对象
对象是JS中的一种复合数据类型,它相当于一个容器,在对象中可以存储各种不同类型数据,原始值只能用来表示一些简单的数据,不能表示复杂数据,对象中存储的数据,称之为属性
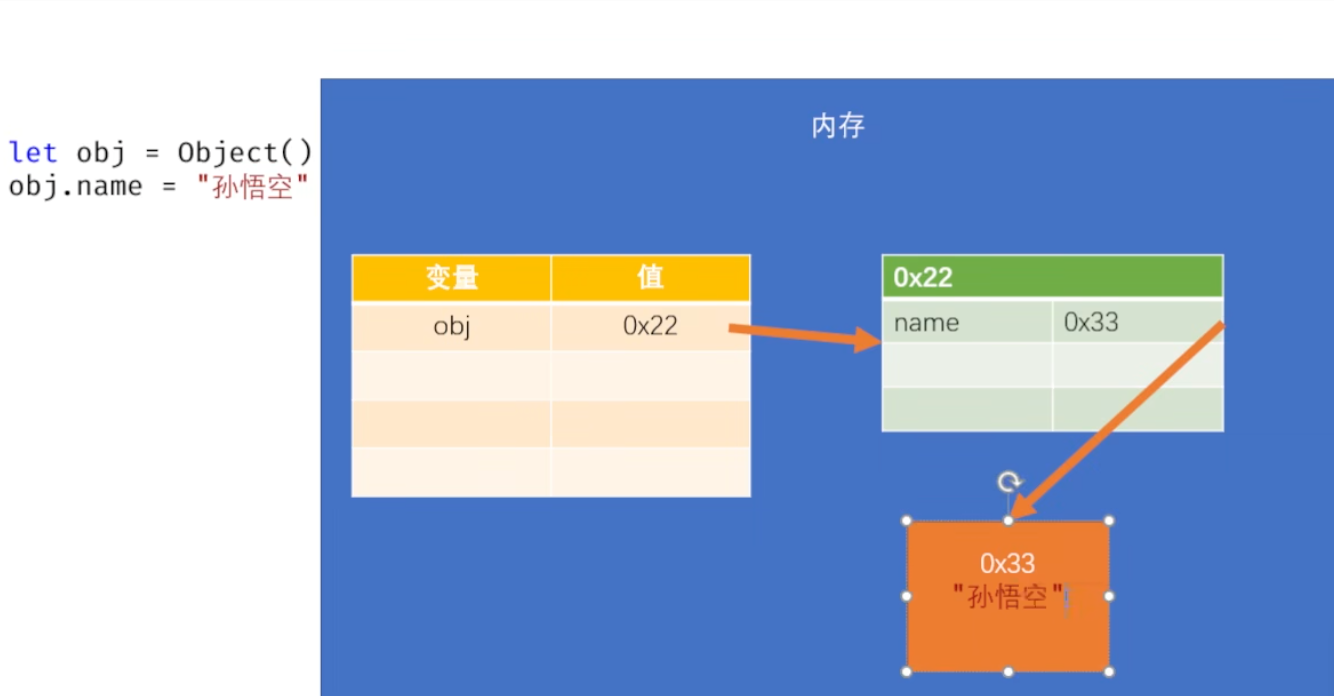
// 创建对象
let user = Object()
// 存储属性
user.name = "li"
user.age = 18
// 修改属性
user.name = "qi"
// 删除属性
delete user.age
// 读取属性,如果读取的是一个对象中没有的属性,会返回undefined
console.log(user.name)
// 读取对象
console.log(user) // { name: 'qi' }对象属性
属性名是一个字符串,可以是任何值,有两种设置方式
- 通过对象.属性名来设置,属性名不能使用变量
- 对象[属性名]来设置,如果包含特殊字符等,可以使用该方式,使用[]去操作属性时,属性名可以使用变量
let user = Object()
let s = "h13"
// 设置属性
user.name = "123"
user["123#_1244"] = 7
user["city"] = "BeiJing"
user[s] = 6
// 读取属性
console.log(user.name) // 123
console.log(user["123#_1244"]) // 7
console.log(user["city"]) // BeiJing
console.log(s) // 6// 使用Symbol作为属性名
let user = Object()
let newSymbol = Symbol()
user[newSymbol] = "value"
console.log(user[newSymbol]) //value
console.log(user) // { [Symbol()]: 'value' }对象的属性值可以是任意类型,也可以是对象
let user = Object()
user.address = Object()
user.address.name = "Bei"
console.log(user.address.name) // Bei可以使用in运算符检查对象中是否包含某个属性
let user = Object()
user.name = "li"
// 如果包含则条件成立,否则不成立
if ("name" in user){
console.log(user.name)
}对象字面量
可以使用{}来创建对象,使用{}所创建的对象,可以直接向对象中添加属性
// 创建空对象
let user = {}
// 设置属性
user.name = 1let user = {
name:"li",
["gender"]:"man",
city:{
city_name:"beijing"
}
}
// 读取
console.log(user.name) // li
console.log(user.gender) // man
console.log(user.city) //{ city_name: 'beijing' }
console.log(user.city.city_name) // beijing枚举属性
通过for循环将对象中的属性全部获取
let user = {
name:"li",
age:18,
city:"Beijing"
}
for (let u in user){
console.log(u) // name、gender、city
console.log(user[u]) // li、18、Beijing
}循环体会执行多次,通常有几个属性就会执行几次,每次执行时,都会将一个属性名赋值给我们所定义的变量,但是有些属性不可枚举,比如使用符号Symbol添加的属性不可枚举
可变类型
原始值都属于不可变类型,一旦创建就无法修改,在内存中不会创建重复的原始值
对象属于可变类型,对象创建完成后,可以任意的添加删除修改对象中的属性, 如果有两个变量同时指向一个对象,通过一个变量修改对象时,对另外一个变量也会产生影响

let user = Object()
let user1 = Object()
// 最终的结果是不相等,当对两个对象进行相等或全等比较时,比较的是对象的内存地址
if (user === user1){
console.log("相等")
}else {
console.log("不相等")
}let user = Object()
let user1 = user
// 把user对象赋值给user1,两个变量内存地址相同,则结果相等
if (user === user1){
console.log("相等")
}else {
console.log("不相等")
}let user = Object()
// 两个变量的指向了一个对象,通过一个变量修改对象时,对另外一个变量也会产生影响
let user1 = user
user.name = "li"
user1.name = "2"
console.log(user.name) // 2变量和对象的区别
修改对象
- 修改对象时,如果有其他变量指向该对象,则所有指向该对象的变量都会受到影响
修改变量
修改变量时,只会影响当前的变量,在使用变量存储对象时,很容易因为改变变量指向的对象,提高代码的复杂度,所以通常情况下,声明存储对象的变量时会使用const
const只是禁止变量被重新赋值,对对象的修改没有任何影响
const user = Object()
user.name = "li"方法
当一个对象的属性指向一个函数, 那么我们就称这个函数是该对象的方法,调用函数就称为调用对象的方法
const user = Object()
user.toast = function(){
alert("error")
}
user.toast() // 调用方法




















 463
463

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








