weapp-tailwindcss-webpack-plugin
https://github.com/sonofmagic/weapp-tailwindcss-webpack-plugin
weapp-tailwindcss-webpack-plugin 插件作者的另一款插件 tailwindcss-miniprogram-preset 我已在项目中使用过 并使其兼容h5 微信小程序 APP 但是 tailwindcss-miniprogram-preset 插件需要自己配置预设 且没有使用jit引擎 加载使用比较慢 配置也相对麻烦。而 weapp-tailwindcss-webpack-plugin 保持了原生的写法 可以使用jit引擎 重新热更新自然快了。
weapp-tailwindcss-webpack-plugin 的github文档也是很完整 相关demo也比较友善。
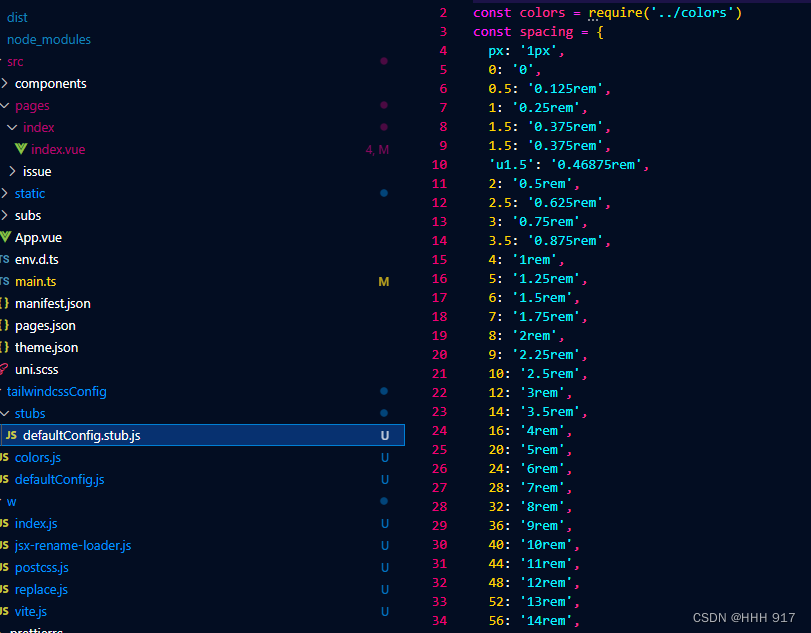
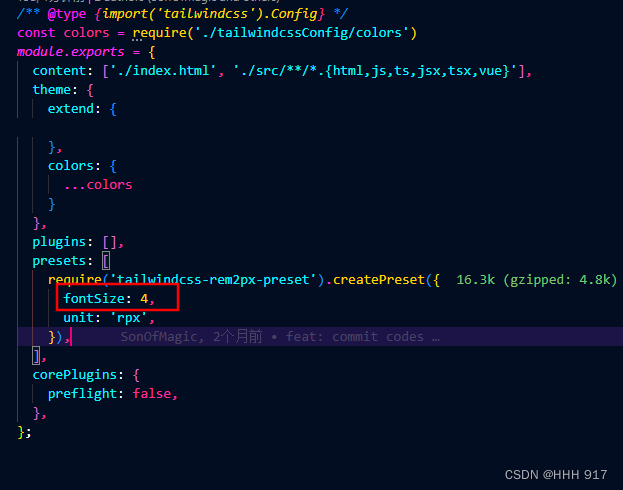
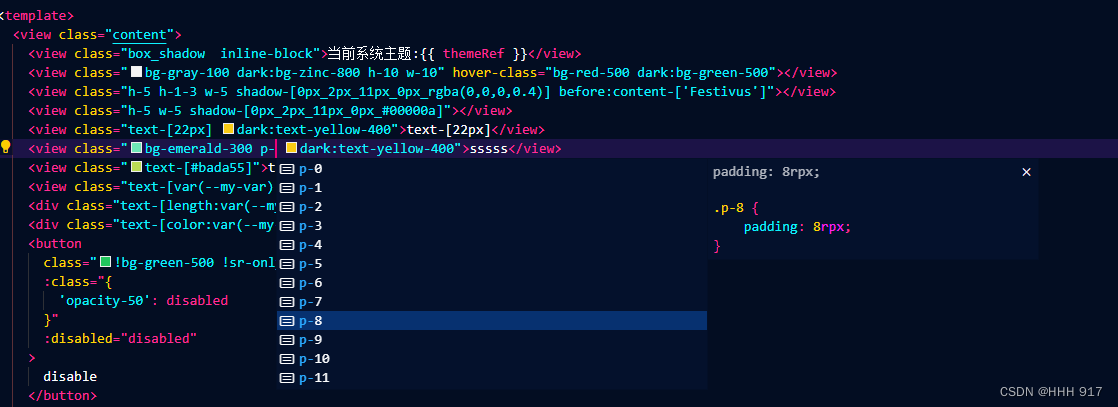
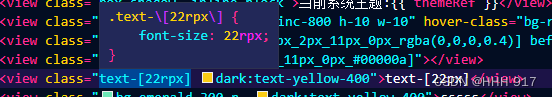
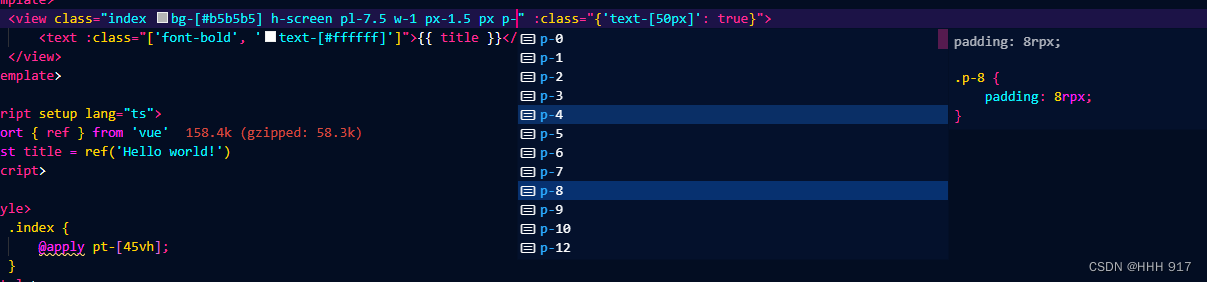
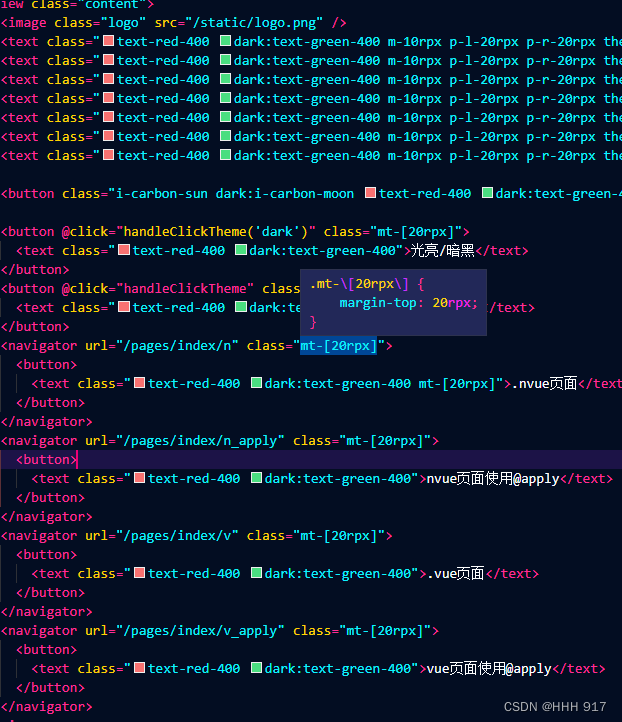
只需要自定义配置好rem与rpx的转换比例且支持 v3的 Arbitrary values 任意值方式书写class 如 text-[22px] 表示字体大小22px 然后自定义spacing等样式 就可以完成自定义的适配



mini-program-tailwind
https://github.com/dcasia/mini-program-tailwind
mini-program-tailwind 插件与 weapp-tailwindcss-webpack-plugin 类似也是原生写法 插件自动转为小程序css语法。rpx的转换也是通过rem 且支持 v3的 Arbitrary values 任意值方式书写class 如 text-[22rpx] 表示字体大小22rpx。而且也支持windcss 是同时支持Tailwind/Windi CSS的一款插件。


vite-plugin-uni-twucss
uniapp 插件市场 vite-plugin-uni-twucss
https://github.com/maitel2020/vite-plugin-uni-twucss
vite-plugin-uni-twucss 插件支持 将tailwindcss、windicss、unocss编译后的css再次编译成支持uniapp中的小程序端和app-nvue 打包方式是使用vite 安装方式比较麻烦 需要升级 HBuilderX的node版本 且目前不支持vue2 只支持vue3 ,文档描述的也比较简略, 不过优点是插件体积目前只有4.3kb


























 413
413

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








