目录
Tomcat
部署项目
通过tomcat部署项目-方式1:
将项目放在tomcat的webapps目录下,启动tomcat即可:

项目访问方式:
例如:http://192.168.187.129:8080/mypro/index.html
通过tomcat部署项目-方式2:
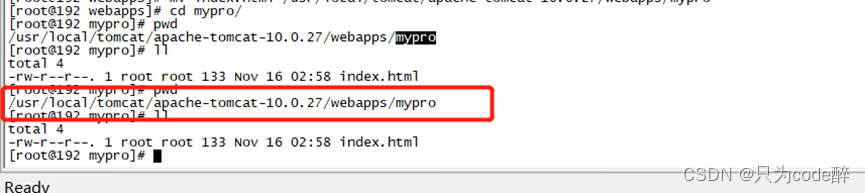
若需要前端项目没有放在tomcat的webapps目录下,需要在tomcat的路径配置:
/usr/local/tomcat/apache-tomcat-10.0.27/conf/Catalina/localhost下进行配置,
增加 项目名称.xml文件,在新增的项目中配置项目指向:
<Context path="/项目名称" docBase="项目存放的实际目录"/>
![]()
常见配置
tomcat常见配置文件

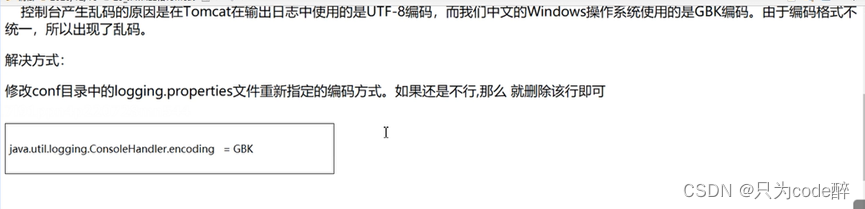
解决tomcat控制台乱码问题

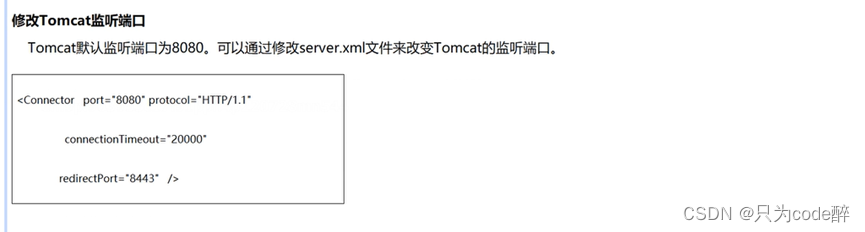
修改tomcat监听端口

配置tomcat并发访问信息

以上需要在server.xml中的connector标签里面配置:

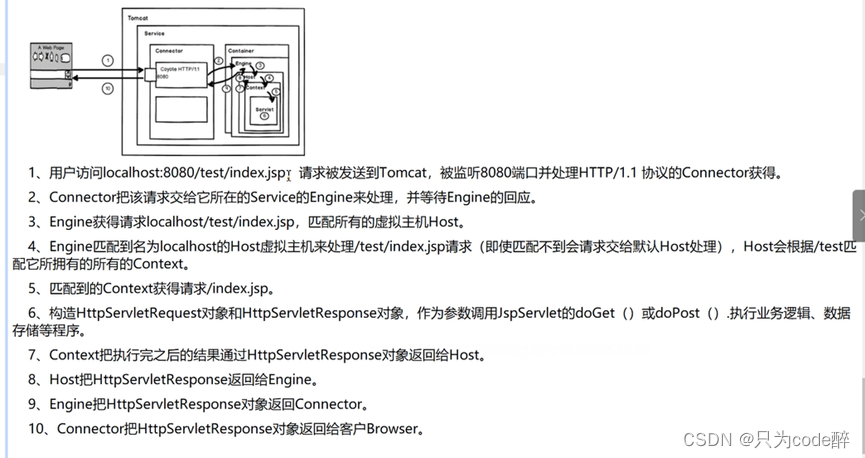
Tomcat的请求流程

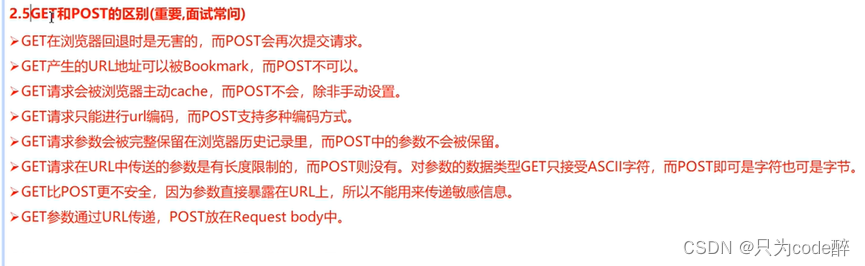
Get和Post的区别

Servlet
概念:


