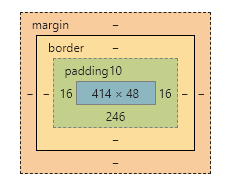
盒模型:

display的四个属性
1.inline: 行盒(依次排列)盒子延着内容延申,不能设计宽高
2.block: 块盒(独占一行)
-
每个块盒的总宽度必须等于包含块的宽度(包含块:包含块决定盒子的活动范围,绝大部分情况下,盒子的包含块为其父元素的内容盒)
-
padding、width、height、margin取值为百分比
-
包含块的高度百分比是相对于父元素的高度
-
上下外边距可以进行合并
3.inline-block:行块盒(不独占一行),盒模型中所有的尺寸都有效
4.none:真正意义上的盒子隐藏,不生成盒模型
其他元素的隐藏方法:
- opacity:透明度,设置为0.依然对网页布局起作用,可影响交互
- visibility:hidden,对网页布局起作用,不影响交互
- position:把元素脱离文档流移出视觉区域(设置top、bottom、right、left)
居中总结
居中:盒子在包含块中居中
-
行盒(行块盒)水平居中:直接设置行块盒的父元素:
text-align:center -
常规流块盒水平居中:顶宽,设置左右margin为auto
-
绝对定位元素水平居中:定宽,left:0 right:0 margin:auto`
-
单行文本的垂直居中:设置文本所在元素的行高为整个区域的高度
-
行块盒或块盒内多行文本垂直居中:没有完美方案,设置盒子上下边距相同,达到类似效果
-
绝对定位元素的垂直居中:
top:0 bottom:0 margin:auto
`





















 1392
1392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








