最近研究ruoyi这个开源项目,本文记录ruoyi前端Vue项目打包发布到nginx。
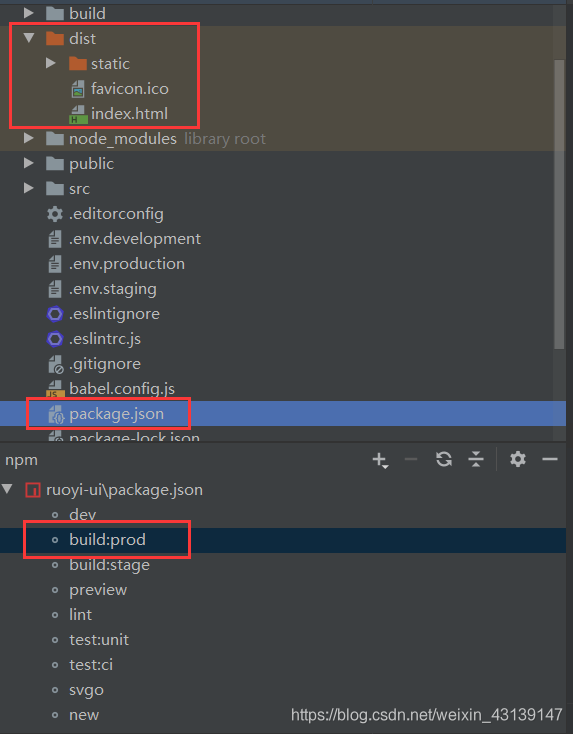
如下图所示,连敲命令都省了, 在项目下会生成dist文件夹。
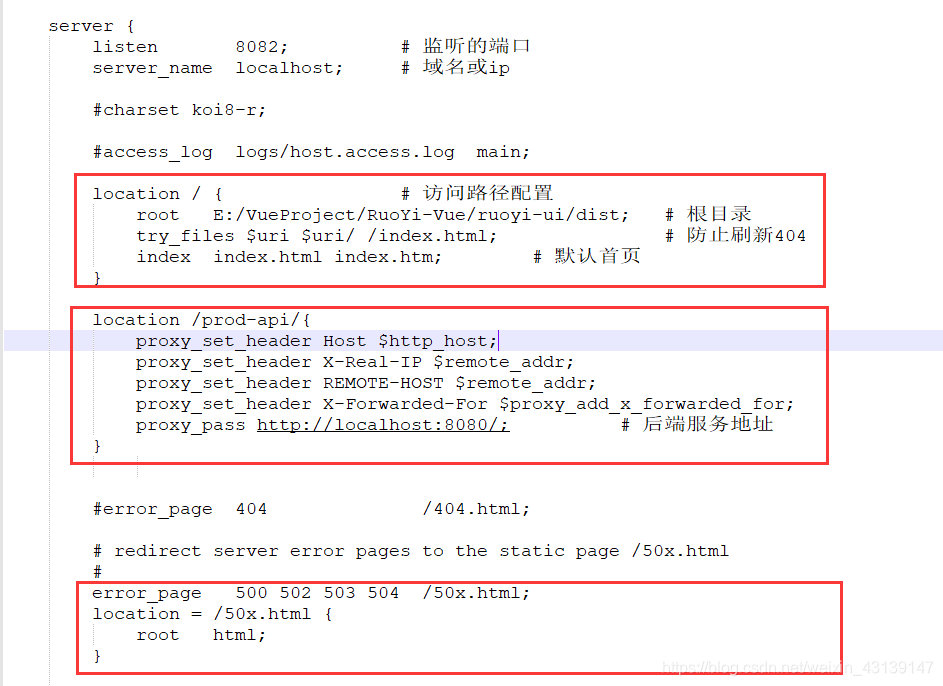
关键是Nginx的配置:如下图

server {
listen 8082; # 监听的端口
server_name localhost; # 域名或ip
#charset koi8-r;
#access_log logs/host.access.log main;
location / { # 访问路径配置
root E:/VueProject/RuoYi-Vue/ruoyi-ui/dist; # 根目录
try_files $uri $uri/ /index.html; # 防止刷新404
index index.html index.htm; # 默认首页
}
location /prod-api/{
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8080/; # 后端服务地址
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
#...
#...
}
在浏览器中敲入地址: http://localhost:8082/ 即可访问。 如果无法访问,请查看Nginx的日志,注意看错误。根据日志查看问题并解决。























 418
418











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








