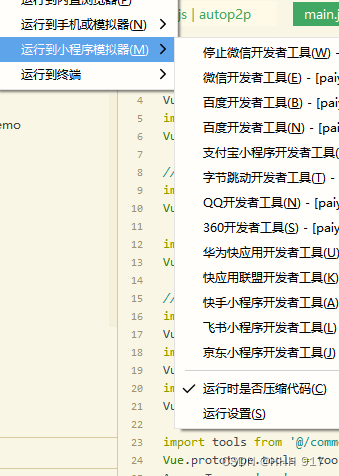
问题
HBuiderX 运行小程序时已勾选 运行时是否压缩代码选项 但是代码并未被压缩 。分包后 发现代码分包了 但是压缩问题没有解决。

折中的办法
代码可以设置开发预览是体积调整为4m来解决编辑问题,但是文件过大,无法预览及真机预览 。
hubuiberX 无法压缩 上传代码不了微信平台 也可以使用hubuiberX的发布模式进行压缩解决。
新的问题
使用折中的办法 虽然可以解决一些问题 ,但是如果dev开发模式下文件没有压缩 会导致 vendor.js 文件过大 最终会导致hubuiberX 运行某一个页面组件报错 ,导致代码无法热更新 程序无法写下去。
解决 hubuiderX运行时
manifest.json 应用配置 微信部分
manifest.json 配置文件下
手动 添加
“optimization”: {
“subPackages”: true //是否开启分包优化
}
重新运行代码 发现可以进行压缩了
这个可能是hubuiberX 的bug
不过设置了这个 还是只能压缩主包的 vendor.js文件 分包也会生成vendor.js文件 但是分包的 vendor.js没有进行压缩!
"mp-weixin": {
"optimization": {
"subPackages": true //是否开启分包优化
},
"setting": {
"urlCheck": false, //是否检查安全域名和 TLS 版本
"minified": true, //上传代码时是否自动压缩
"postcss": true //上传代码时样式是否自动补全
},
解决 vuecli运行时

使用vuecli 终端,先配置 解决 hubuiderX运行时的内容。
运行程序 yarn run dev:mp-weixin 时 再运行的脚本后面添加 --minimize 参数
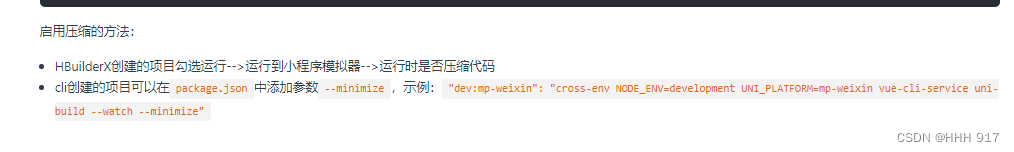
cli创建的项目可以在package.json中添加参数–minimize,示例:
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize"






















 962
962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








