Qt textBrowser的Html相关
Qt textBrowser的Html相关
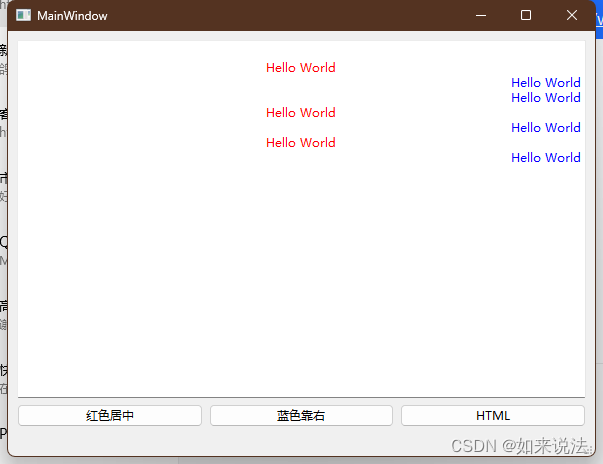
一开始就想要一个简单的功能,点一下按钮,添加的文字居中显示,再点一下按钮,添加的文字变更颜色居右显示。
但是:
ui->textEdit->append("<body><p align=\"center\"><span style=\" color:#ff0000;\">hello world</span></p></body>");
使用append或者insertHtml都是一样的效果,点第一下的时候没有问题, 再之后的所有添加,结果都是颜色起作用,居中还是靠右都是第一次的格式,后面的添加不会起作用。输出Html后发现,不能直接这么用,要更改所有的html代码才可以。
在最后一个</body></html>前,添加代码块就可以了
QString strEnd = "</body></html>";
QString str0 = ui->textEdit->toHtml();
QString str1 = str0.left(str0.length() - 14);
QString str2 = "<p align=\"center\" style=\" margin-top:0px; margin-bottom:0px; margin-left:0px; margin-right:0px; -qt-block-indent:0; text-indent:0px;\"><span style=\" color:#ff0000;\">Hello World</span></p>";
QString strHtml = str1 + str2 + strEnd;
ui->textEdit->setHtml(strHtml);























 1434
1434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