创建第一个servlet项目-配置式
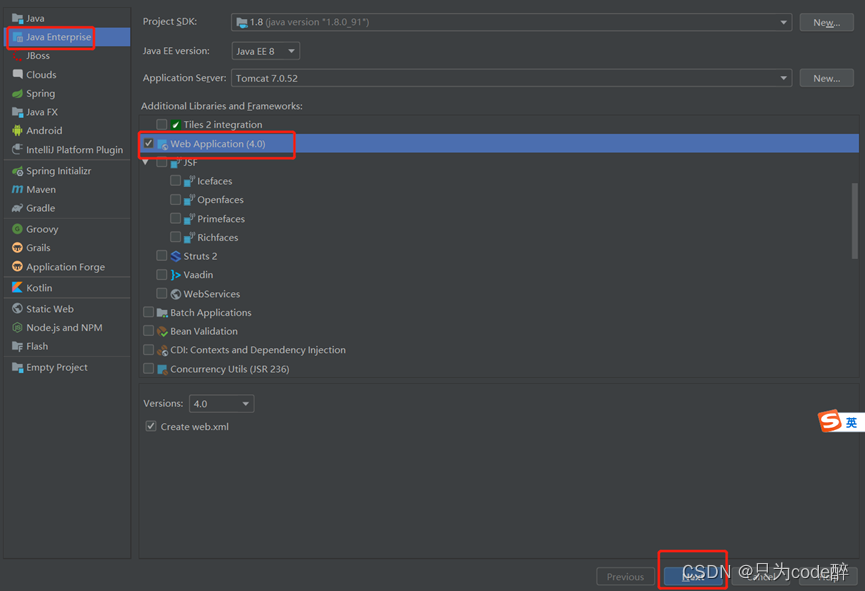
1. 创建web项目。

2. 创建class类,继承HttpServlet。

3. 配置web.xml。

4. 访问地址:http://localhost:8080/项目名称/web.xml中url-pattern的值
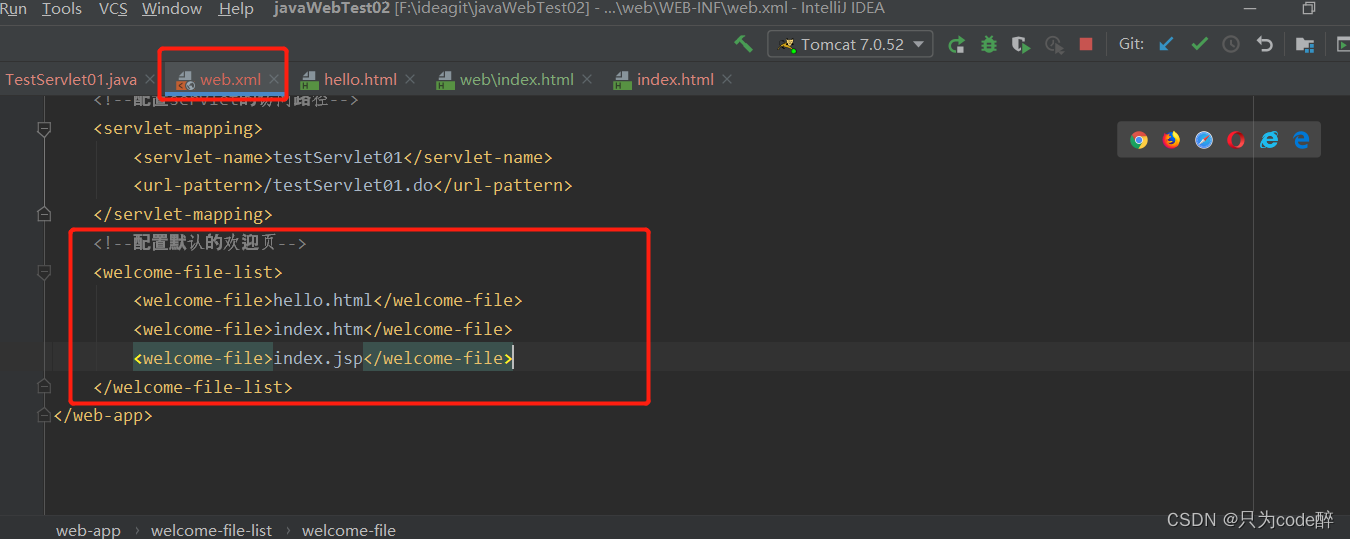
配置项目的默认访问页面
在tomcat的conf文件夹下的web.xml中有欢迎页的默认配置:

默认指向项目中的index文件
如果需要指定,则在项目的web.xml中直接指定即可:

前后端页面传值交互
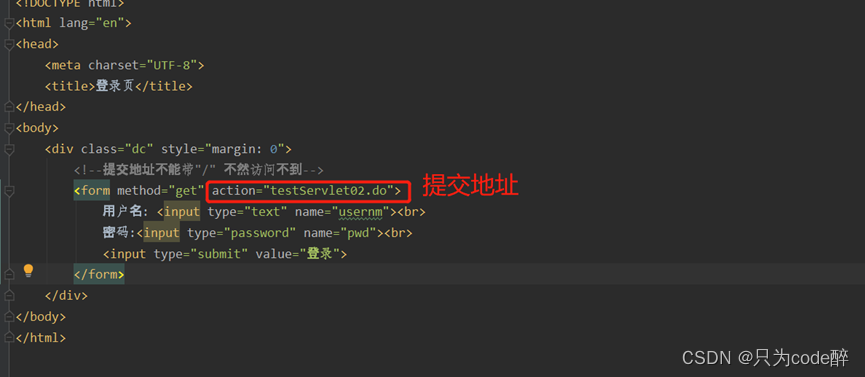
利用html页面传输值到servlet
Servlet写法:
 前端写法:
前端写法:

请求头、请求行、响应头、响应行
获取请求行信息

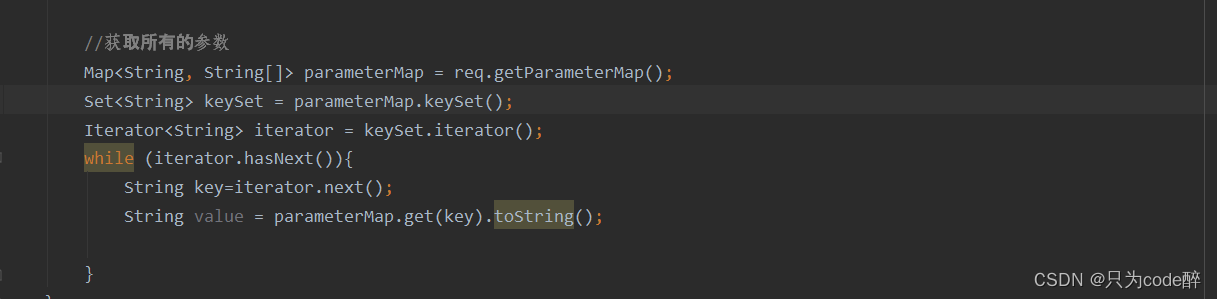
获取所有的参数信息:

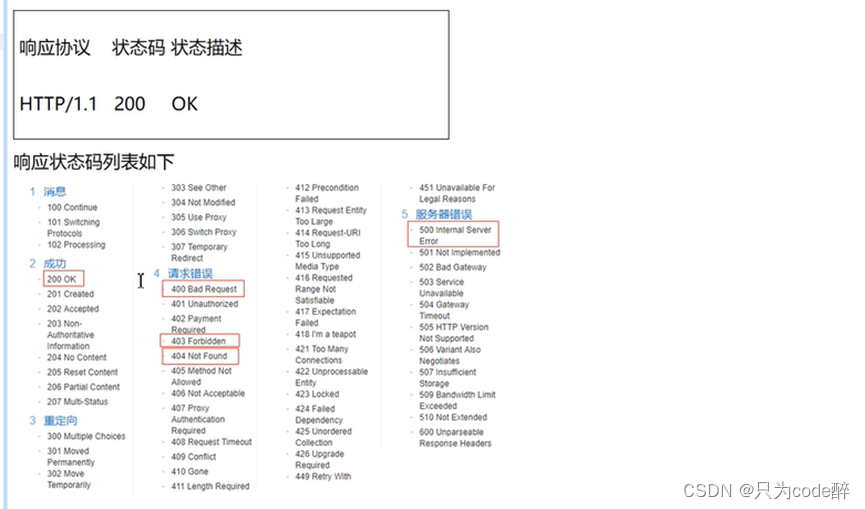
响应行

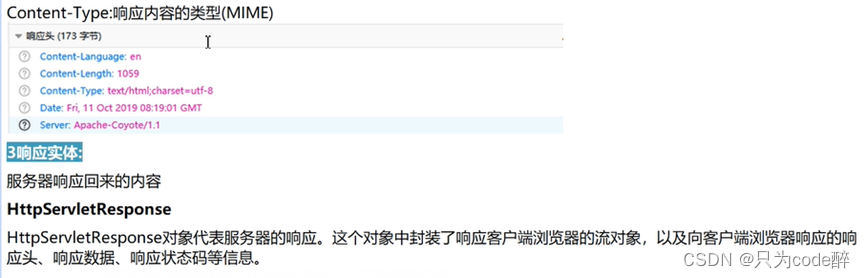
响应头、响应体



乱码问题解决
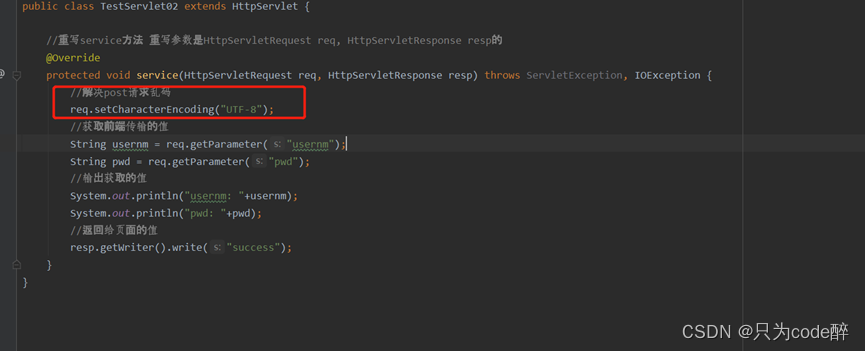
Post请求乱码:

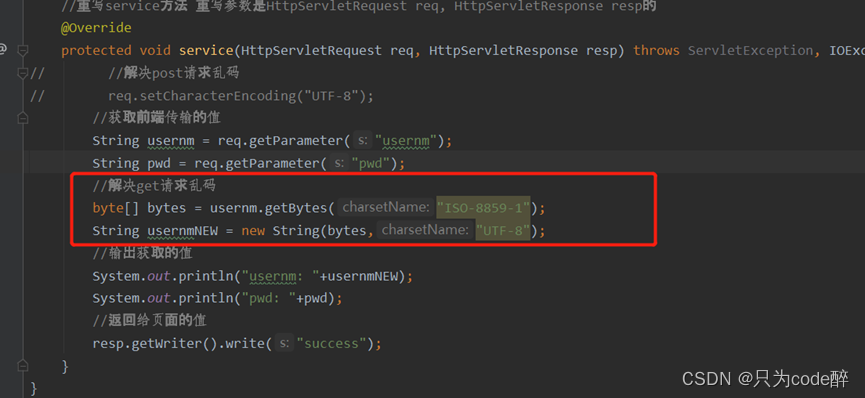
Get请求乱码:
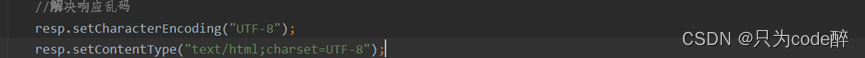
 响应乱码:
响应乱码:

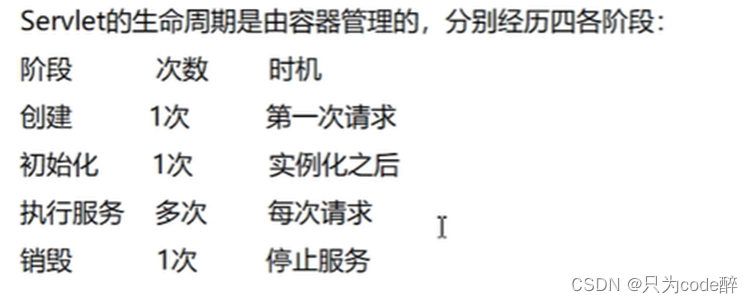
Servlet的生命周期


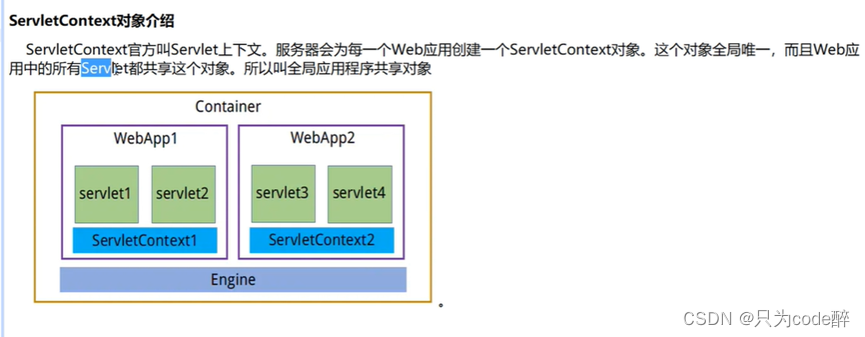
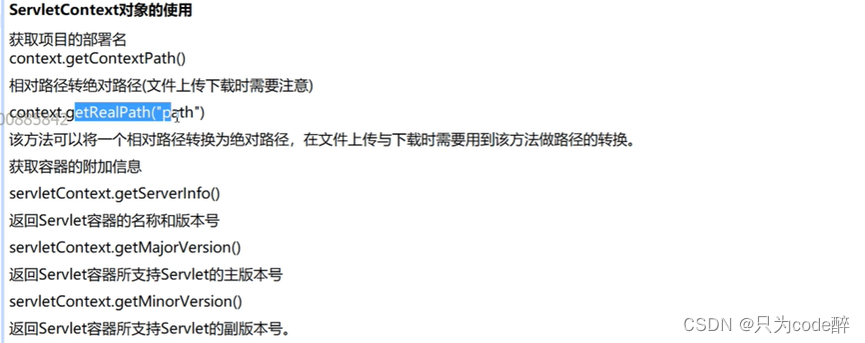
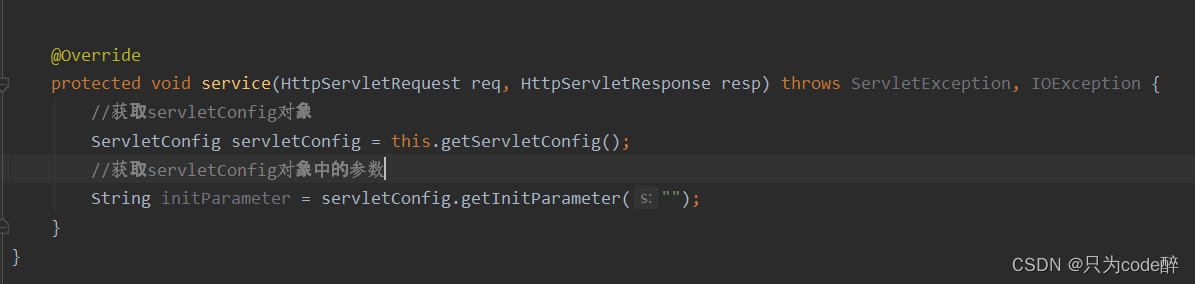
ServletContext、servletConfig

