浮动(float)
首先我们了解页面有什么布局:
常见的布局方式有:
文档流、浮动布局、层布局(定位)
通俗来说
文档流:就是根据标签的特性来排列布局,比如块级标签从上往下排列,行内标签从左往右等。
浮动布局:设置标签向左或者向右排列。(不管是块级和行级)
层布局(定位):利用定位,设置我们想要排列的位置(页面的任意位置)。
当我们给元素设置浮动时:
- float:left;(左浮动)
左浮动的元素会尽可能往左走,直到碰到父级元素的左边缘,或者相邻元素的浮动元素就停下来。

- float:right;(右浮动)
右浮动的元素会尽可能往右走,直到碰到父级元素的右边缘,或者相邻元素的浮动元素就停下来,多个右浮动的元素从右到左依次排列

- float:none;(取消浮动,几乎不用)
就是取消浮动效果,标签按照正常文档流排列。
浮动产生的问题
- 浮动元素会脱离文档流(标准流),不占位,造成父级盒高度为0。
我们把浮动元素box、box1用wrap包起来,给父级wrap设置2px的边框:

浮动的解决方法
-
1,给父元素设置固定的height属性(缺点:代码的扩展性不好,灵活性低,维护麻烦)(不推荐)

-
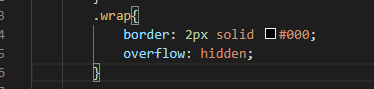
2,给父元素设置overflow:hidden;触发BFC,overflow:hidden;本身的效果会让元素溢出的部分隐藏掉,所以某些情况无法使用(缺点:可能造成页面内容显示不全)(暂时解决还行,项目不推荐)
-

-
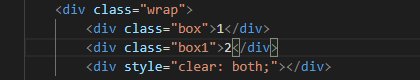
3,额外标签法:在所有浮动元素之后添加一个不浮动的元素(新块级标签),给其添加一个clear:both属性;(缺点:添加无用标签,增加结构中的冗余代码)(不推荐)

-
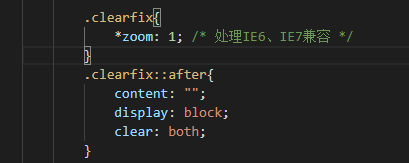
4,通过伪元素的方式添加标签(和额外标签法原理相同),用法:在样式表中预先定义好.clearfix类,然后在浮动元素的父级添加上clearfix类名即可(推荐使用)

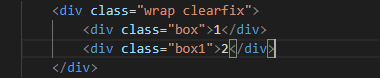
然后给父级盒加上clearfix类名。

注意:子元素设置浮动,就要给父级盒加上。
好了,就到这了。奥利给!






















 406
406











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








