文章目录
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/128301729
html实现好看的生日祝福(源码)html实现好看的生日祝福源码,漂亮的生日页面源码,好的的生日页面源码,里面分为祝福(生日惊喜)、礼物(玫瑰花)、爱你(情话)、誓言(执子之手)、携手(携手向未来)等五个主题切入,实现生日祝福。代码容易上手,下载后直接运行。
1.设计来源
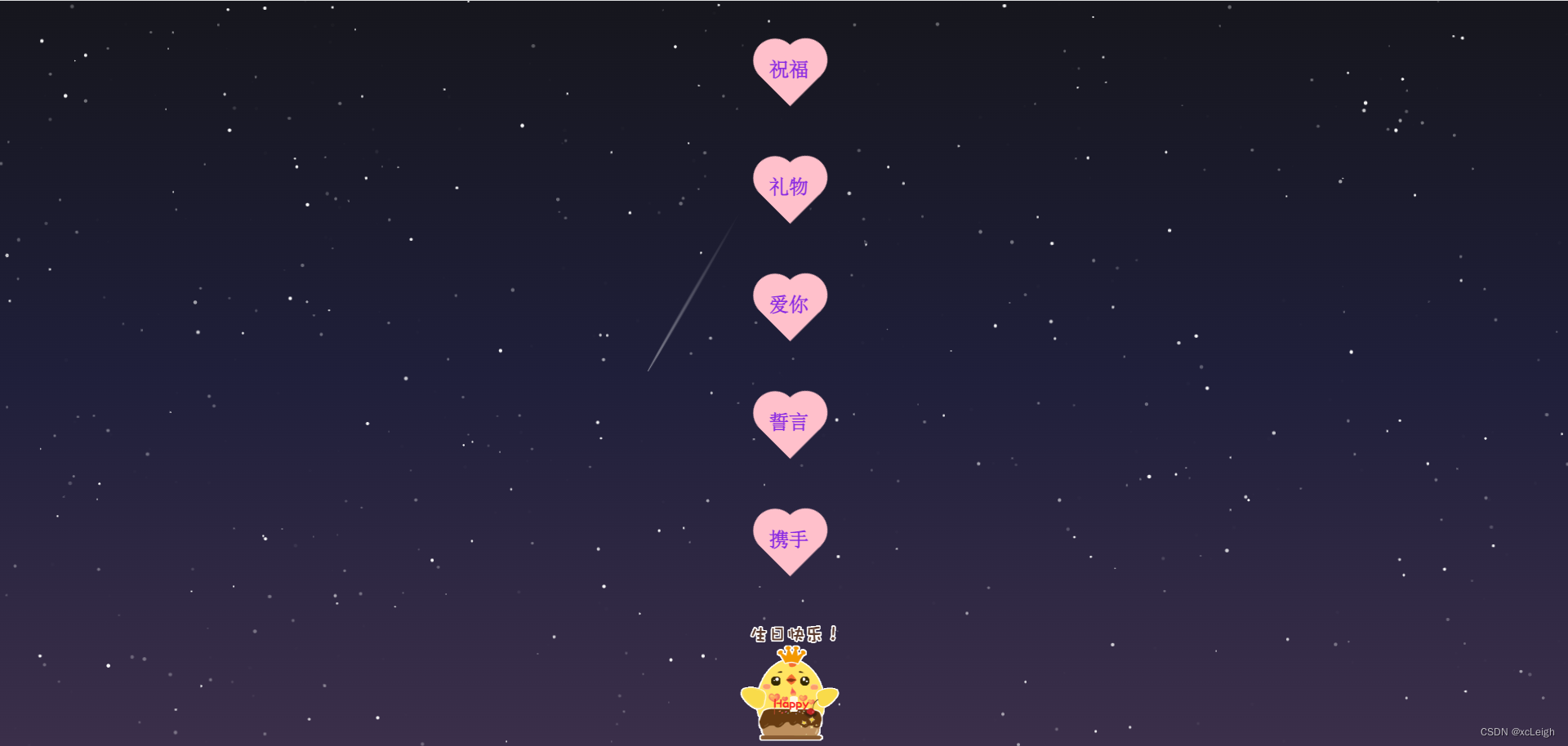
1.1 主界面
html实现好看的生日祝福,主界面分为五个主题,祝福(生日惊喜)、礼物(玫瑰花)、爱你(情话)、誓言(执子之手)、携手(携手向未来)等五个主题切入。

