写在前面
公司 xx 产品线的插件是单独开发的,也就是一个小的目录,通过 zip 的形式去上传到项目的资源广场里,再进行配置。并且上传上去的代码都是进过压缩过的,代码定位起来也非常困难。
🎭 痛苦面具
每次写完插件后的步骤 : 右键压缩成 zip 格式 -> 上传 zip 到资源广场 -> 刷新页面 -> 通过 console 寻找源码 -> 调试。 虽然步骤不是太多,但次数上去后,就会非常痛苦, 就算删个 console 也要重新压缩一下。。。
✨ 闪亮登场
好在 chrome 出了一个本地调试的功能,真是太香了~

如何使用
-
先本地新建一个空文件夹,为保存本地调试时所替换网络请求时的图片
-
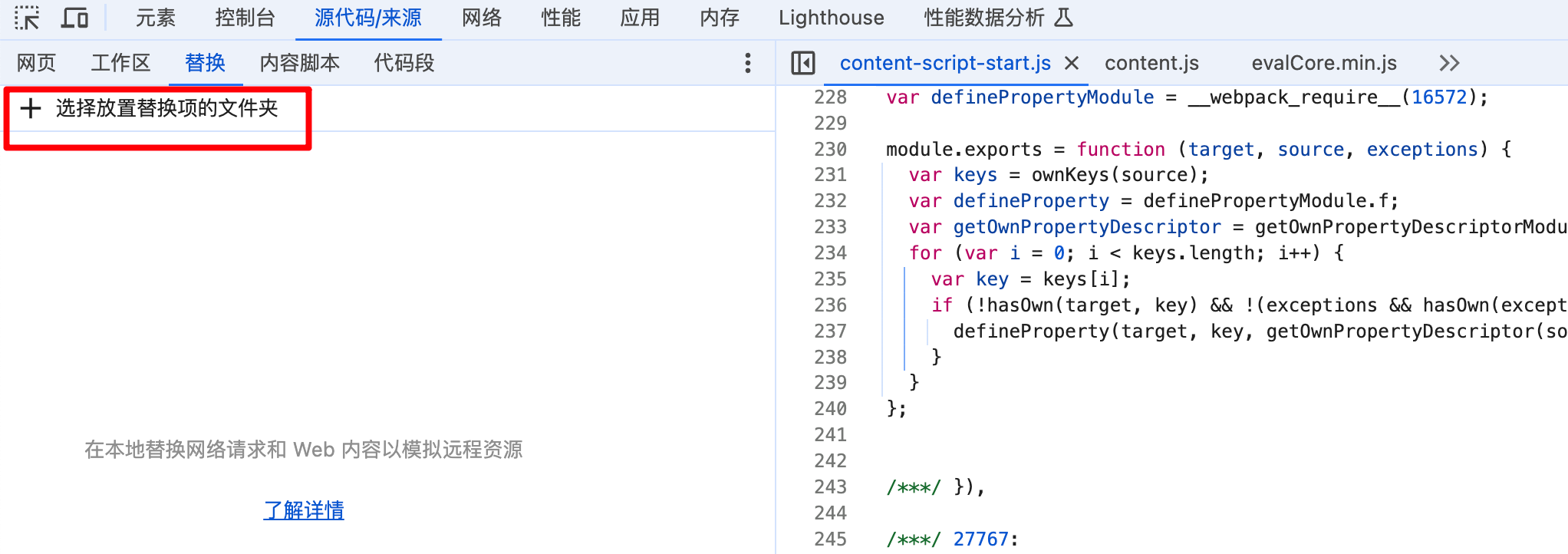
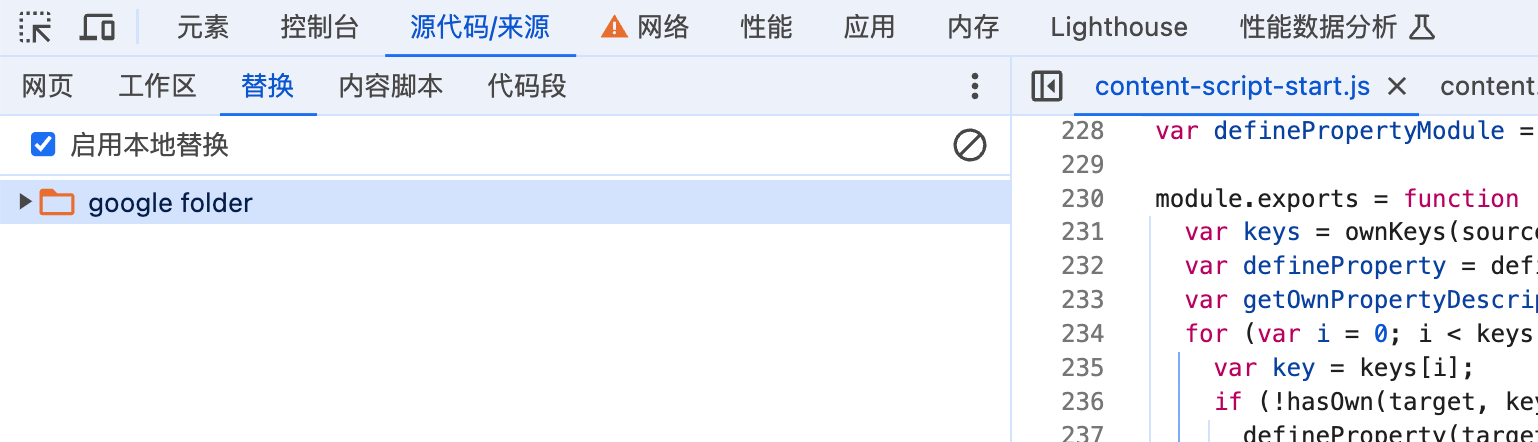
