什么是promise?
Promise(承诺),在程序中的意思就是承诺我过一段时间(通常是一个异步操作)后会给你一个结果,是异步编程的一种解决方案。从语法上说,原生Promise 是一个对象,从它可以获取异步操作的消息。
promise的特点
- 对象的状态不受外界影响。
promise有三种状态pending(进行中)fulfilled(已成功)rejected(已失败),只有异步操作的结果,才可以决定当前是哪一种状态,任何其他操作都无法改变这个状态。 - 一旦从等待状态变成为其他状态就永远不能更改状态了。
promise只有两种状态改变:
pending(进行中)–>fulfilled(已成功) ;
pending(进行中)–>rejected(已失败)。
当状态改变结束时称为resolve(已固定),一旦状态变为 resolved 后,就不能再次改变为Fulfilled。 - 一旦新建Promise就会立即执行,无法中途取消。
- 如果不设置回调函数callback,Promise内部抛出的错误,就不会反应到外部。
- 当处于pending状态时,无法得知目前进展到哪一个阶段(刚刚开始还是即将完成)。
promise实例操作

首先创造了一个Promise实例
let promise=new Promsie(function(resolve,rejec){
if(/*异步执行成功*/){
resolve(value);
}else{
reject(error);
}
})
promise.then(function(){
//回调执行成功之后的操作
},function(){
//回调执行失败之后的操作,可选
});
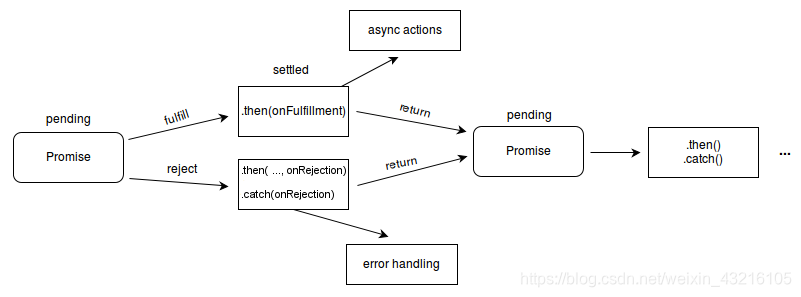
Promise构造函数接受一个函数作为参数,该函数的两个参数分别是resolve和reject。它们是两个函数,由 JavaScript 引擎提供。当异步操作成功时(pending--fulfilled),调用resolve(value)函数把操作结果当成参数传出,当异步操作成功时(pending--rejected)调用reject(error)函数把错误返回。Promise实例生成以后,用then方法分别指定resolved状态和rejected状态的回调函数。
下面看一下构造函数原型的方法
-
Promise.prototype.then()
Promise.prototype.then()作用是为 Promise 实例添加状态改变时的回调函数。接受两个回调函数作为参数。第一个回调函数是Promise对象的状态变为resolved时调用,第二个回调函数是Promise对象的状态变为rejected时调用。其中,第二个函数是可选的,不一定要提供。- 而
Promise.prototype.then()返回的是另一个Promise对象,后面还可以接着调用then方法。
-
Promise.prototype.catch()
Promise.prototype.catch()则是.then(null, rejection)或.then(undefined, rejection)的别名,用于指定发生错误时的回调函数。 Promise 对象的错误具有“冒泡”性质,会一直向后传递,直到被捕获为止。也就是说,错误总是会被下一个catch语句捕获。Promise.catch()方法返回的也是一个 Promise 对象,因此后面还可以接着调用then方法。
上述代码也可以理解成这样:
getJSON('/posts.json').then(function(posts) { // ... }).catch(function(error) { // 处理 getJSON 和 前一个回调函数运行时发生的错误 console.log('发生错误!', error); }); -
Promise.prototype.finally()
finally方法用于指定不管 Promise 对象最后状态如何,都会执行的回调函数。该方法是 ES2018 引入标准的。finally方法的回调函数不接受任何参数,这意味着没有办法知道,前面的 Promise 状态到底是fulfilled还是rejected。这表明,finally方法里面的操作,应该是与状态无关的,不依赖于 Promise 的执行结果。finally本质上是then方法的特例。
promise.then(()=>{ }).catch(()=>{ }).finally(() => { // 操作 }); // 等同于 promise.then(result => { // 操作 return result; }).catch( error => { // 操作 throw error; }); -
promise的链式调用
- 由于
.then每次调用返回的都是一个新的Promise实例,如果then中返回的是一个结果的话会把这个结果传递下一次then中的成功回调,所以可以链式调用该实例。 - 如果then中出现异常,会走下一个then的失败回调,catch 会捕获到没有捕获的异常。
- 在 then中使用了return,那么 return 的值会被
Promise.resolve()包装,then中也可以不传递参数,如果不传递会透到下一个then中。
Promise.resolve(1).then(res => { console.log(res) return 2 //包装成 Promise.resolve(2) }).catch(err => 3).then().then(res => console.log(res)) - 由于
promise自身API
-
Promise.resolve()
将现有的对象转换(包装)成 promise对象。
四种参数类型:- 不带参数传递 — 返回一个新的状态为resolve的promise对象。
let p = Priomse.resolve() // p就是promise- 参数是一个 Promise 实例— 返回 当前的promise实例
- 参数是带then方法的对象
let data = { then:function(resolve,reject){ resovle








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 351
351











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