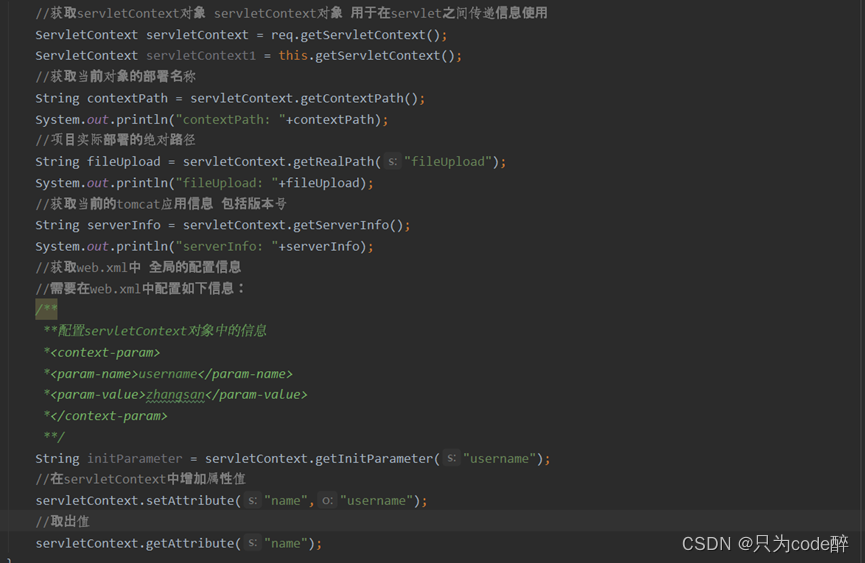
 servletContext的使用:
servletContext的使用:
servletConfig类似于thread中的threadlocalmap,每个servlet都有自己的servletconfig对象,只能从自己的servletconfig对象中取值

开发servlet-注解模式
使用注解webservlet开发servlet,无需在web.xml中进行配置。

请求转发和重定向
Forward
本servlet不处理响应,交给另外的servlet去做。



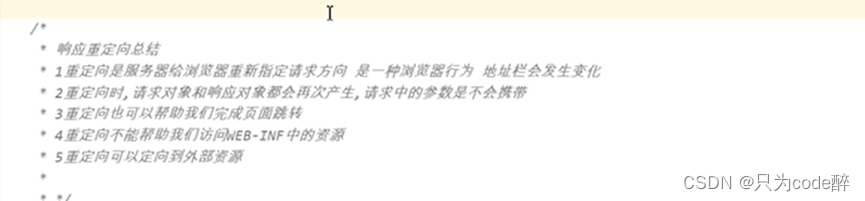
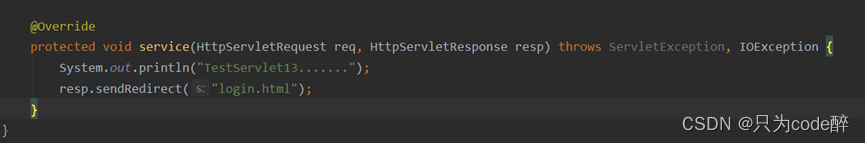
Redirect
A请求B,B不处理,让A请求C,常用请求页面静态资源

 会话管理
会话管理
cookie
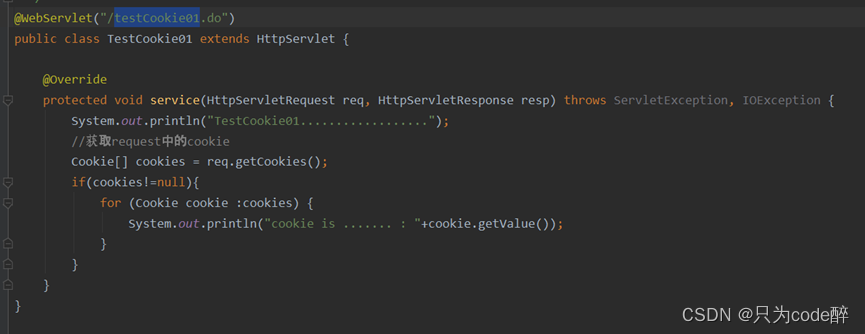
Cookie的使用

读取cookie

session
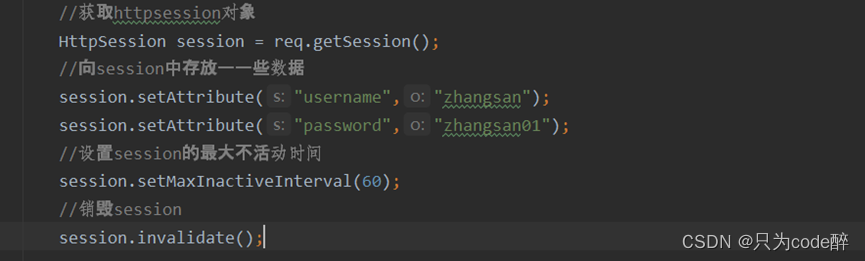
使用session


登录案例实现

JSP
 第一个jsp页面
第一个jsp页面
渲染表格到jsp页面

Jsp的原理
Jsp->tomcat转译为java代码->将java代码编译为calss文件->执行

指令标签
page

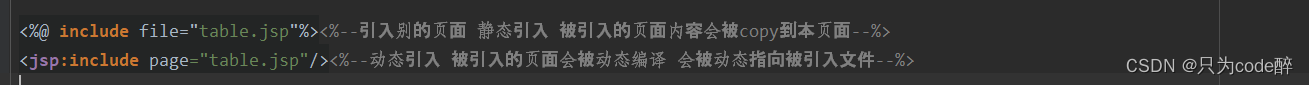
include
引入其他页面:

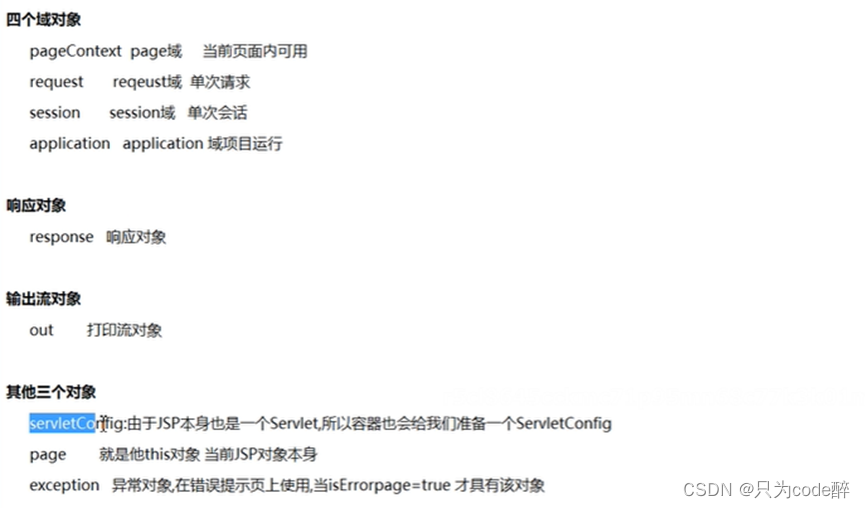
Jsp九大内置对象

 EL表达式
EL表达式


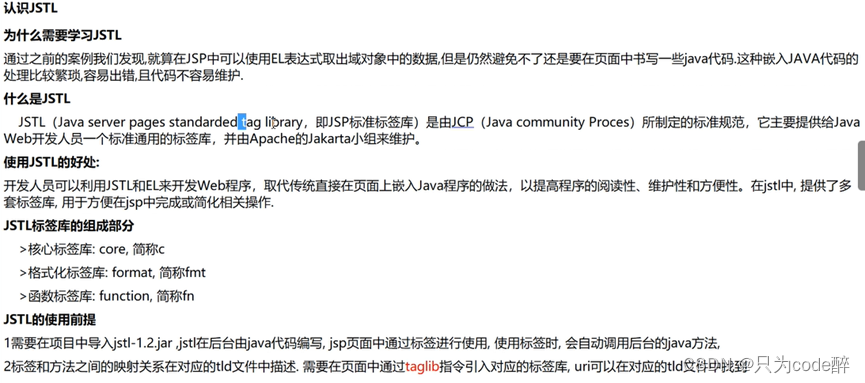
JSTL

c:set 和c:remove 和 c:out

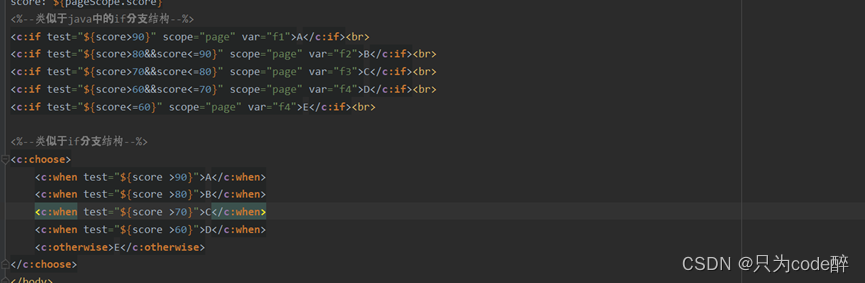
C: IF C:CHOOSE
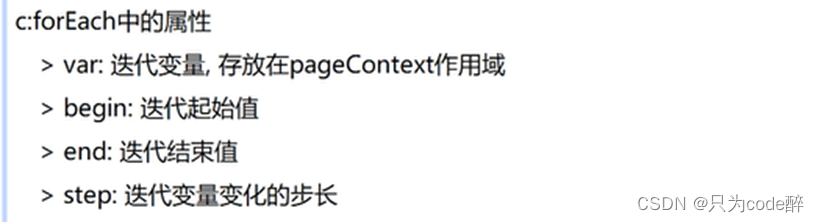
 c:foreach
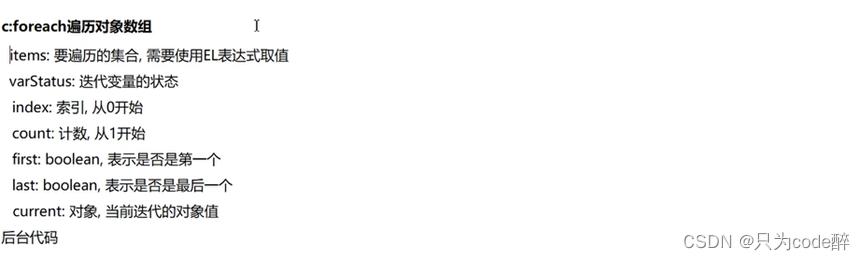
c:foreach


