uniapp 编译为微信小程序 同时使用两个以上插槽 slot 默认插槽名name=‘defalut‘ 不可省略
默认插槽
默认插槽 其实也是有插槽名的 只是被省略了
插槽名 为defalut
<view>
<slot></slot>
</view>
<view>
<slot name='defalut'></slot>
</view>
当我们使用多个插槽时,会发现APP编辑正常,微信小程序的默认插槽被删除了;
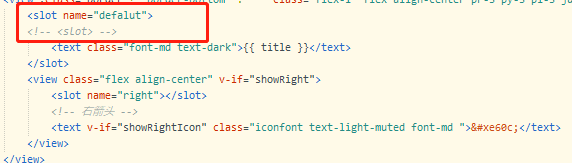
我们不使用简写方式就可以了!
具体问题如下:
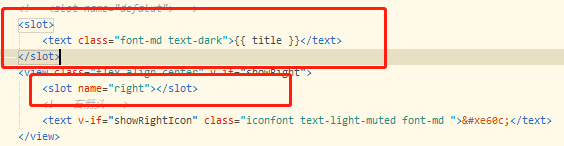
代码中使用了两个插槽
组件中 一个是默认插槽 一个是指定具体插槽名的插槽

使用

结果 左边APP 右边微信小程序 发现微信小程序的的默认插槽不见了

使用详细写法

显示正常























 4226
4226











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








