不自见,故明;不自是,故彰;不自伐,故有功;不自矜;故长;夫唯不争,故天下莫能与之争。
会改变原来数组的有: vue2.0源码里对这7个数组的方法进行了处理,已实现数组的数据相应。
pop()—删除数组的最后一个元素并返回删除的元素。
push()—向数组的末尾添加一个或更多元素,并返回新的长度。
shift()—删除并返回数组的第一个元素。
unshift()—向数组的开头添加一个或更多元素,并返回新的长度。
reverse()—反转数组的元素顺序。
sort()—对数组的元素进行排序。
splice()—用于插入、删除或替换数组的元素。
不会改变原来数组的有:
concat()—连接两个或更多的数组,并返回结果。
every()—检测数组元素的每个元素是否都符合条件。
some()—检测数组元素中是否有元素符合指定条件。
filter()—检测数组元素,并返回符合条件所有元素的数组。
indexOf()—搜索数组中的元素,并返回它所在的位置。
join()—把数组的所有元素放入一个字符串。
toString()—把数组转换为字符串,并返回结果。
lastIndexOf()—返回一个指定的字符串值最后出现的位置,在一个字符串中的指定位置从后向前搜索。
map()—通过指定函数处理数组的每个元素,并返回处理后的数组。
slice()—选取数组的的一部分,并返回一个新数组。
valueOf()—返回数组对象的原始值。
join 不会
- 该方法可以将数组转换为一个字符串,如果不指定连接符,则默认使用,作为连接符
- 该方法不会对原数组产生影响,而是将转换后的字符串作为结果返回
var arr = ["孙悟空","猪八戒","沙和尚"];
var arr2 = ["白骨精","玉兔精","蜘蛛精"];
var arr3 = ["二郎神","太上老君","玉皇大帝"];
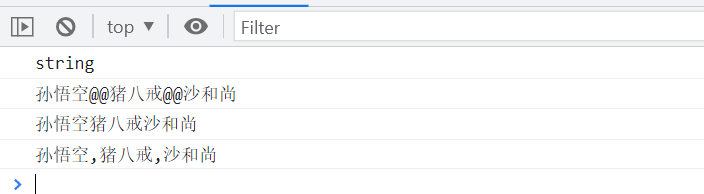
result = arr.join('@@');
result1 = arr.join('');
result2 = arr.join();
console.log(typeof result);
console.log(result);
console.log(result1);
console.log(result2);

concat 不会
- concat()可以连接两个或多个数组,并将新的数组返回
var arr = ["孙悟空","猪八戒","沙和尚"];
var arr2 = ["白骨精","玉兔精","蜘蛛精"];
var arr3 = ["二郎神","太上老君","玉皇大帝"];
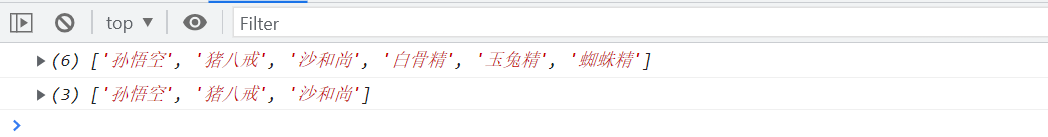
var result = arr.concat(arr2);
console.log(result);
console.log(arr);

filter 不会
- filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
- filter() 不会对空数组进行检测。
var ages = [32, 33, 16, 40];
function checkAdult(age) {
return age >= 18;
}
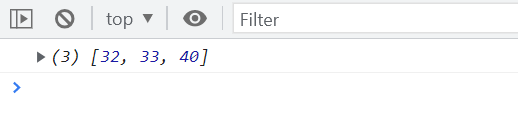
var arr = ages.filter(checkAdult);
console.log(arr);

indexOf 不会
- indexOf(某元素,startIndex) 从startIndex开始,查找某元素在数组中的位置,若存在,则返回第一个位置的下标,否则返回-1
- lastIndexOf(某元素,startIndex) 和indexOf()相同,区别在于从尾部向首部查询
- 若不使用下标,则一般通过includes()方法代替indexOf()
var arr = [9,4,5,7,9,'44']
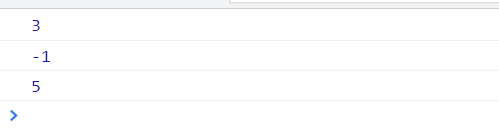
console.log(arr.indexOf(9))
console.log(arr.indexOf(8))
console.log(arr.lastIndexOf('44'))

reverse 会
- 该方法用来反转数组(前边的去后边,后边的去前边)
arr = [3,4,7,232,5,46,47,734,7];
arr.reverse();
console.log(arr);






















 8万+
8万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