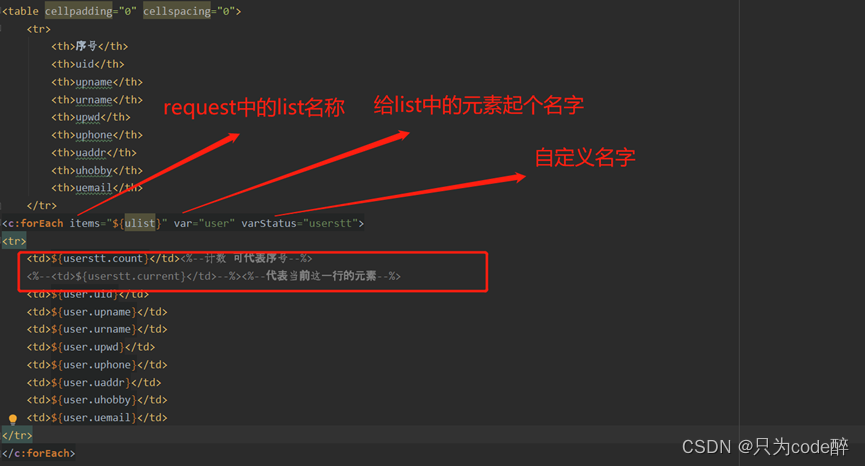
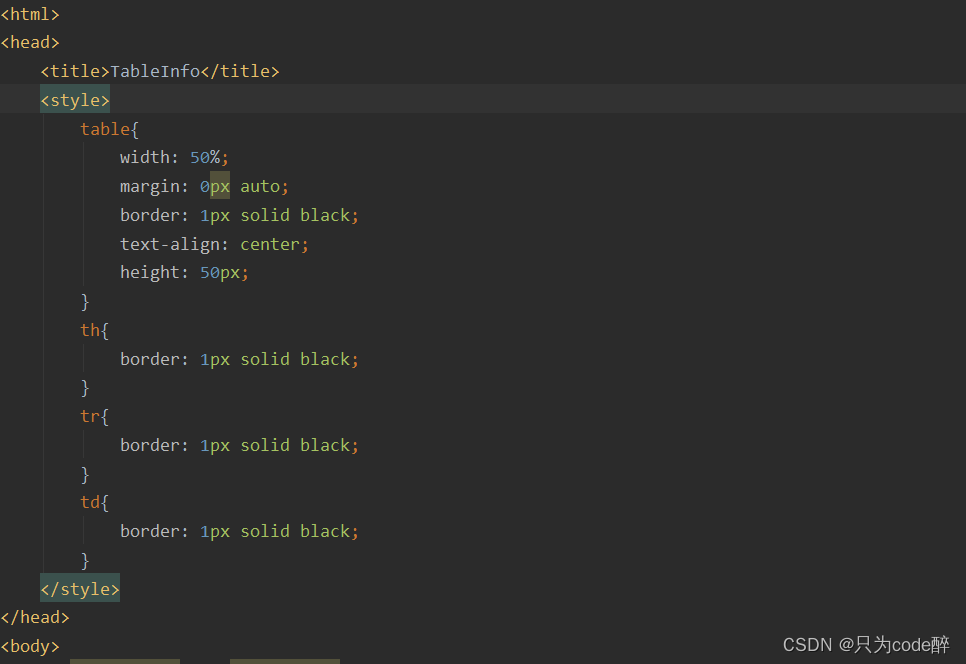
 使用foreach遍历渲染table:
使用foreach遍历渲染table:

FMT
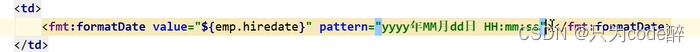
用于对日期、double类型的数据等进行处理的场景

使用格式:


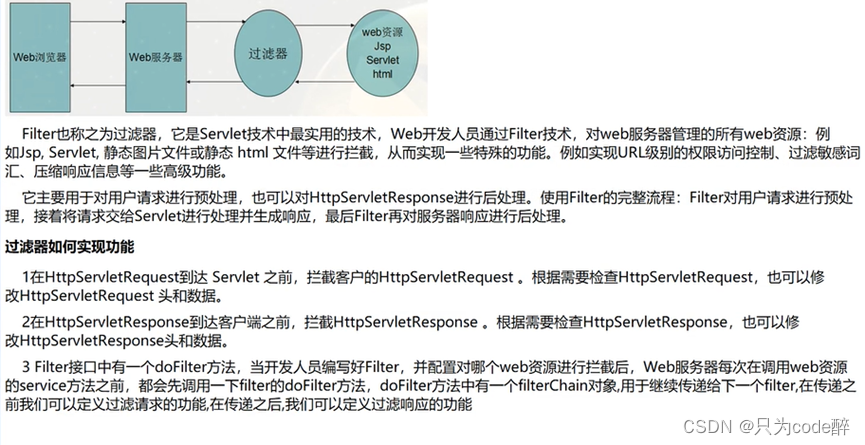
过滤器

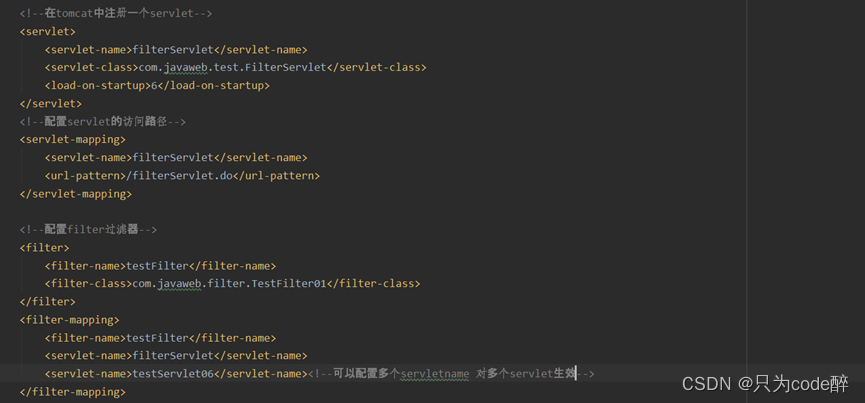
过滤器的使用-配置版
在web.xml中配置过滤器:
 过滤器类的代码:
过滤器类的代码:

过滤器链

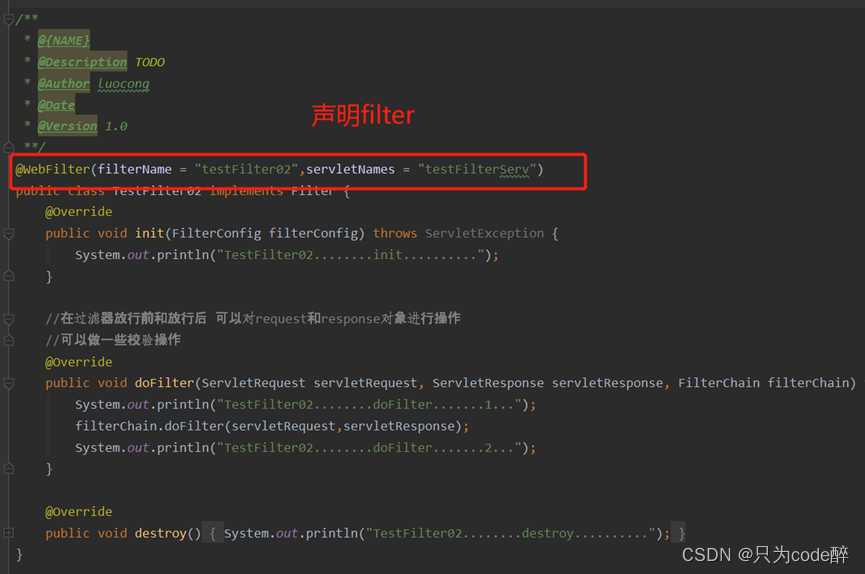
过滤器的使用-注解版

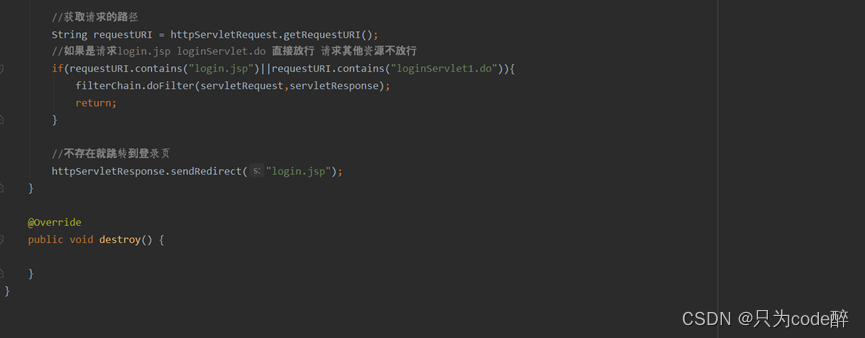
 过滤器实现登录控制案例
过滤器实现登录控制案例
Filter代码:

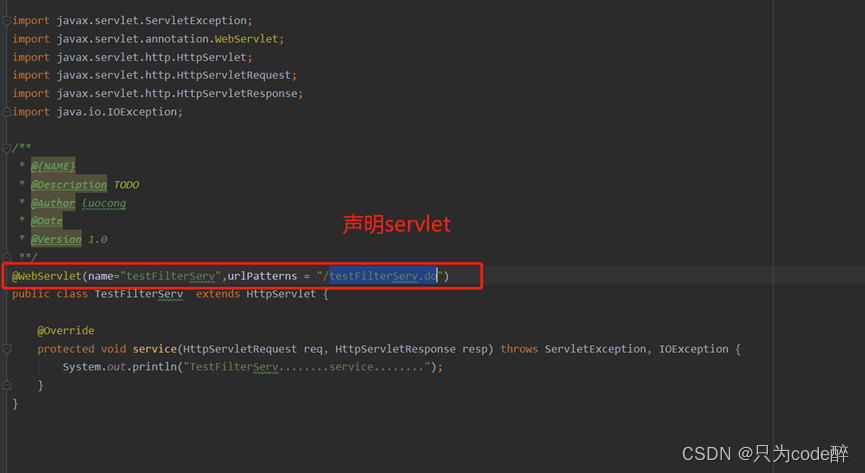
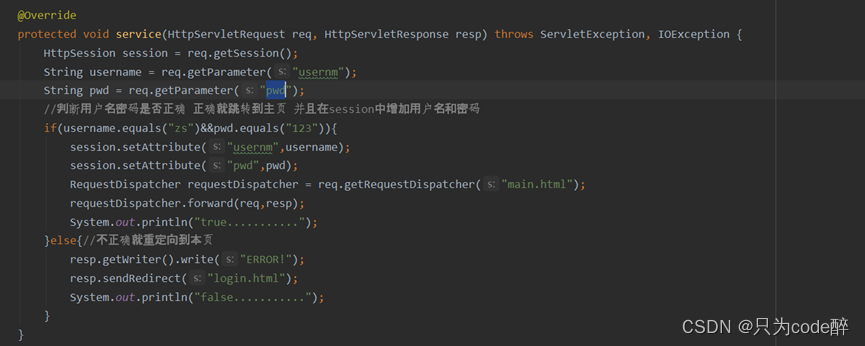
 Servlet代码:
Servlet代码:
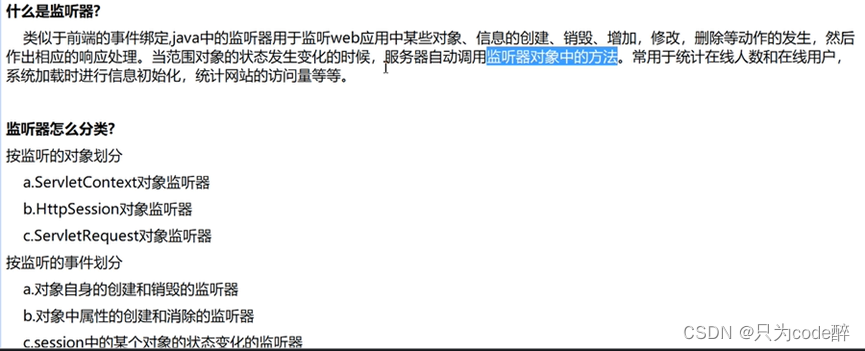
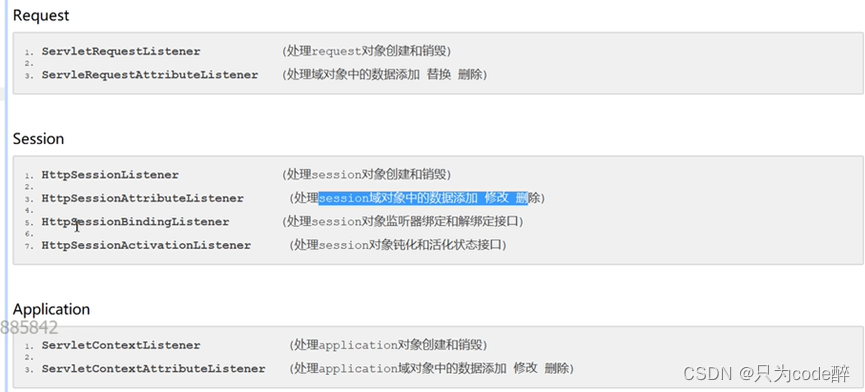
 监听器
监听器