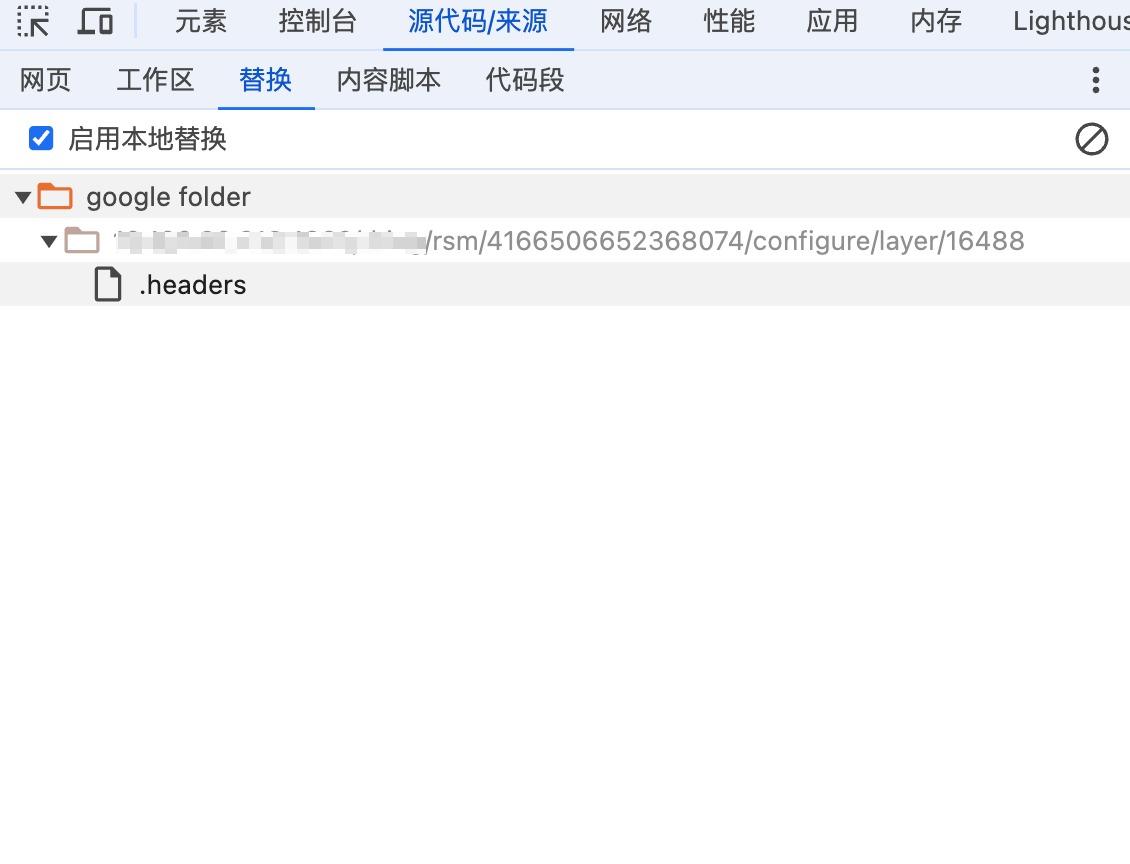
在源代码/来源 -> 替换-> 选择放置替换项的文件夹。选择文件夹后 chrome 中会弹一个确认框。点同意就好。

- 替换完成后

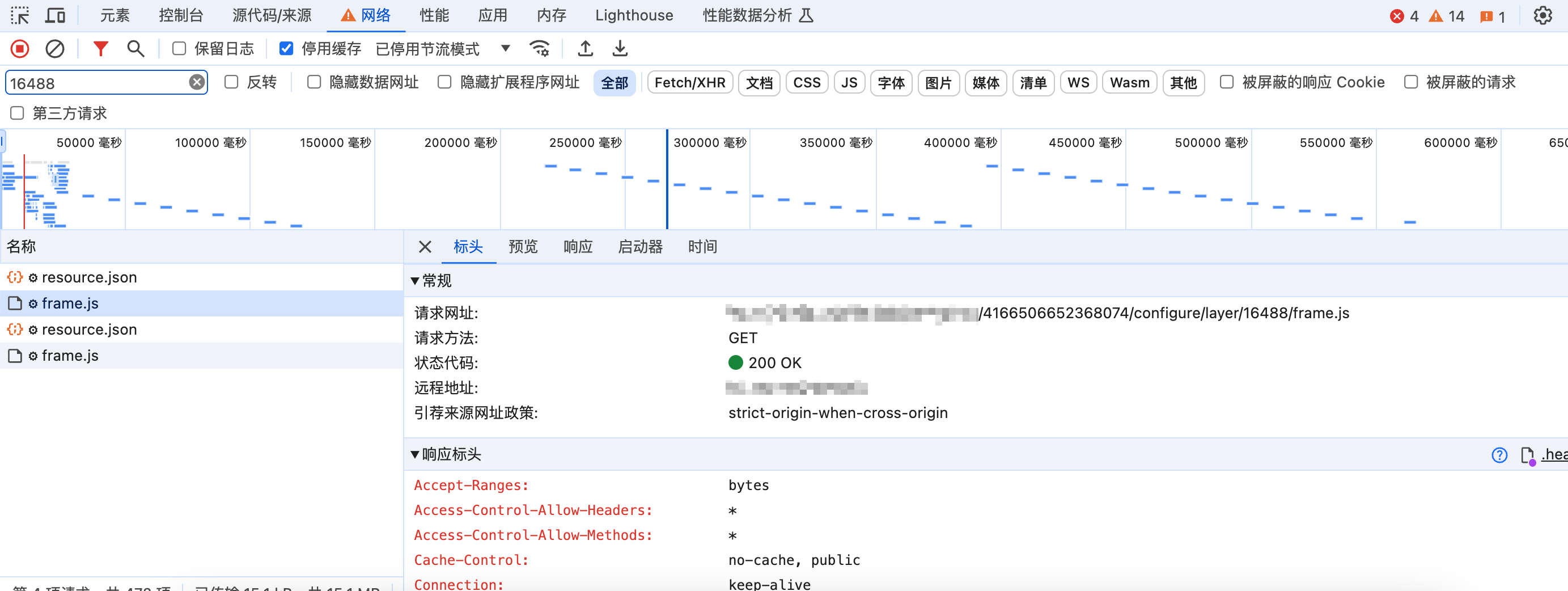
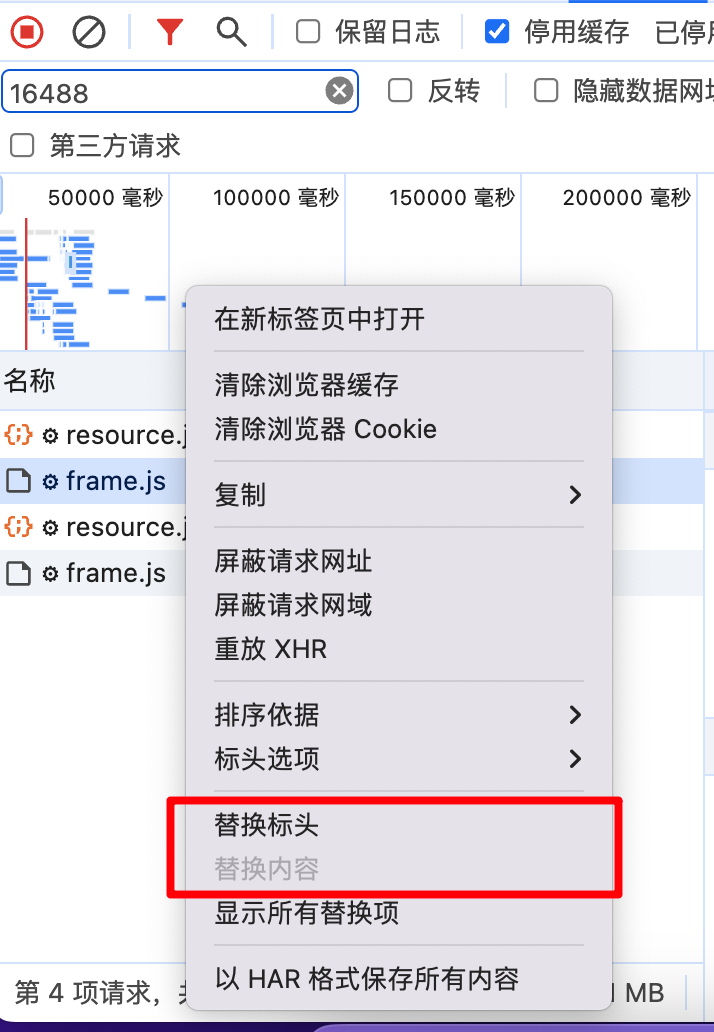
