问题复现


分析原因
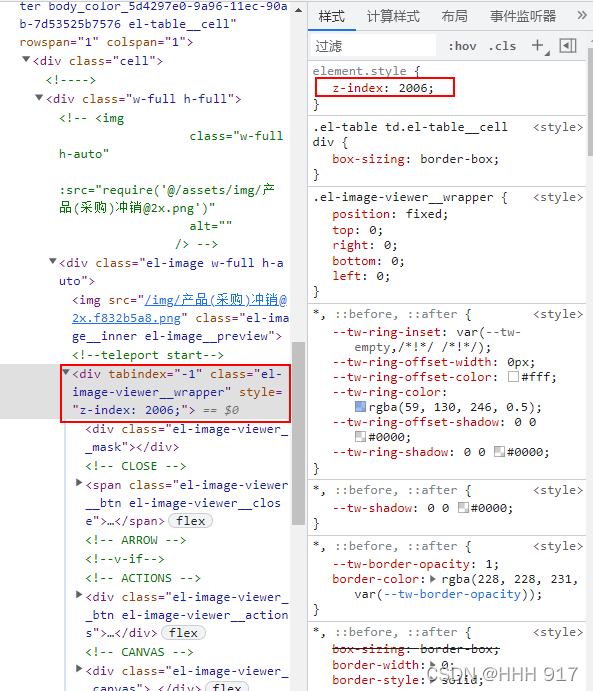
可以发现 .image-viewer_wrapper 类名的元素是预览图片的盒子 有设置z-index:2006 但是还是被其余表格列表元素遮挡 说明el-image 的父元素的层级不够高 可以遮挡前面列表的元素 但是后面列表的元素无法遮挡
问题解决
1、可以动态给图片预览表格列表的元素设置更高的 z-index 层叠等级 但是 这样实现的方法比较复杂。
2、可以改变 .image-viewer_wrapper 产生层叠关系 (层叠上下文) 的参照元素
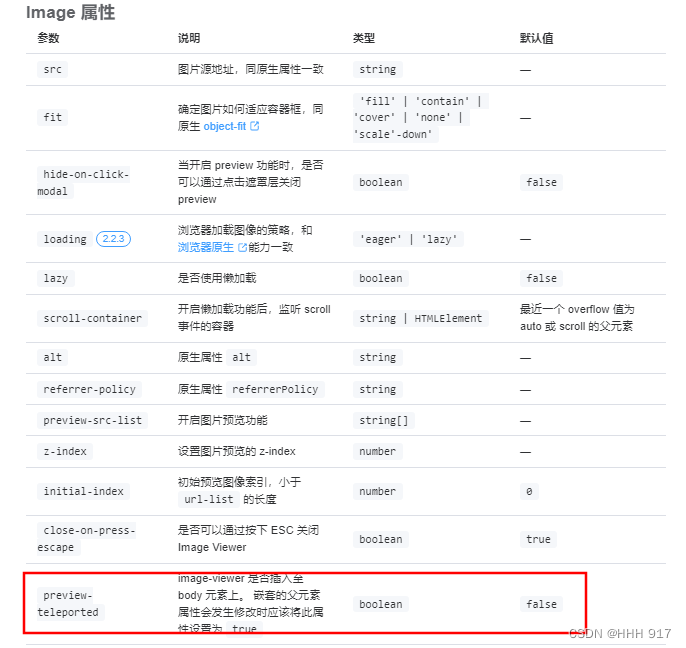
3、设置preview-teleported参数为true 把image-viewer 插入至 body 元素上。 嵌套的父元素属性会发生修改时应该将此属性设置为 true

HTML中的根元素<html></html>本身就具有层叠上下文,称为“根层叠上下文”。
普通元素设置position属性为非static值并设置z-index属性为具体数值,产生层叠上下文。
父元素的display属性值为flex|inline-flex,子元素z-index属性值不为auto的时候,子元素为层叠上下文元素;
元素的opacity属性值不是1;
元素的transform属性值不是none;
元素mix-blend-mode属性值不是normal`;
元素的filter属性值不是none;
元素的isolation属性值是isolate;
will-change指定的属性值为上面任意一个;
元素的-webkit-overflow-scrolling属性值设置为touch
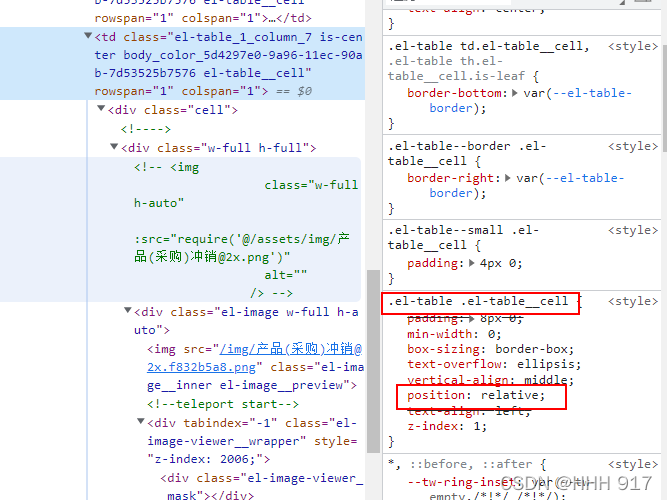
根据上面可以产生层叠上下文的方法 发现 预览图片的 祖先元素中 .el-table_cell类名元素使用了 position: relative; 产生了 层叠上下文

我们只需要 修改其样式 消除 .el-table_cell类名元素与其后代元素产生 层叠上下文 这样 .image- viewer_wrapper 类名元素就可以根据更高的祖先元素产生新的 层叠上下文
解决
scss
.el-table{
& ::v-deep th.el-table__cell,
::v-deep td.el-table__cell {
// 设置position 使得 子元素不与其产生新的层叠关系
position: static;
}
}






















 765
765











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








