通过vue-resize-observer插件监听dom变化
第一步 安装插件
cnpm install --save vue-resize-observer@next
第二步 全局引入插件
import VueResizeObserver from "vue-resize-observer";
app.use(VueResizeObserver)
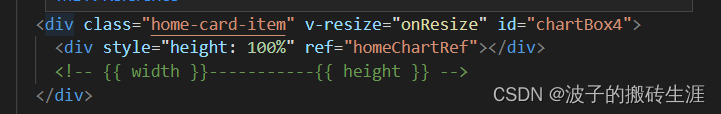
第三步 使用
v-resize

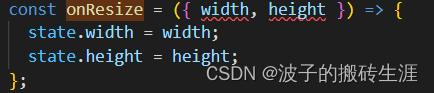
将宽度赋值

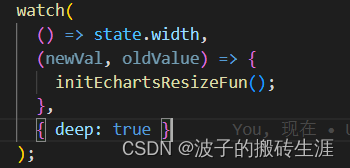
通过watch监听 并触发渲染函数

自适应渲染函数 仅提供思路 自行调整
const initEchartsResizeFun = () => {
nextTick(() => {
for (let i = 0; i < state.myCharts.length; i++) {
setTimeout(() => {
state.myCharts[i].resize();
}, i * 1000);
}
});
const initEchartsResize = () => {
window.addEventListener('resize', initEchartsResizeFun);
};























 1538
1538











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