- 找到需要替换的文件

- 如果替换内容高亮就选替换内容的选项,如果没亮就选 替换标头

- 如果选择的是 替换标头,则还需要后面几个步骤。

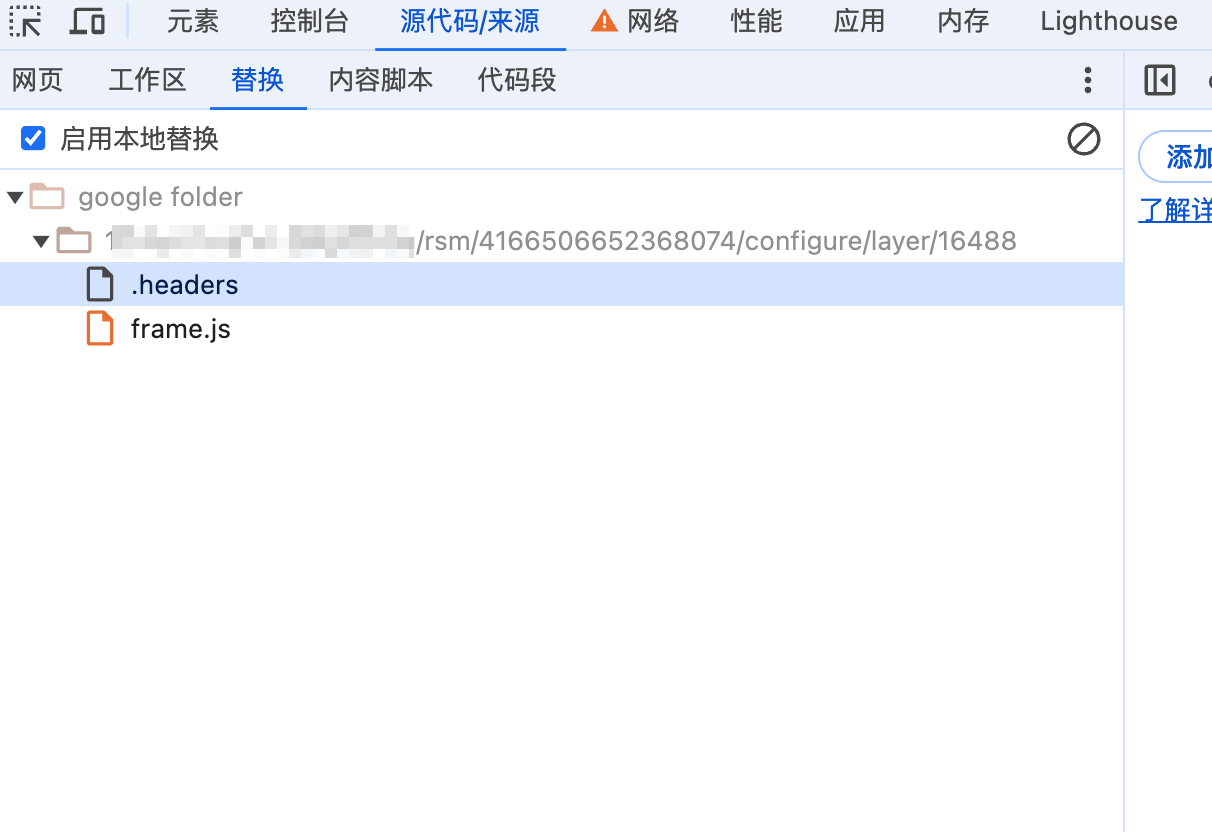
6.1 在.headers 同级新建一个同名文件。例如:我想要替换的文件名为 frame.js 文件。对应同目录也要新建

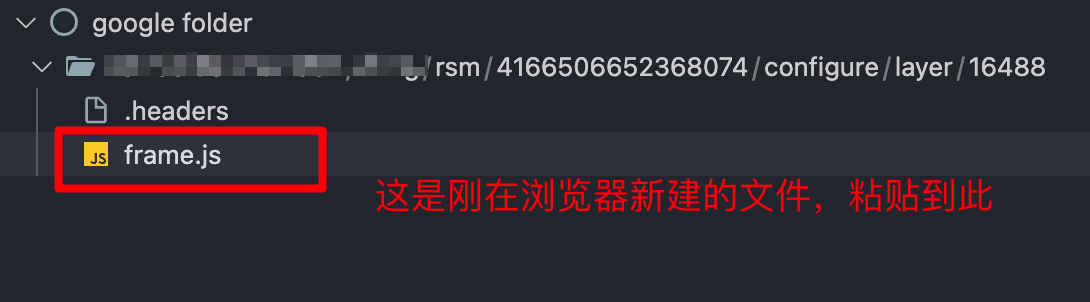
6.2 将本地代码中的代码粘贴到刚新建的frame.js中。 然后开始调试,后续可以一直修改这个文件,直到完美后再进行上传。免去了前面压缩等步骤。























 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








