作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/131265259
html实现好看的个人介绍,个人主页模板4(附源码),第四种风格,html源码下载,响应式布局,动态展示数据效果,界面整洁,布局清晰。
代码备注详细,可在此基础上更加完善功能,打造属于自己的个人介绍主页。
1.设计来源
上一篇个人简介: html实现好看的个人介绍,个人主页模板3(附源码) 的第四种风格版,总共有五个版本,五种风格。
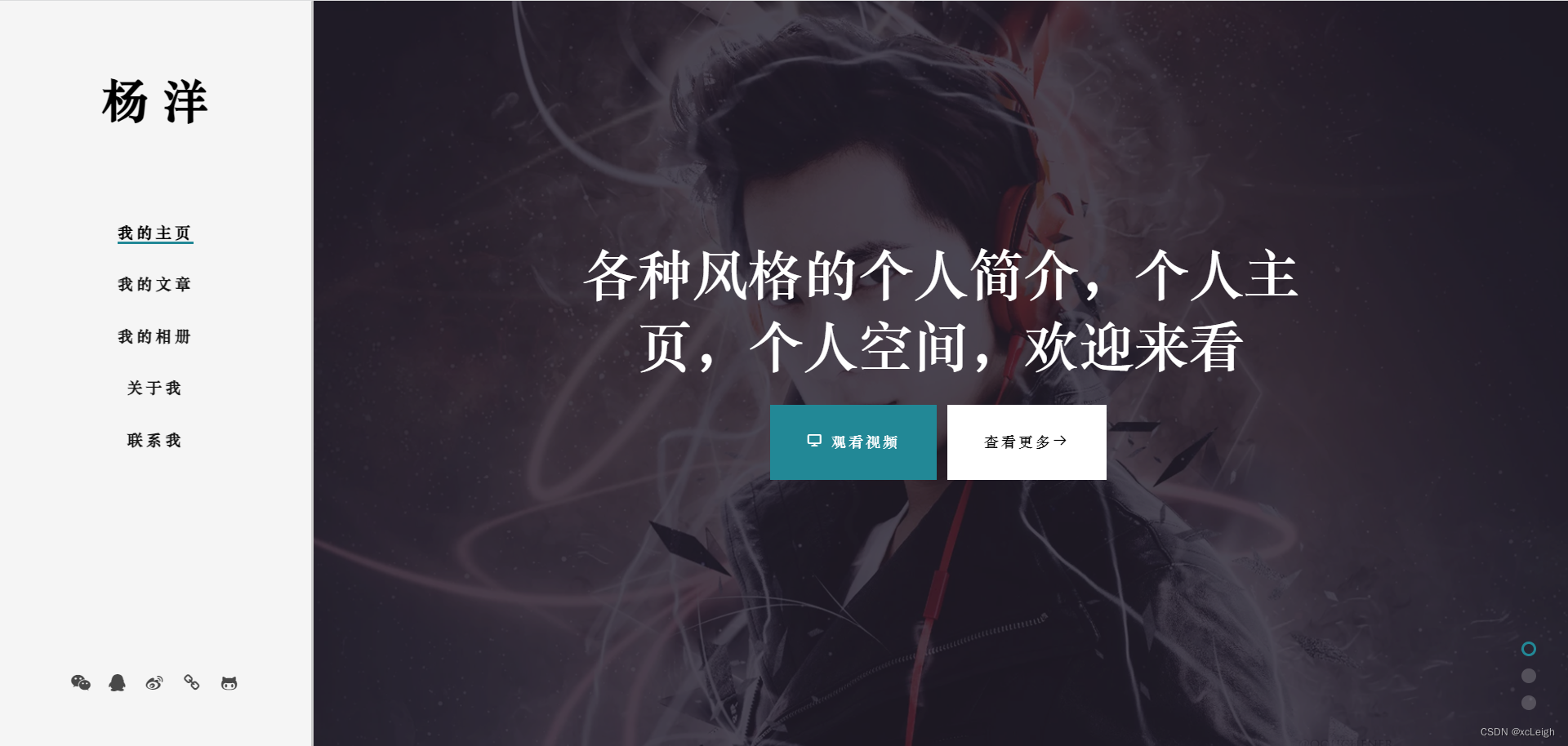
1.1 主界面
主界面,以自己的三个项目切换。动态加载界面,具体动态效果见下面视频介绍。兼容PC端,手机端。

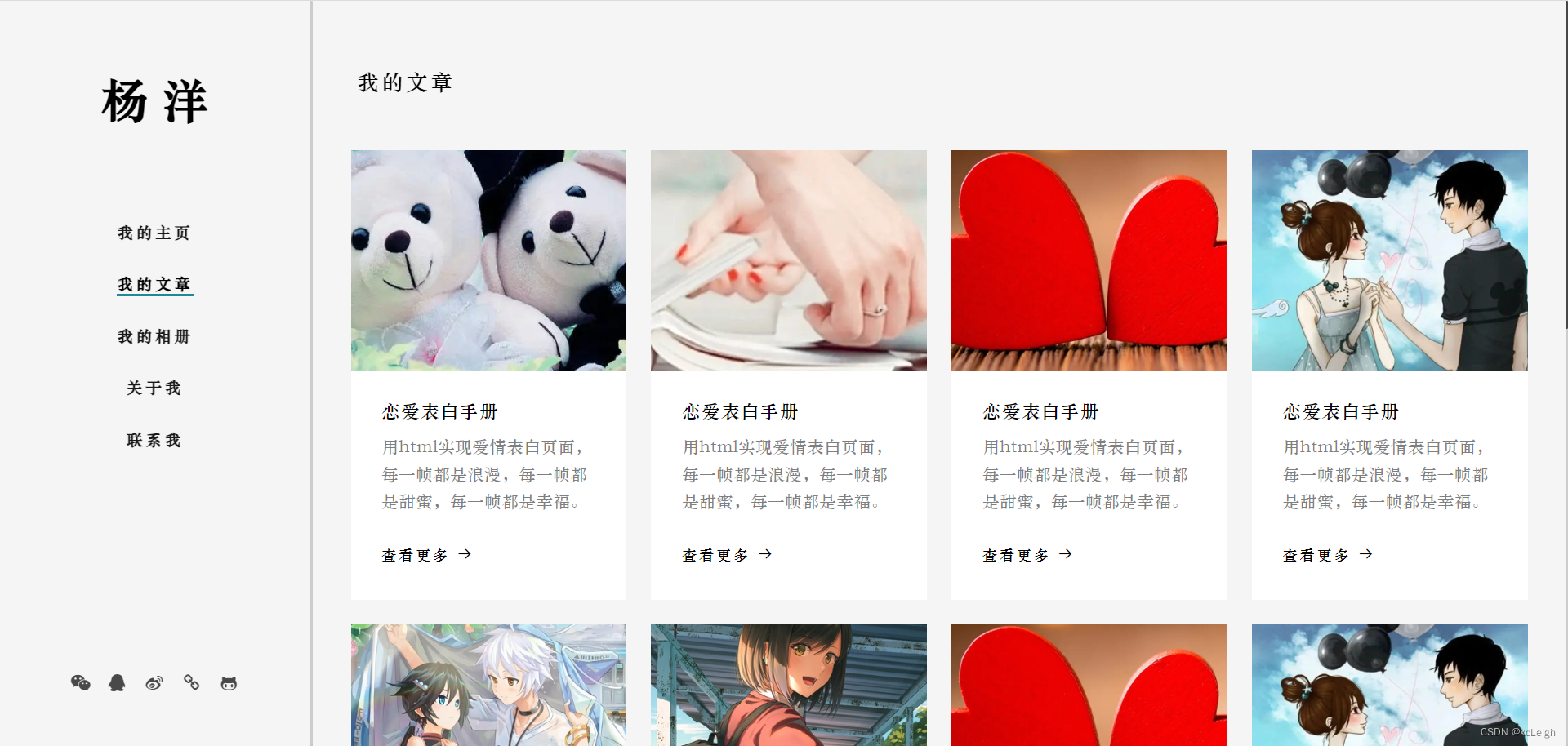
1.2 我的文章界面
我的文章界面,写自己的文章,点击文章地址跳转。动态加载界面,具体动态效果见下面视频介绍。兼容PC端,手机端。

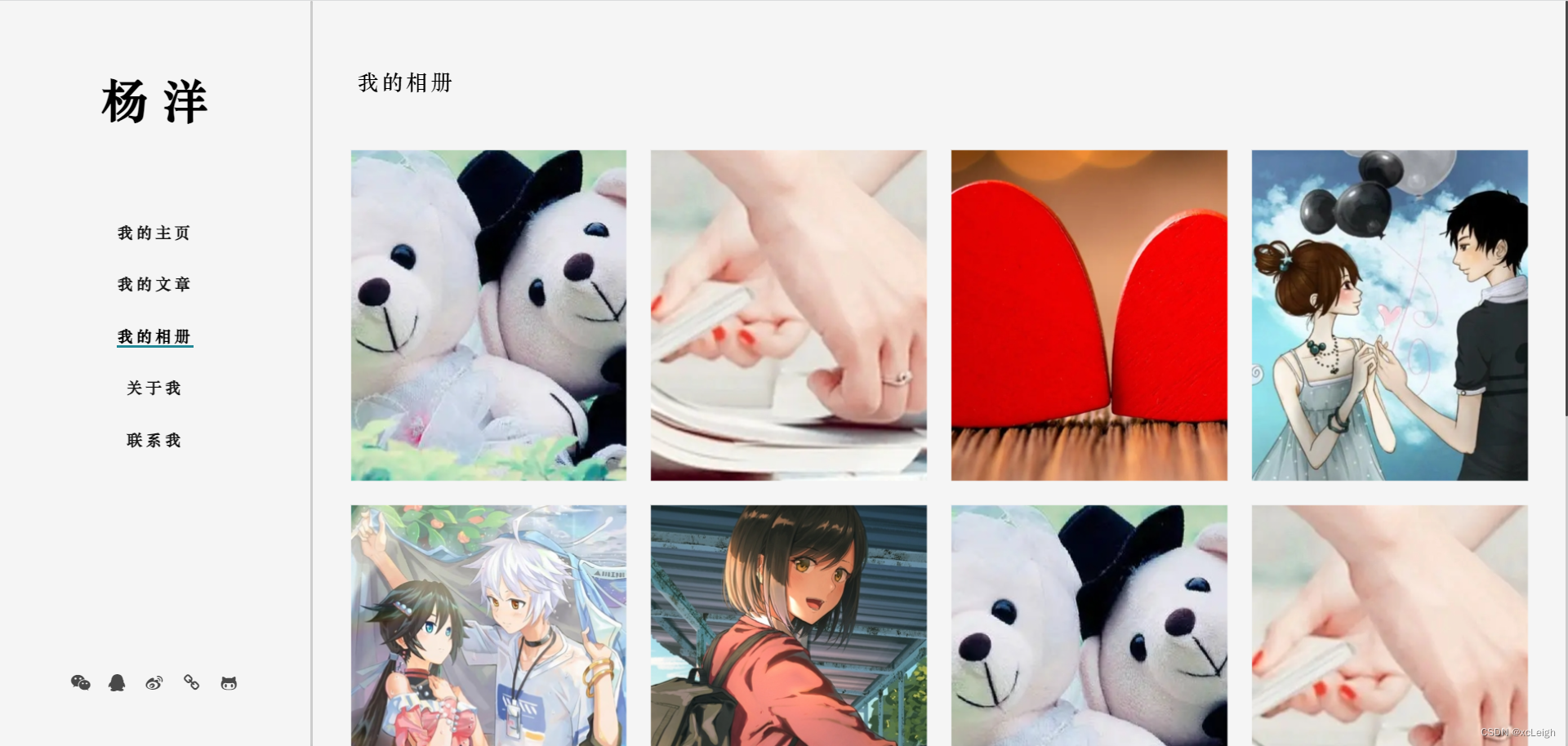
1.3 我的相册界面
我的相册界面,记录自己生活点滴。动态加载界面,具体动态效果见下面视频介绍。兼容PC端,手机端。

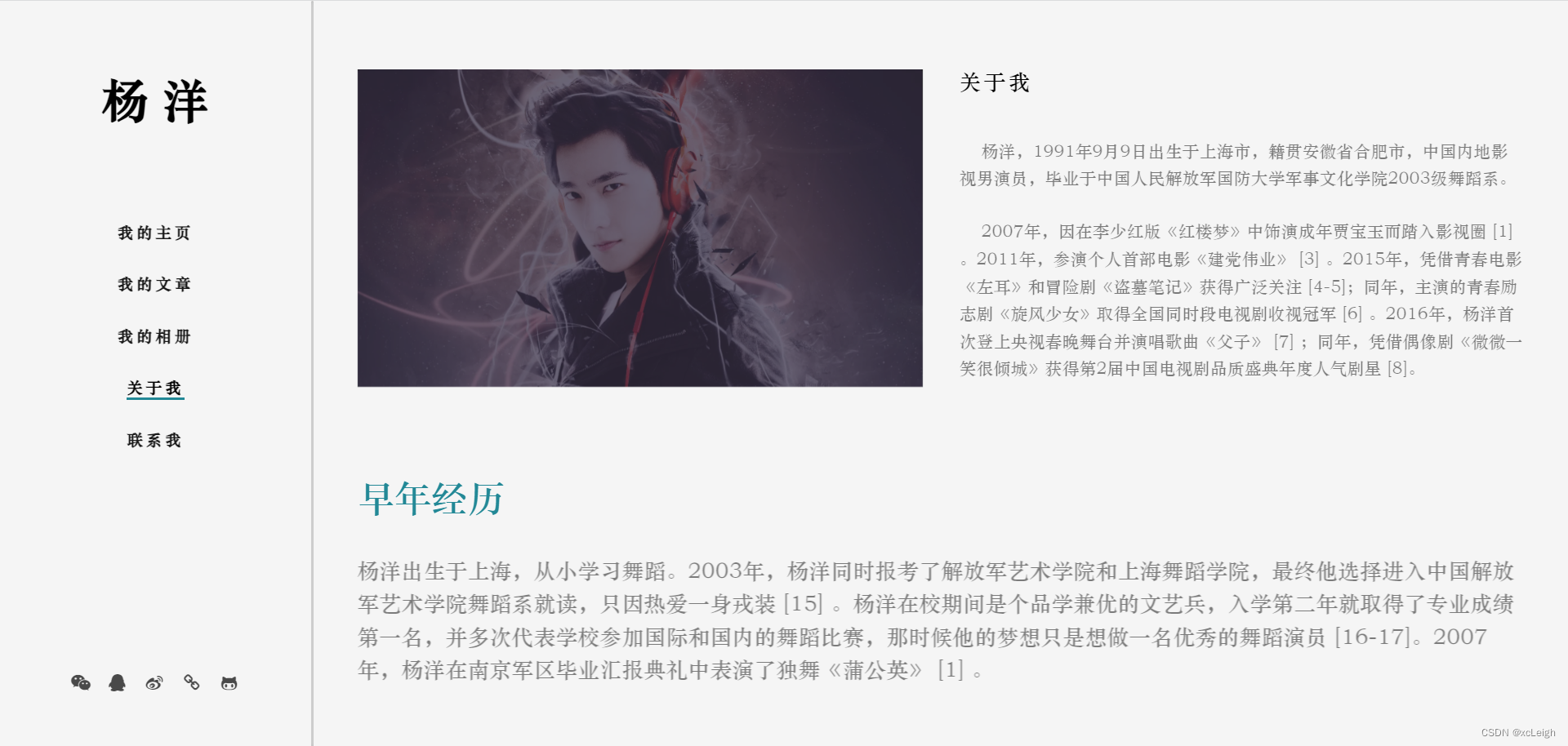
1.4 关于我界面
关于我界面,以我的基本信息和关于我的文字描述,加上早年经历。

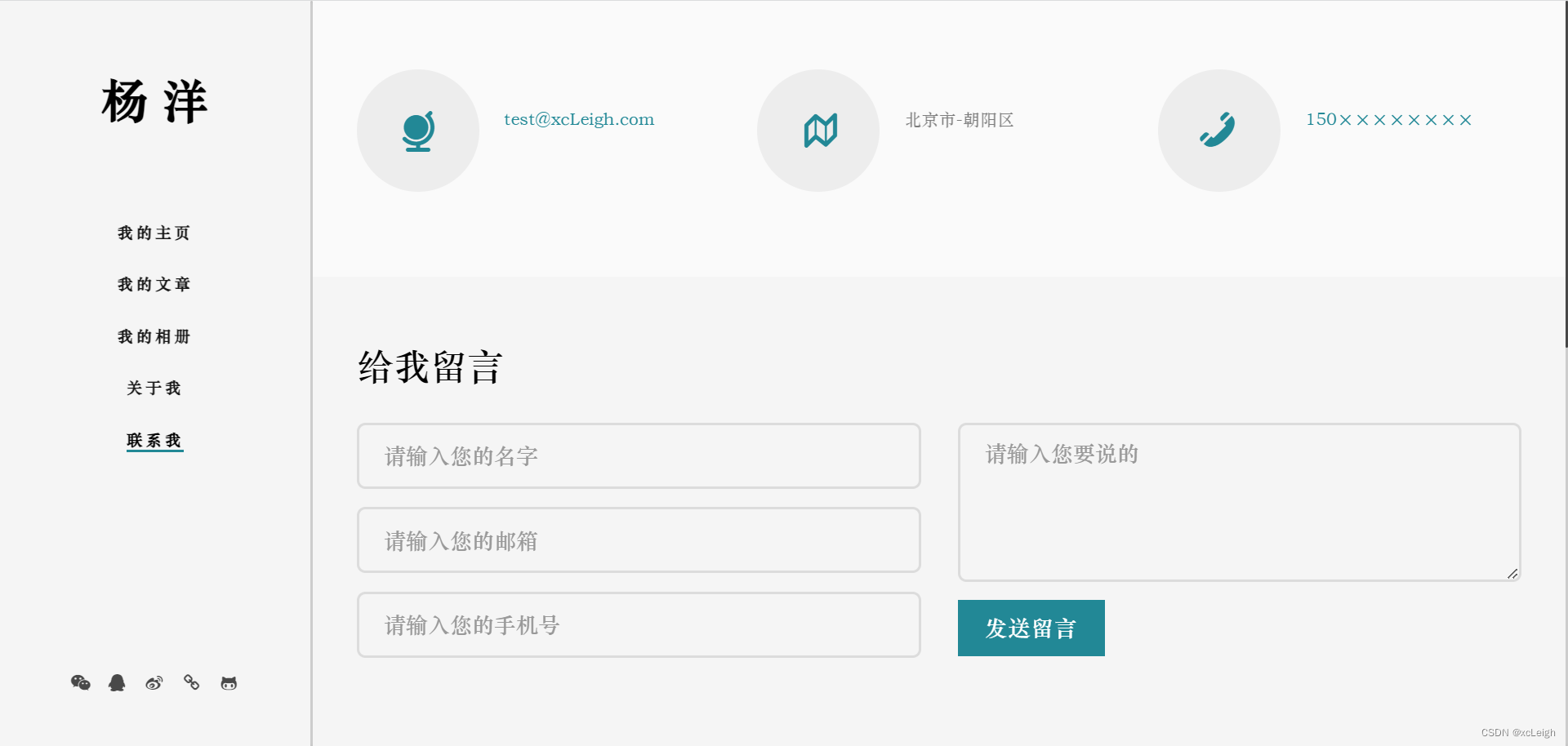
1.5 联系我界面
联系我界面,以留言发送的方式和其他联系方式构成。

