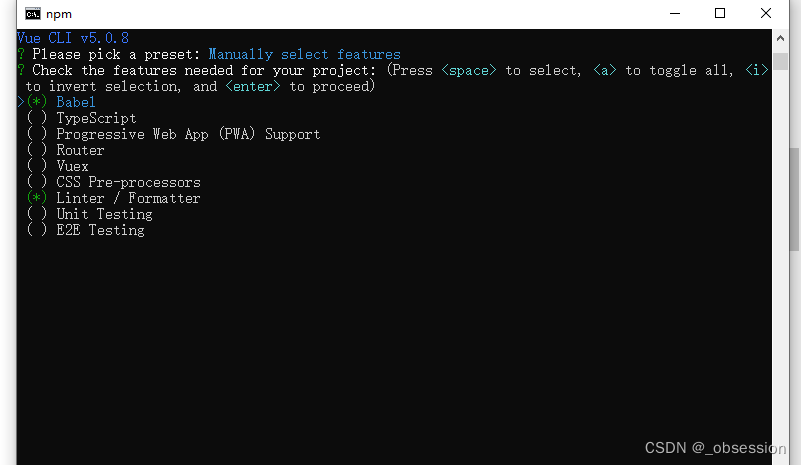
vue3 创建项目 手动配置项

Babel:使用babel,便于将我们源代码进行转码(把es6=>es5)
TypeScript:使用TypeScript进行源码编写,使用ts可以编写强类型js,对我们的开发有很大的好处
Progressive Web App(PWA):使用渐进式网页应用(PWA)
Router:使用vue-router
Vuex:使用vuex状态管理器
CSS Pre-processors:使用CSS预处理器,比如:less,sass等
Linter/Formatter:使用代码风格检查和格式化
Unit Testing:使用单元测试
E2E Testing:使用E2E测试, end to end(端到端)是黑盒测试的一种





















 3021
3021











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








