问题
undefined is not an object(evaluating ‘response.body.getReader’)
参考 小王子的笔记本的技术博客
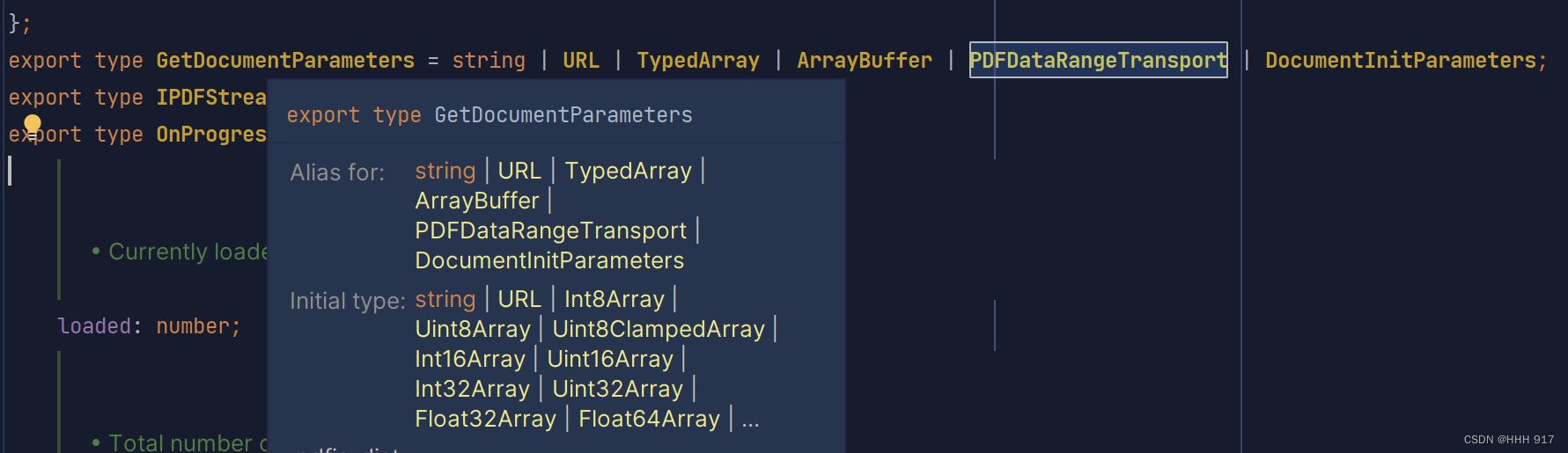
仔细分析源码后发现,PDFjs 的 getDocument 方法不仅可以接收 URL 作为参数,还可以接收多种类型:

而 fetch 方法返回的 Response 对象恰恰拥有 arrayBuffer 方法,可以将数据转为 ArrayBuffer 对象
解决
PDF.getDocument(url) 改为 PDF.getDocument({ data: arrayBufferPDF })
let arrayBufferPDF;
//
// if (navigator.userAgent.indexOf('QQ')) {
// const pdfData = await fetch(url);
// arrayBufferPDF = await pdfData.arrayBuffer();
// }
// 解决部分机型浏览器 undefined is not an object(evaluating 'response.body.getReader')
// https://www.qingcong.tech/technology/javascript/a-pdfjs-bug-in-qq.html#%E8%A7%A3%E5%86%B3%E5%8A%9E%E6%B3%95
fetch(url).then(async (pdfData) => {
console.log('pdfData', pdfData);
if (!pdfData.ok) {
loading.value = false;
showFailToast({
message: '预览地址不存在或已失效',
duration: 0,
});
// window.JE.alert('预览地址不存在', 'error');
return;
}
arrayBufferPDF = await pdfData.arrayBuffer();
const loadingTask = arrayBufferPDF
? PDF.getDocument({ data: arrayBufferPDF })
: PDF.getDocument(url);
loadingTask.promise.then((pdf) => {
pdfDoc = pdf;
// 获取pdf文件总页数
state.pdfPages = pdf.numPages;
nextTick(() => {
for (let i = 0; i < state.pdfPages; i++) {
renderPage(i + 1); // 从第一页开始渲染
}
});
});
});






















 1604
1604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