2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的个人主页,可以删减内容,打造属于自己的个人介绍主页。
html实现好看的个人介绍,个人主页模板4(附源码)
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!DOCTYPE html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>杨洋 - 个人简历</title>
<meta content="xcLeigh" name="description">
<meta content="xcLeigh" name="keywords">
<link href="images/favicon.png" rel="icon">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/animate.css">
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/style.css">
<script src="js/modernizr-2.6.2.min.js"></script>
<link rel="stylesheet" href="font-awesome/4.6.1/css/font-awesome.min.css">
</head>
<body class="rc">
<div id="fh5co-page" class="rc">
<a href="#" class="js-fh5co-nav-toggle fh5co-nav-toggle"><i></i></a>
<aside id="fh5co-aside" role="complementary" class="border js-fullheight rc">
<h1 id="fh5co-logo"><a href="index.html">杨 洋</a></h1>
<div class="fh5co-footer">
<ul>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-weixin"></i></a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-qq"></i></a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-weibo"></i></a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-chain"></i></a></li>
<li><a href="https://blog.csdn.net/weixin_43151418/article/details/131242976" target="_blank" class="fa fb"><i class="fa fa-fw fa-github-alt"></i></a>
</ul>
</div>
</aside>
<div id="fh5co-main">
<aside id="fh5co-hero" class="js-fullheight">
<div class="flexslider js-fullheight">