 监听器使用案例
监听器使用案例
记录项目请求访问日志

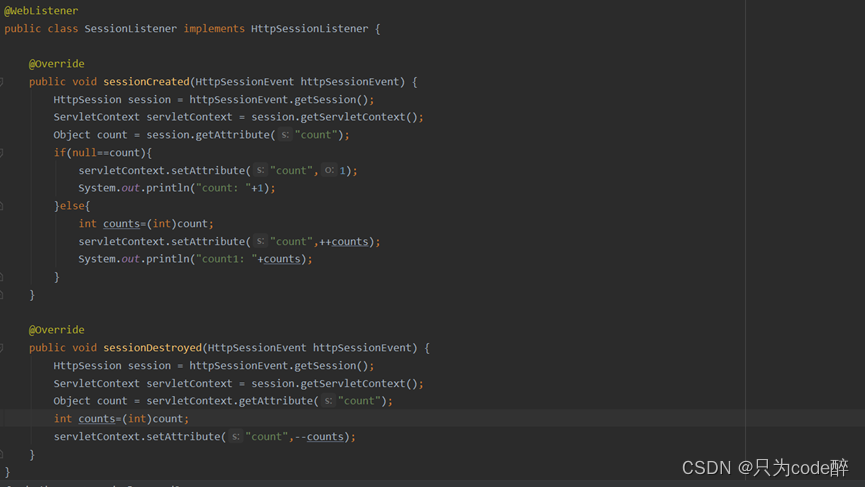
监控实时在线人数
 Session钝化与活化
Session钝化与活化
Servlet:

Listener:

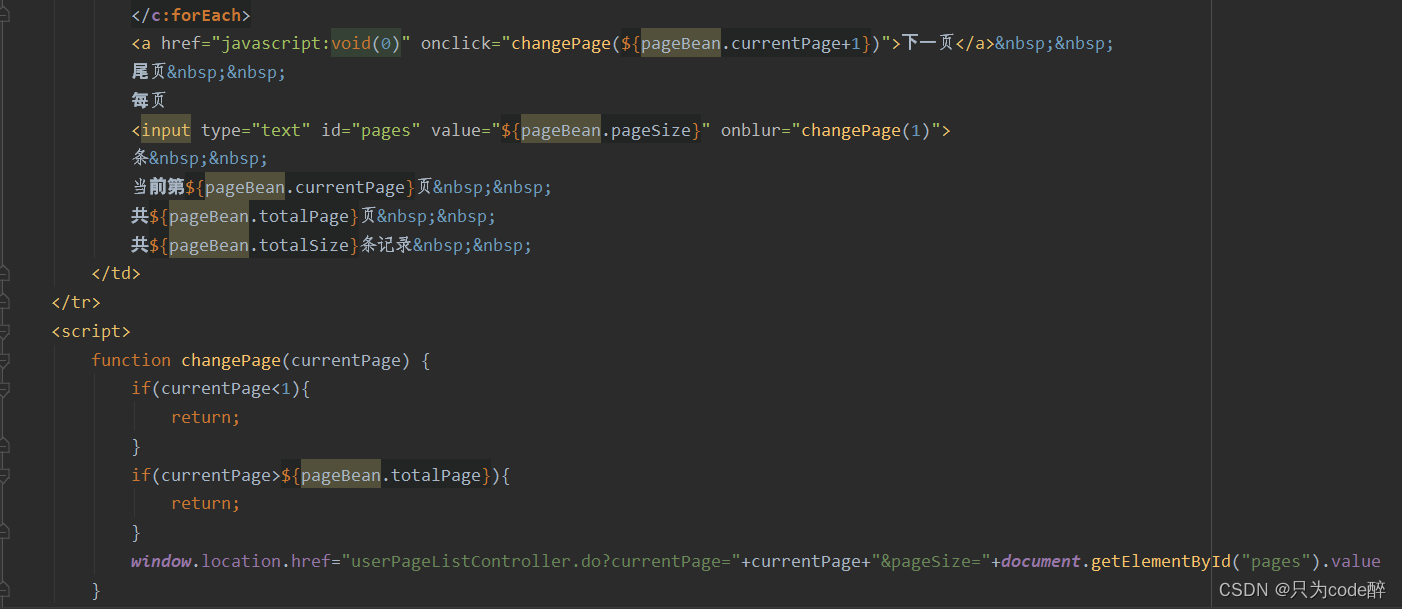
JSP+Servlet实现分页查询
Jsp页面:



Controller:

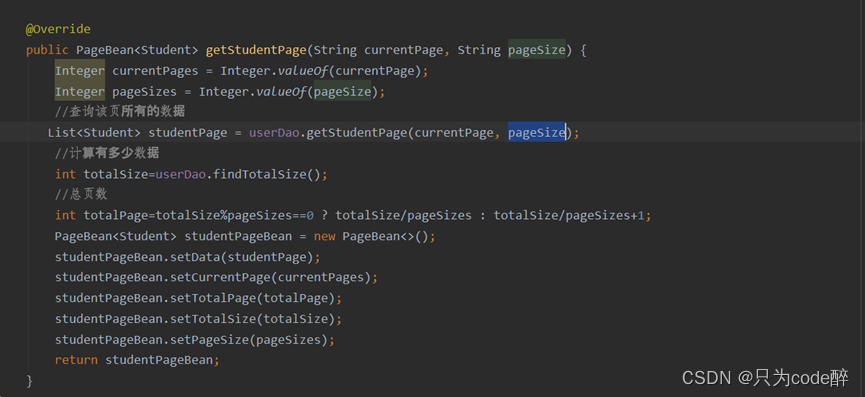
Service:
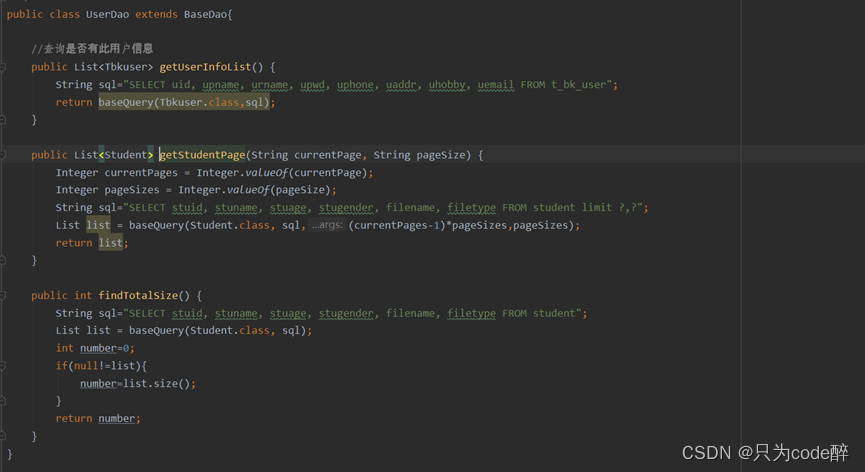
 Dao:
Dao:


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










