Echarts的基本使用
引入
在官方进行下载https://echarts.apache.org/zh/index.html
可以直接使用npm下载也可以直接下载js文件进行script 导入
基本使用
先直接导入js 文件
<script src="echarts.min.js"></script>
然后进行创建一个dom容器,设置好大小,也可以使用div进行包裹,设置div的宽高,对容器的宽设置为100%
<div id="main" style="width: 600px;height:400px;"></div>
在script里面设置数据和配置
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
option 的基本设置
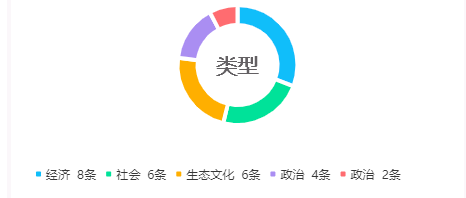
园的设置
option2: {
color: ['#60bcf8', '#5adf94', '#fcb306', '#a790f3', '#ff7679'], // 根据顺序设置每一个颜色
legend: { // 标题提示的样式
orient: 'horizontal', // 是竖着的 还是横向的
left: 0,
bottom: 0,
data: ['经济 8条', '社会 6条', '生态文化 6条', '政治 4条', '政治 2条'], //数据
itemWidth: 5, // 数据前面的标点大小
itemHeight: 5
},
tooltip: {
show: false, //放在上面的显示
},
series: [{
name: '销量',
type: 'pie', //类型 是园还是柱形等
radius: ['40%', '60%'], //园的环状的大小
center: ["50%", "40%"], //园所在的位置
silent: true, //是否响应鼠标触发事件
label: { //问字提示
position: 'center', // 相对位置
formatter: '类型', //文字
textStyle: { //文字样式
fontSize: 21,
color: '#636063'
}
},
itemStyle: { //每一个图形的样式
normal: {
borderWidth: 4,
borderColor: '#ffffff',
}
},
labelLine: {
show: false
},
data: [ //数据 value值 和name 的指向
{ value: 8, name: '经济 8条' },
{ value: 6, name: '社会 6条' },
{ value: 6, name: '生态文化 6条' },
{ value: 4, name: '政治 4条' },
{ value: 2, name: '政治 2条' }]
}]
},

也可以使用设置百分比设置
设置其中的一个为80 总数为100 那么另一个就是100 - 80
中间的数字可以设置为 80/100 %

园柱的设置
option3: {
// ------ X轴 ------
xAxis: {
axisLabel:{ // 每一个X轴上的文字设置
fontSize: 10,
interval:0 // 设置label 的间距
},
axisTick: { // 坐标轴的刻度
show: false, // 是否显示
},
axisLine: {
show: false //那个轴是否显示
},
type: 'category', // 轴类型, 默认为 'category'
data: ['经济', '社会', '政治'] //X轴上的数据name
},
// ------ y轴 ----------
yAxis: {
type: 'value',
max:100,
axisTick: { // 坐标轴的刻度
show: false, // 是否显示
},
splitLine: { // gird 区域中的分割线
show: false, // 是否显示
},
axisLine: {
show: false
},
},
// ------- 内容数据 -------
series: [
{
name: '销量', // 序列名称
type: 'bar', // 类型
legendHoverLink: true, // 是否启用图列 hover 时的联动高亮
label: { // 图形上的文本标签
show: false,
position: 'insideTop', // 相对位置
color: '#eee'
},
itemStyle: { // 图形的形状
normal: {
label: {
show: true, //开启显示
position: 'top', //在上方显示
textStyle: { //数值样式
color: 'black',
fontSize: 12
}
},
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [{ // 设置柱子的颜色 渐变
offset: 0,
color: '#eca8ab'
}, {
offset: 1,
color: '#bd2727'
}]),
barBorderRadius: 20 //设置圆角
}
},
barWidth: 15, // 柱形的宽度
data: [3, 17, 49] //每一个name的数值
}
]
},





















 1616
1616











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








