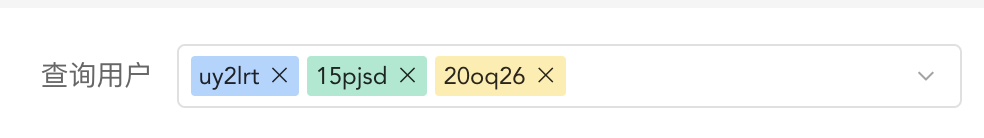
应用场景

解决方案
SCSS 循环是从 1 开始,不是 0
<style lang="scss" scoped>
// scss中定义数组,注意这里都无需加引号~~
$colors:
#0A70F5, #00B365, #FFC300, #F5483B, #F03096,
#8E3DEB, #00B8B1, #FF8800, #0FA4FA, #FF5E1A;
.mtd-select {
width: 100%;
// 开始 @each 循环遍历数组
// $c 作为循环变量,代表了数组的元素,不是索引~!!!
@each $c in $colors {
$i: index($colors, $c); // 获取 $c 在数组中的索引,并赋值给 $i 赋值用冒号,不是等号~!
/deep/ .mtd-select-choice:nth-child(#{$i}) { // 经典的地方来了,SCSS 循环是从 1 开始,不是 0 哦~
.mtd-tag {
background: rgba($c, 0.3); // 背景色
}
}
}
}
</style>
补充
SCSS 里获取数组元素的方式:nth( 数组名,索引 )
比如:索取索引为1 的元素,SCSS 的数组索引是从1 开始的
.x {
background: nth($liColor,1);
}





















 1876
1876











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








