1. 基本概念
DOM0事件模型
element.onclick=function(){}
DOM2事件模型
element.addEventListener('click',function(){},false);
element.removeEventListener('click', function(){},false);
DOM level 2模型属于W3C标准模型,现代浏览器都支持该模型。
DOM3事件模型
element.addEventListener('keyup',function(){},false);
element.removeEventListener('keyup', function(){},false);
DOM Level 3事件模型是DOM Level 2的事件模型的升级版,在DOM Level2事件模型的基础上添加了更多的事件类型,例如:UI事件、焦点事件、鼠标事件、滚轮事件和键盘事件等。
DOM2级 与 DOM0级的比较
- 可以绑定多个监听函数,而DOM0级只能绑定一个监听函数。
- 提供了移除的方法,但对于匿名函数无效。
- 可以控制捕获还是冒泡,DOM0级只有冒泡。
2. DOM事件流

捕获阶段:事件一开始从window的根节点流向目标对象;
目标阶段:事件通过捕获到达目标元素后被触发;
冒泡阶段:从目标元素回溯到window对象;
描述DOM事件捕获的具体流程

代码实例演示:
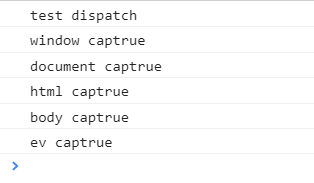
dom事件捕获阶段执行的顺序
<script type="text/javascript">
var ev = document.getElementById('ev');
ev.addEventListener('click', function (e) {
console.log('ev captrue');
}, true);
window.addEventListener('click', function (e) {
console.log('window captrue');
}, true);
document.addEventListener('click', function (e) {
console.log('document captrue');
}, true);
document.documentElement.addEventListener('click', function (e) {
console.log('html captrue');
}, true);
document.body.addEventListener('click', function (e) {
console.log('body captrue');
}, true);
</script>

3. Event对象的常见应用
- event.preventDefault();(阻止默认事件发生)
- event.stopPropagation();(阻止冒泡事件)
- event.stopImmediatePropagation();(立刻阻止冒泡事件)
- event.currentTarget;(当前所绑定的事件)
- event.target(当前被触发的元素)
4. 自定义事件
var eve = new Event('custome');
ev.addEventListener('custome',function(){
console.log('custome');
});
ev.dispatchEvent(eve);
自定义事件不是由DOM原生触发的,它的目的是让开发人员创建自己的事件。 Event()最简单的就是使用Event()构造函数。
CustomEvent()如果需要在触发事件的同时,传入指定的数据,需要使用CustomEvent构造函数生成自定义的事件对象。
用this.dispatchEvent(customEvent(this))触发。
(本文纯属个人学习笔记,如有不足请留言!)






















 159
159











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