1.2 祝福主题界面
祝福主题界面,动态的生日蛋糕,许愿几秒钟,将会有惊喜,具体动态效果,见下面视频演示。

1.3 礼物主题界面
礼物主题界面,上来绘制一个大的玫瑰花,然后再出现下面的文字。具体动态效果,见下面视频演示。

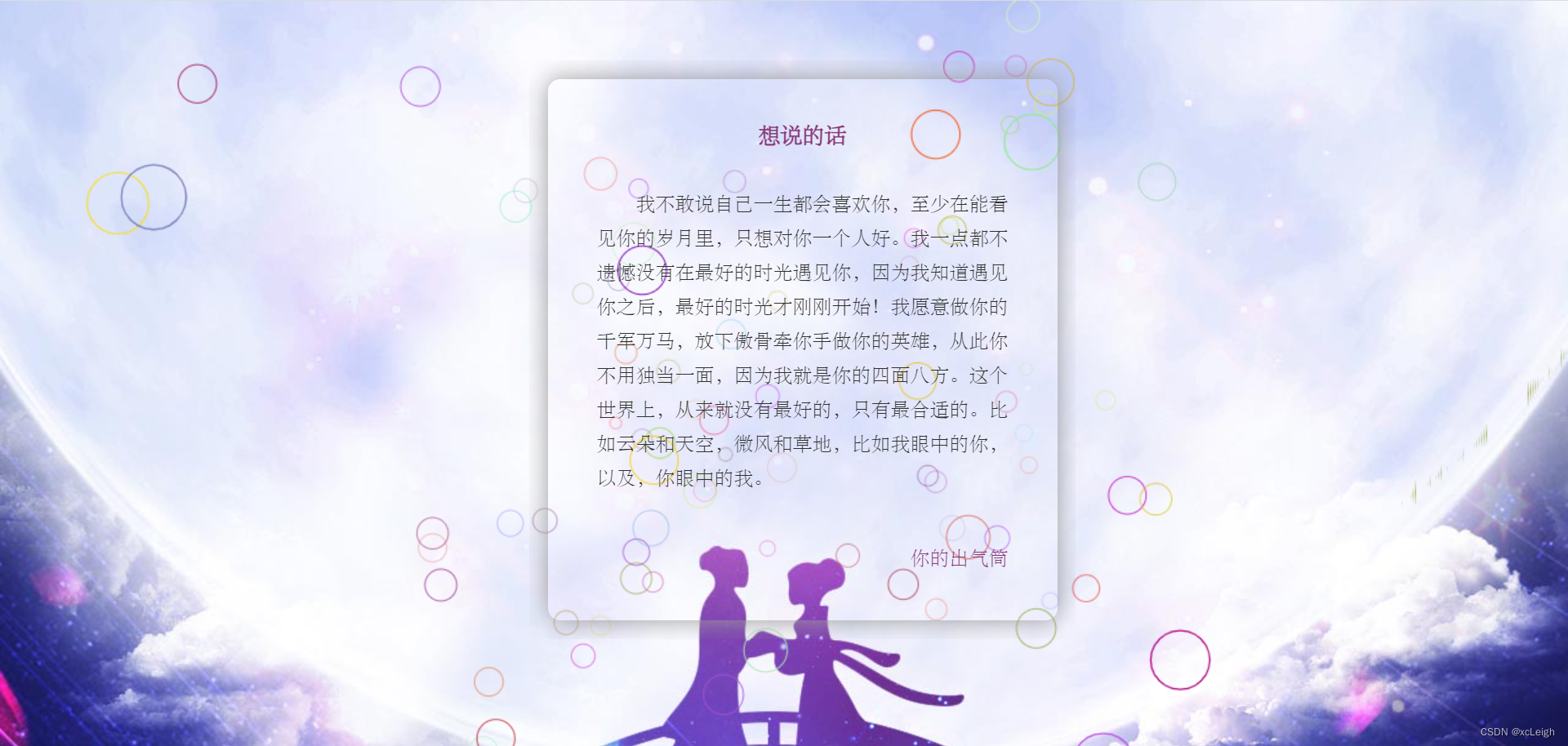
1.4 爱你主题界面
爱你主题界面,主要是情话,一个字一个字的打印出来。具体动态效果,见下面视频演示。

1.5 誓言主题界面
誓言主题界面,流星下的誓言,一起守候。具体动态效果,见下面视频演示。

1.6 携手主题界面
携手主题界面,主题是向未来,向幸福。具体动态效果,见下面视频演示。

2.效果和源码
2.1 动态效果
html实现好看的生日祝福
2.2 资源目录

2.3 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>生日祝福 - xcLeigh</title>
<link href="css/index.css" rel="stylesheet" type="text/css">
</head>
<body oncontextmenu="return false;" onselectstart="return false;" unselectable="on" ondragstart="return false;">
<div class="bg">
<iframe class="frameBg" src="resource/bg2/index.html"></iframe>
</div>
<div class="titleDiv">
<div class="titleDivSun">
<div class="heartFont"><a href="resource/祝福/index.html">祝福</a></div>
<div class="heart"></div>
</div>
</div>
<div class="titleDiv">
<div class="titleDivSun">
<div class="heartFont"><a href="resource/rose/rose.html">礼物</a></div>
<div class="heart"></div>
</div>
</div>
<div class="titleDiv">
<div class="titleDivSun">
<div class="heartFont"><a href="resource/情书/index.html">爱你</a></div>
<div class="heart"></div>
</div>
</div>
<div class="titleDiv">
<div class="titleDivSun">
<div class="heartFont"><a href="resource/誓言/index.html">誓言</a></div>
<div class="heart"></div>
</div>
</div>
<div class="titleDiv">
<div class="titleDivSun">
<div class="heartFont"><a href="resource/携手/index.html">携手</a></div>
<div class="heart"></div>
</div>
</div>
<div class="divBir">
<img src="img/bir.gif">
</div>
</body>
</html>
源码下载
💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/128301729(防止抄袭,原文地址不可删除)

























 1081
1081











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










