layui选项卡切换刷新页面
最近在改之前工作流页面,遇到选项卡切换刷新的问题
简单叙述需求:
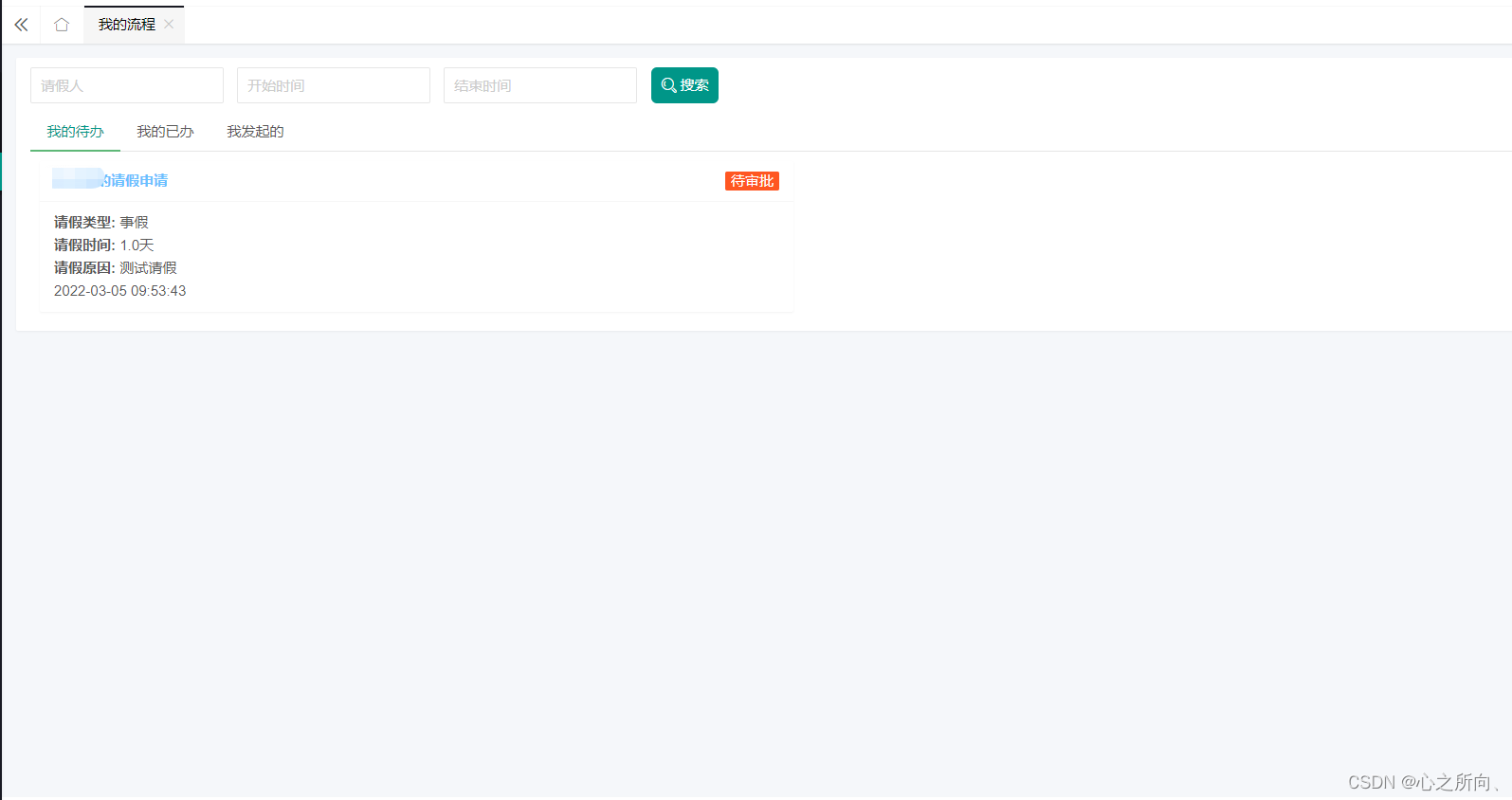
1.在我的流程页面分别有:我的待办、我的已办、我发起的;三个页面
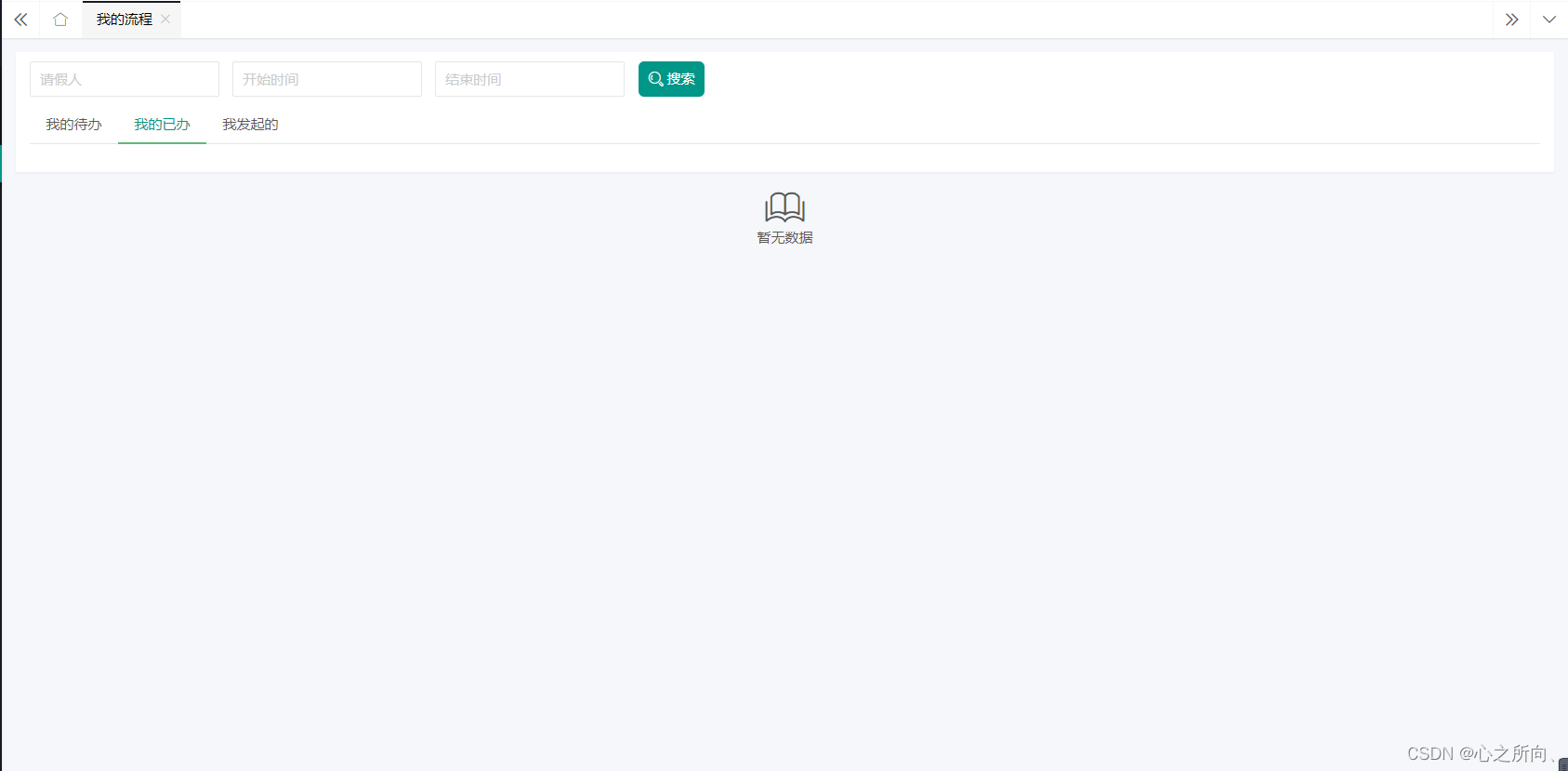
2.页面有“暂无数据”的标识,如果某一项没有数据则展示“暂无数据”标识
3.由于页面只有一个标识,其他没有数据时会影响页面 标识展示
4.需要选项卡切换刷新来调整标识显示隐藏
看页面最终实现效果:


代码:
<div class="layui-tab layui-tab-brief" lay-filter="docDemoTabBrief">
<ul class="layui-tab-title">
<li class="layui-this">我的待办</li>
<li>我的已办</li>
<li>我发起的</li>
</ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show" >
<div class="layui-row layui-col-space15" id="tableView">
</div>
</div>
<div class="layui-tab-item">
<div class="layui-row layui-col-space15" id="tableViewHistory">
</div>
</div>
<div class="layui-tab-item">
</div>
</div>
</div>
JS代码:
//选项卡设置 开始
var layid = location.hash.replace(/^#docDemoTabBrief=/, '');
element.tabChange('docDemoTabBrief', layid);
element.on('tab(docDemoTabBrief)', function(elem){
location.hash = 'docDemoTabBrief='+ $(this).attr('lay-id');
});
//监听事件
$('.layui-tab-title').on('click', function(title) {
if(title.target.innerText=="我的待办"){
mytaskRunning();
}else if(title.target.innerText=="我的已办"){
mytaskHistory();
}else{
myInitiator();
}
});
根据选项卡名称进行判断的。
功能实现

























 2722
2722











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










