一、LinearLayout也有的基础属性
以下属性是LinearLayout和RelativeLayout 都有的属性:
| 1、id | 设置控件id |
|---|---|
| 2、layout_width | 宽度 |
| 3、layout_height | 高度 |
| 4、background | 控件背景颜色 |
| 5、layout_margin | 外边距,该控件距离其他控件的距离 |
| 6、layout_padding | 内边距,该控件内部控件间的距离 |
| 7、orientation | 内部控件排列的方向,例如水平排列或垂直排列 |
| 8、gravity | 内部控件的位置,例如上下左右 |
| 9、layout_weight | 比例权重 |
5、layout_margin
外边距,该控件距离其他控件的距离,常用的margin有以下几种:
- layout_margin,与其他控件的上下左右距离
- layout_marginTop,与控件上方的距离
- layout_marginBottom,与控件下方的距离
- layout_marginRight,与控件左侧的距离
- layout_marginLeft,与控件右侧的距离
例子:
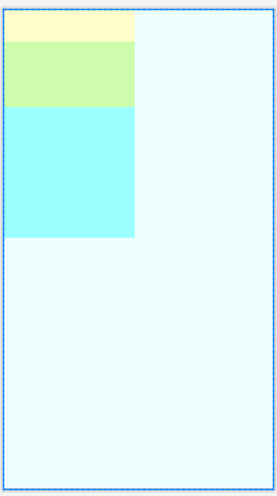
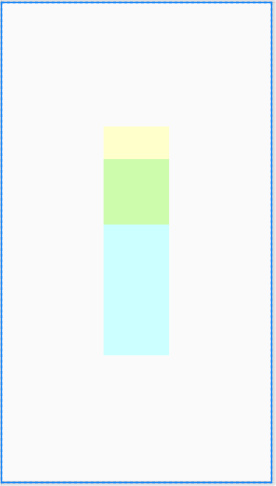
黄绿蓝三个控件都未设置margin时是这样:

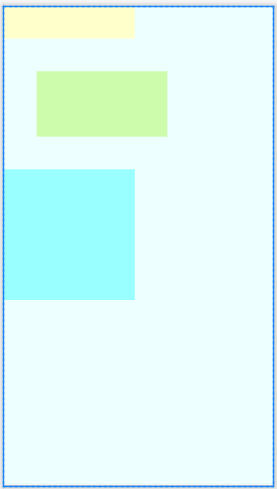
在绿色控件的代码里写上android:layout_margin="50dp",效果如下,绿色控件距离其他控件的上、下、左都隔开了50dp,而右边,由于距离就超过了50dp,所以不变。

6、layout_padding
内边距,该控件与内部的控件间的距离,常用的padding有以下几种:
- padding,该控件与内部的控件间的距离
- paddingTop,该控件与内部的控件间的上方的距离
- paddingBottom,该控件与内部的控件间的下方的距离
- paddingRight,该控件与内部的控件间的左侧的距离
- paddingLeft,该控件与内部的控件间的右侧的距离
例子:
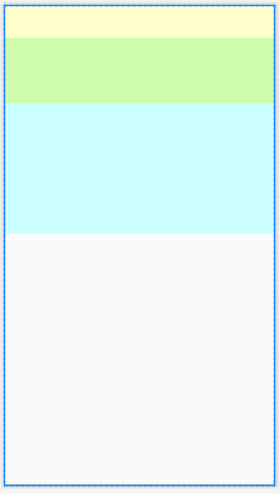
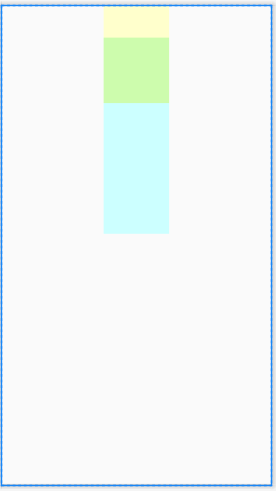
黄绿蓝三个控件都未设置margin时是这样:

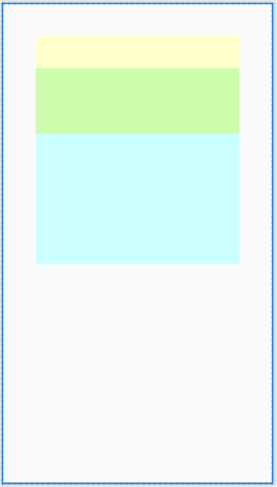
在白色父控件的代码里写上android:padding="50dp",效果如下,白色控件的内部控件的上、左、右都隔开了50dp,而下方,由于距离就超过了50dp,所以不变。

7、orientation
内部控件的排列方式:
- orientation=“vertical”,垂直排列
- orientation=“horizontal”,水平排列
8、gravity
内部控件的位置:
- gravity=“center”,居中
- gravity=“top”,左上角
- gravity=“bottom”,左下角
- gravity=“right”,右上角
- gravity=“left”,左上角
- gravity=“center_horizontal”,水平居中
- gravity=“center_vertical”,垂直居中
例子:
"center"是这样:

"center_horizontal"是这样:

9、layout_weight,设置控件权重
例子:
如果我们希望黄绿蓝三个控件的高度是1:2:3,除了直接设置它们的layout_height之外,还可以通过layout_weight设置比例,令第一个控件的layout_weight=“1”,第二个控件的layout_weight=“2”,令第三个控件的layout_weight=“3”,令这三个控件的layout_height=“0dp” 。
需要注意的是,layout_weight是将父控件剩下的部分按比例分配,如果有控件的layout_height不为0,那么父控件首先会减去这部分layout_height,再将剩下的空间按比例分配
程序示例:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/ll_0"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical"
android:gravity="center">
<LinearLayout
android:id="@+id/ll_1"
android:layout_width="100dp"
android:layout_height="0dp







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 722
722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