<ul class="slides">
<li style="background-image: url(images/img_bg_1.jpg);">
<div class="overlay"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2 text-center js-fullheight slider-text">
<div class="slider-text-inner">
<h1>
各种风格的个人简介,个人主页,个人空间,欢迎来看
</h1>
<p><a class="btn btn-primary btn-demo popup-vimeo" href="https://live.csdn.net/v/305119" target="_blank"> <i class="icon-monitor"></i> 观看视频</a> <a href="https://blog.csdn.net/weixin_43151418/article/details/131253102" target="_blank" class="btn btn-primary btn-learn">查看更多<i class="icon-arrow-right3"></i></a></p>
</div>
</div>
</div>
</div>
</li>
<li style="background-image: url(images/img_bg_2.jpg);">
<div class="overlay"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2 text-center js-fullheight slider-text">
<div class="slider-text-inner">
<h1>各种风格的表白,系列专辑,快来对你爱的ta表白吧</h1>
<p><a class="btn btn-primary btn-demo popup-vimeo" href="https://live.csdn.net/v/301480" target="_blank"> <i class="icon-monitor"></i> 观看视频</a> <a href="https://blog.csdn.net/weixin_43151418/article/details/131022313" target="_blank" class="btn btn-primary btn-learn">查看更多<i class="icon-arrow-right3"></i></a></p>
</div>
</div>
</div>
</div>
</li>
<li style="background-image: url(images/img_bg_3.jpg);">
<div class="overlay"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-8 col-md-offset-2 text-center js-fullheight slider-text">
<div class="slider-text-inner">
<h1>各种热门的小游戏系列,html实现,快来体验源码吧</h1>
<p><a class="btn btn-primary btn-demo popup-vimeo" href="https://live.csdn.net/v/296076" target="_blank"> <i class="icon-monitor"></i> 观看视频</a> <a href="https://blog.csdn.net/weixin_43151418/article/details/130606736" target="_blank" class="btn btn-primary btn-learn">查看更多<i class="icon-arrow-right3"></i></a></p>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</aside>
</div>
</div>
<script src="js/jquery.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<script src="js/main.js"></script>
</body>
</html>
2.2 源代码目录

源码下载
html实现好看的个人介绍,个人主页模板4(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/131265259(防止抄袭,原文地址不可删除)

























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










