页面没有数据的时候,可以设置个页面,显示一段话,就不用是空白了
<el-empty description="不分等级"></el-empty>vue按钮防止重复点击,防重复提交
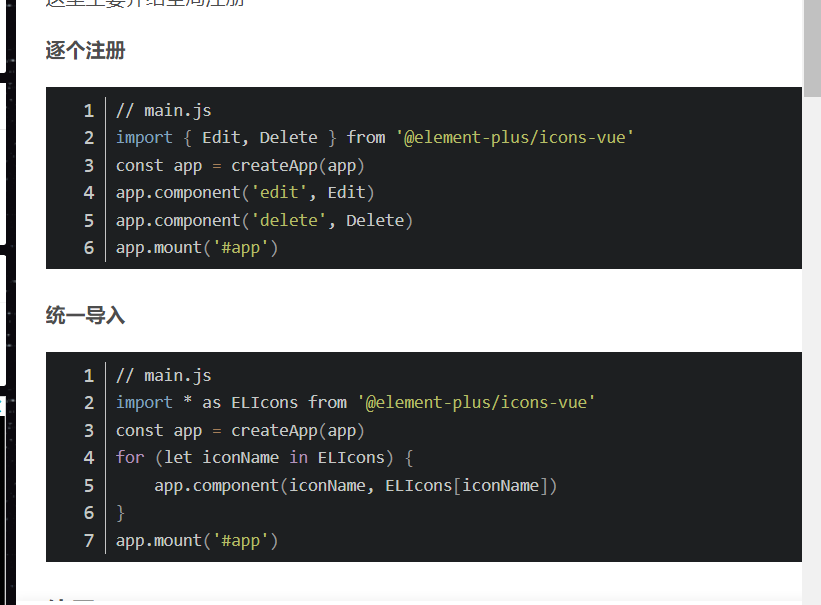
<el-button v-noMoreClick>保存</el-button>element - plus 图标
<el-icon><EditPen /></el-icon>
el-dialog框
1.在父页面 写
<el-dialog>
<son></son> //里面展示子组件
</el-dialog>监听键盘事件
<el-input
placeholder="搜索助学金名称"
v-model="bonusName"
@blur="search"
@keyup.enter="search"
>
//按回车




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








